※本ページはアフィリエイトプログラムによる収益を得ています。
【SWELL】固定ページを使わずにトップページにカテゴリーを表示する方法
サイト型トップページにチャレンジしたけど、うまくできなかった・・・
新着記事・人気記事しか表示されていないトップページにカテゴリーを表示させたい!
トップページをオシャレにしたい!
なんてお悩みありませんか?
- せっかく買ったSWELLでサイト型トップページにチャレンジしたけど、うまくいかなかった方
- 固定ページで作成するサイト型トップページの作り方をあきらめた方
- ブログのトップページにカテゴリーを表示したい方
サイト型トップページを作るには、固定ページを作成する高度なテクニックを紹介する記事がたくさんありますよね。
初心者さんには、ちょっとハードルが高い。
普段使っていないブロックをいくつも作って仕上げなくてはならないし、知識も必要、根気も必要。
 ぐちこ
ぐちこ私も丸一日チャレンジしたけど、あきらめました・・・
その中で見つけた方法がこれ!
カスタマイズのピックアップバナーでカテゴリー表示を作る
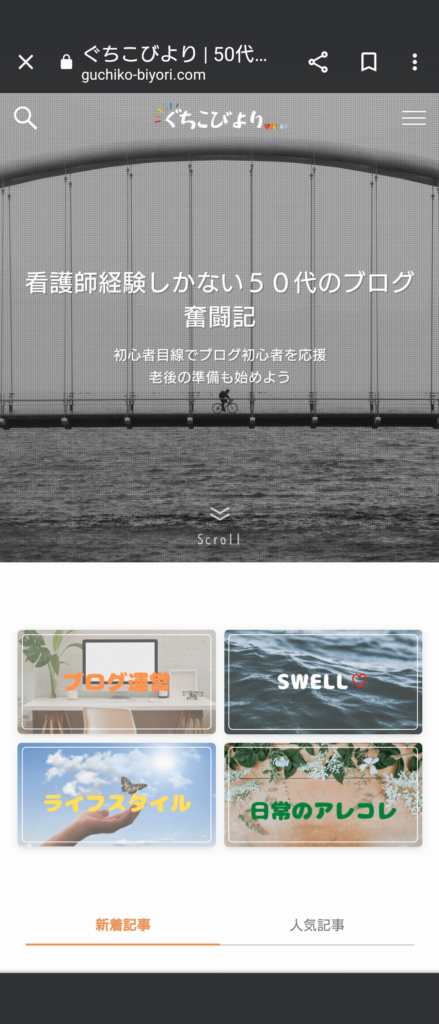
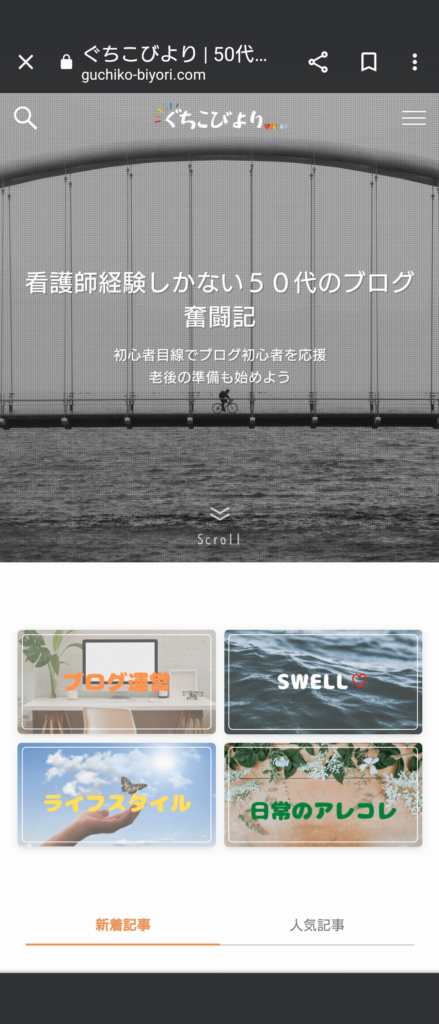
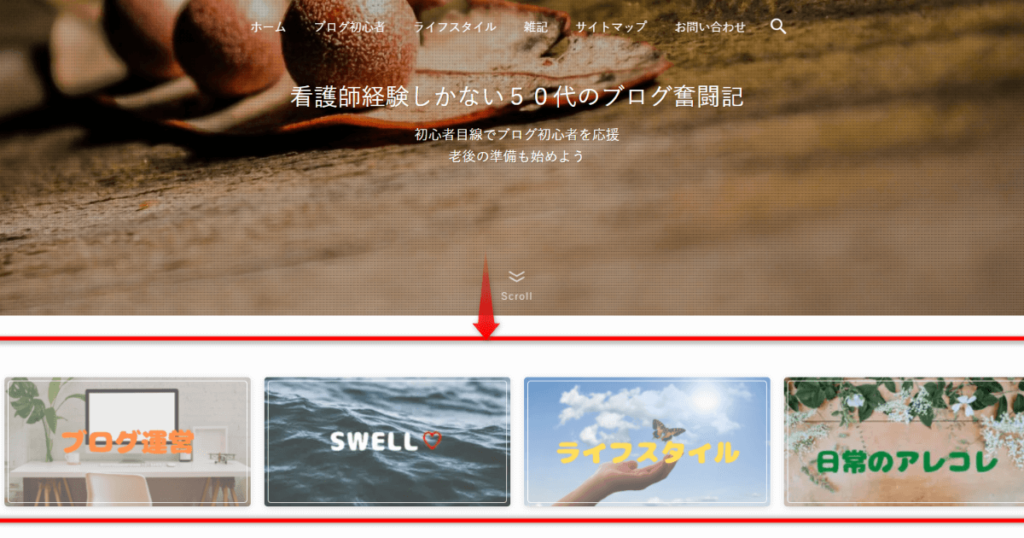
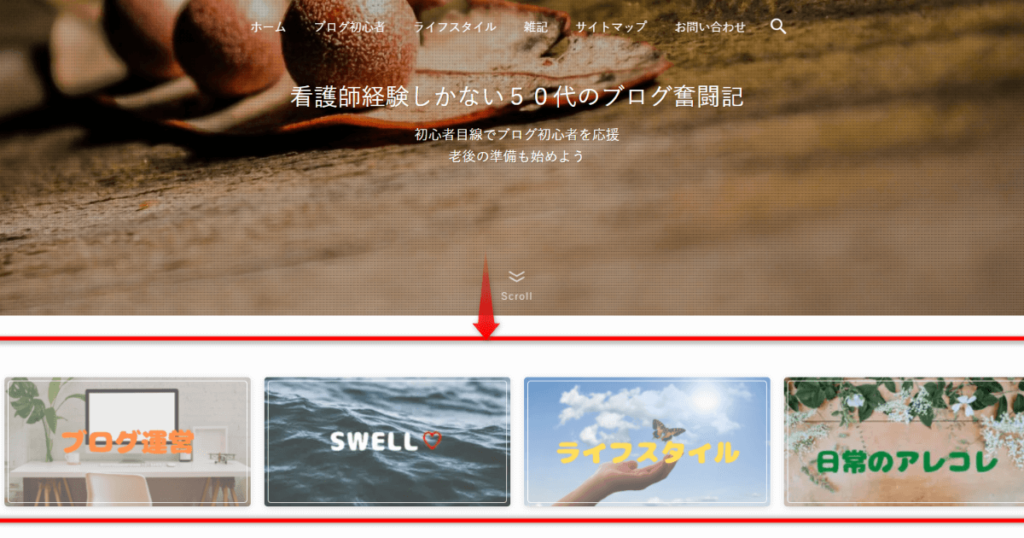
\こんな感じに仕上がります/




この記事では、トップページのメインビジュアル下にある、ピックアップバナーにカテゴリーを設置する方法をご紹介していきます。
この記事は初心者さん向けに、以下の内容について説明しています。
- Canvaを使って、カテゴリーのアイキャッチ画像を作る
- WordPressで新しい「メニュー」を作成
- カスタマイズでカテゴリーをトップページに表示させる
検索で来てくれた読者さんがホームに戻った時、興味のあるカテゴリーに来てくれる⇒PVアップ
SWELLカスタマイズが少しわかり、ちょっと嬉しい、ワクワクできる⇒ブログ継続力アップ
自分のサイトがもっと好きになる⇒継続は力なり
\あなたの愚痴を捨てていきませんか?/



早速紹介していきます
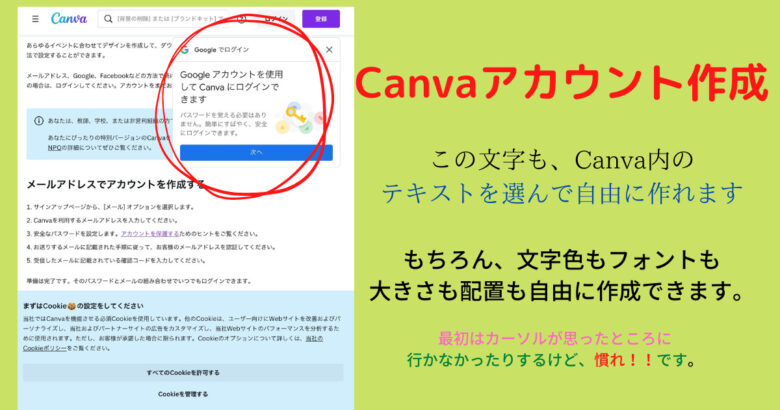
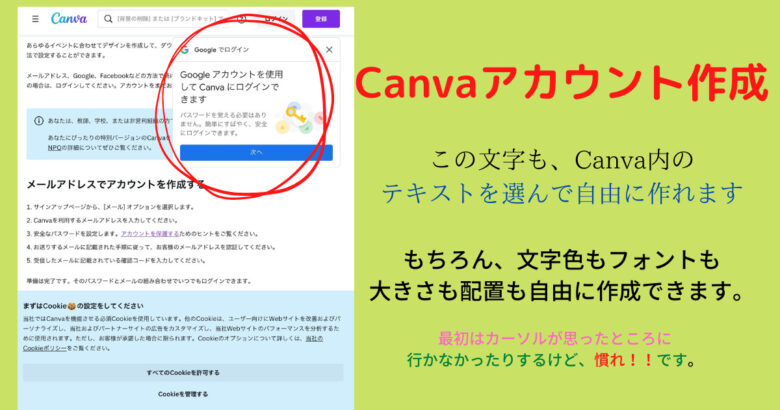
Canvaを使ってカテゴリーのアイキャッチ画像を作る
もちろん、他の画像でも大丈夫です。
その画像を、WordPressメディアライブラリーにアップロードしておきましょう。
CanvaはGoogleアカウントなどで登録
まだCanvaで画像を作ったことがない方は、無料でも使える素材がたくさんあるので、この機会に登録しておくと便利です。


アイキャッチ画像作成
詳しい作り方は、以下の記事を参考にしてください。
スマホの写真じゃなくても、Canvaの無料素材で作れます。


- カスタムサイズ1200×630
- 画像サイズはそろえましょう。
- 画像のみをWordPressメディアに追加でもOK。
- 後で設定するピックアップバナーでカテゴリー名が表示可能です。
- 画像の上に表示したいカテゴリー名をテキスト入力してもOK



個人的には、画像の上にテキスト入れた方が目立つ印象あるのでおススメ
WordPressメディアにアップロードする
Canvaで作成したファイルは、パソコンの「ダウンロード」に入っているので、ダッシュボード>メディア>ライブラリーにアップロードしておきます。
WordPressピックアップバナーのメニュー追加
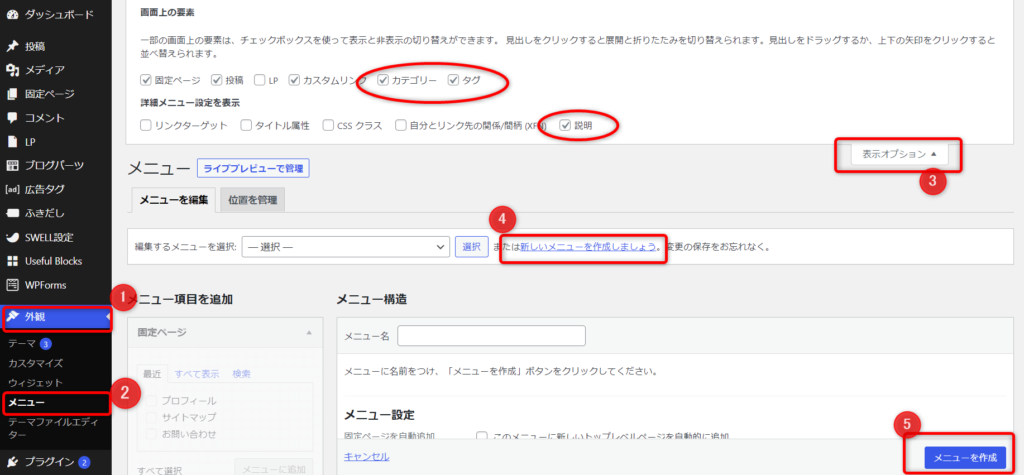
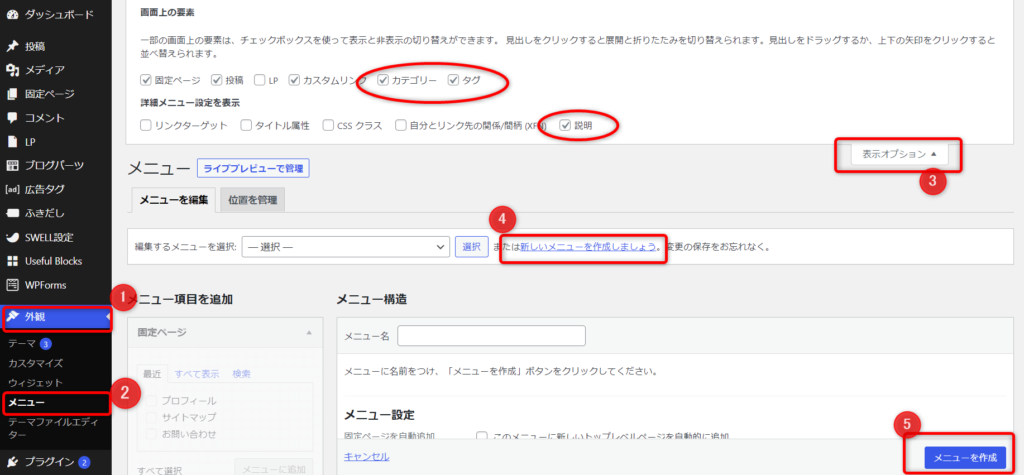
ピックアップバナーのメニューを作る



ここが一番ややこしいです。一つ一つやっていきましょう!


- 管理画面下>外観>
- メニューを選択
- 表示オプションで「カテゴリー(タグで使いたい人はタグも)」と「説明」にチェック
- 説明にチェックが入っていないと、この後作る(STEP3)画像登録ができませんので注意!
- 「新しいメニューを作成しましょう」をクリック
- メニュー構造>メニュー名に好きな名前を入れる
- わかりやすくピックアップバナーでOK
- メニュー設定>ピックアップバナーにチェックを入れる
- 上の画像では隠れてますが、メニュー設定のスクロール下にあります。
- メニューを作成をクリックし保存
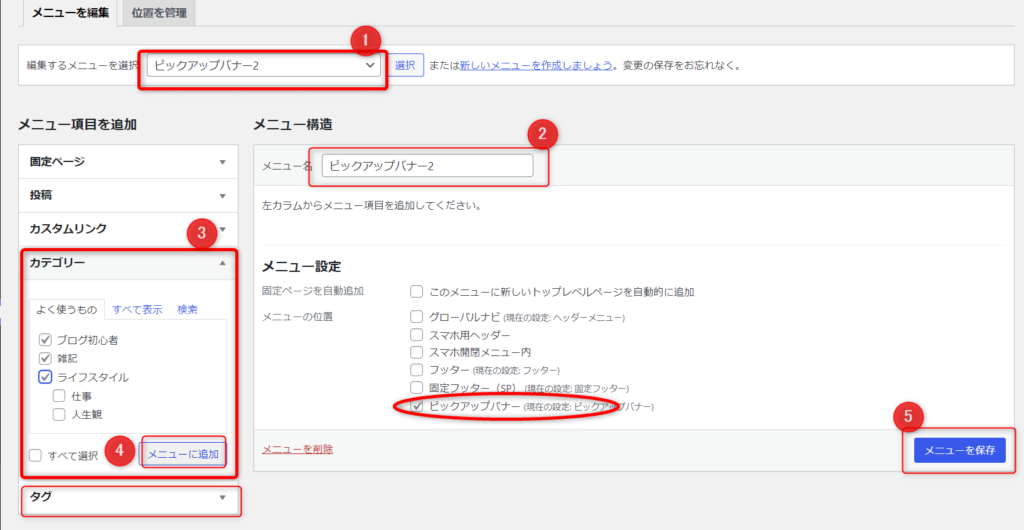
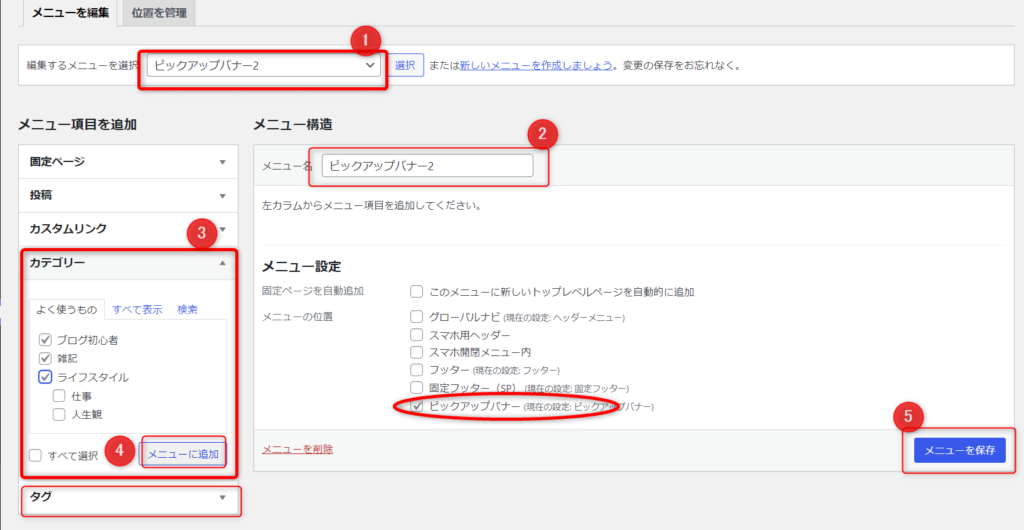
新しいメニューの内容を保存する


- 編集するメニューを選択>先ほど作成したピックアップバナーを選択
- メニュー名とメニュー設定「ピックアップバナー」を確認
- カテゴリー>使いたいカテゴリーを選択
- カテゴリー(やタブ)>メニューに追加をクリック
- メニューを保存をクリック
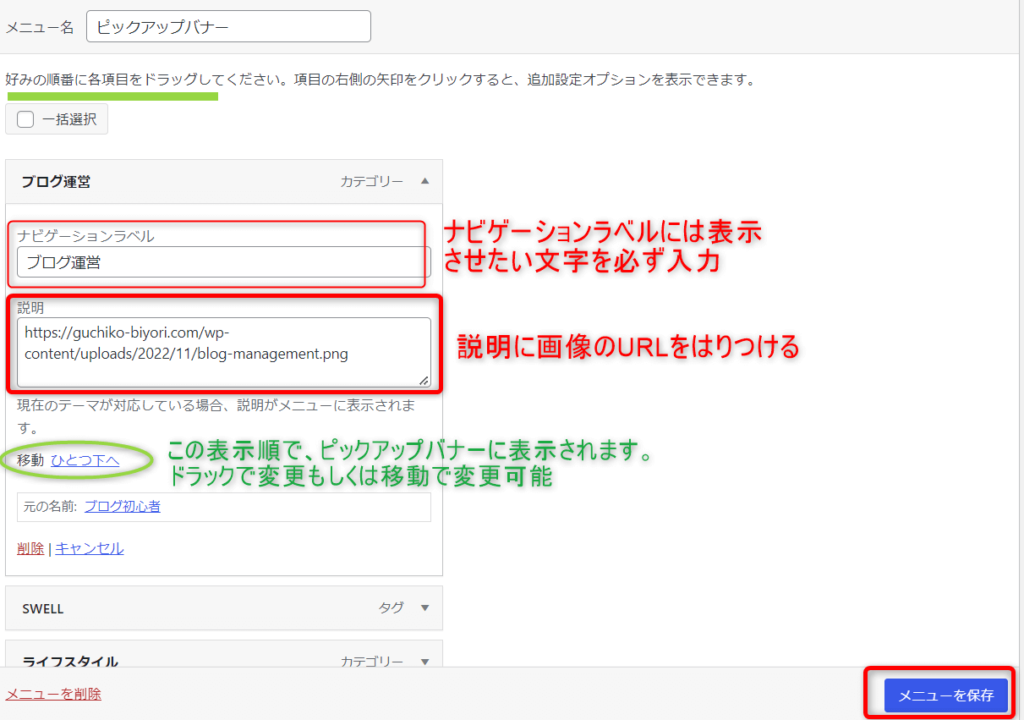
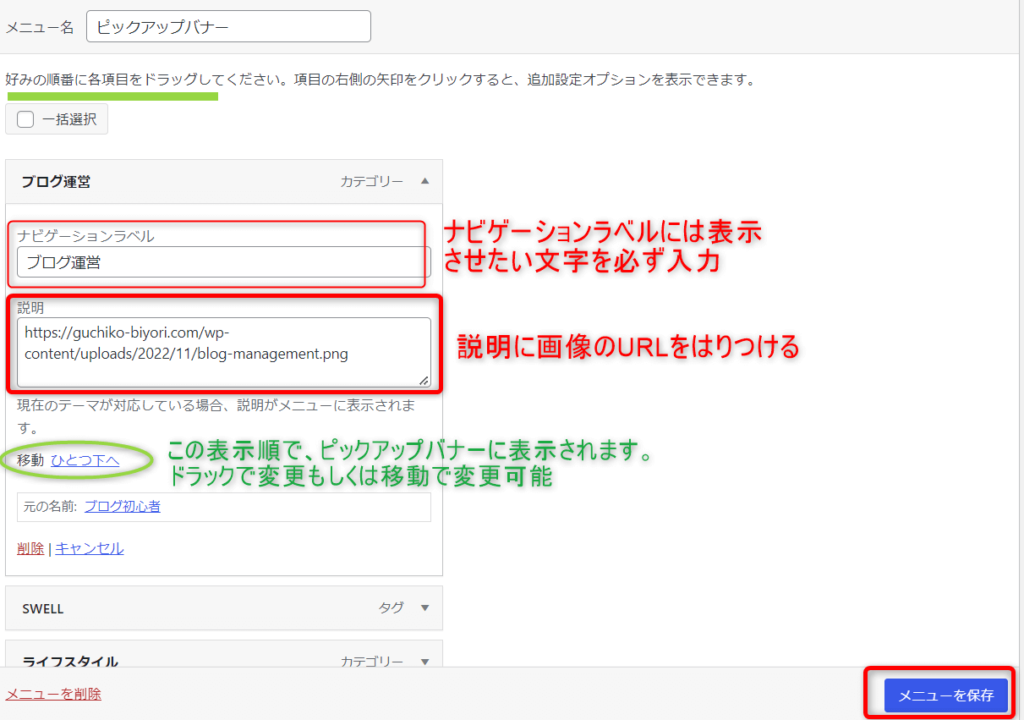
それぞれのカテゴリー横の【▼】をクリックすると詳細設定になります。


- ナビゲーションラベルに表示させたい文字を入力する
- このナビゲーションラベルを表示する/しないの設定はカスタマイズからできます
- 説明に画像のURLをはりつける
- URLはりつけは、ちょっと大変だけど次の説明(STEP4)を見てください。
- 表示順を決める
- 「移動」もしくは「ドラッグ」で調整
- メニューを保存をクリック
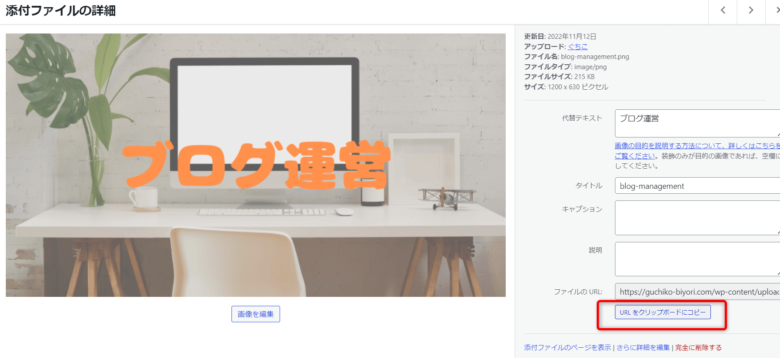
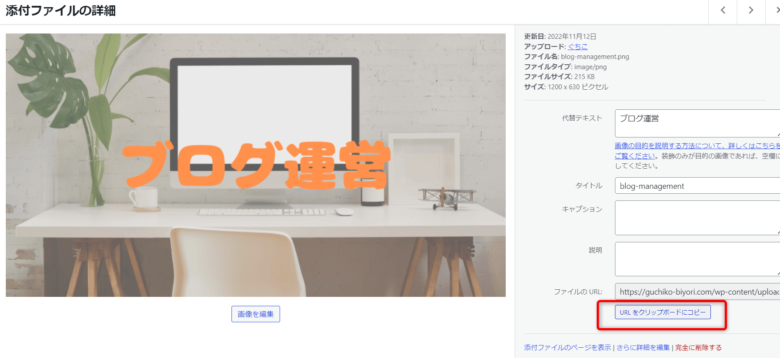
STEP3の説明欄に画像のURLをはりつけていきます


- STEP3の説明欄に「URLをクリップボード」にコピーをして「説明」欄にはりつける
- メモに書いても良いけど、一文字でも違うと表示されないので、コピーが確実です。
- この動作をカテゴリーごとに行います
- 毎回「メニューを保存」を忘れないでね。



ここが乗り越えられたらあと少し!
カスタマイズでピックアップバナーを設定する


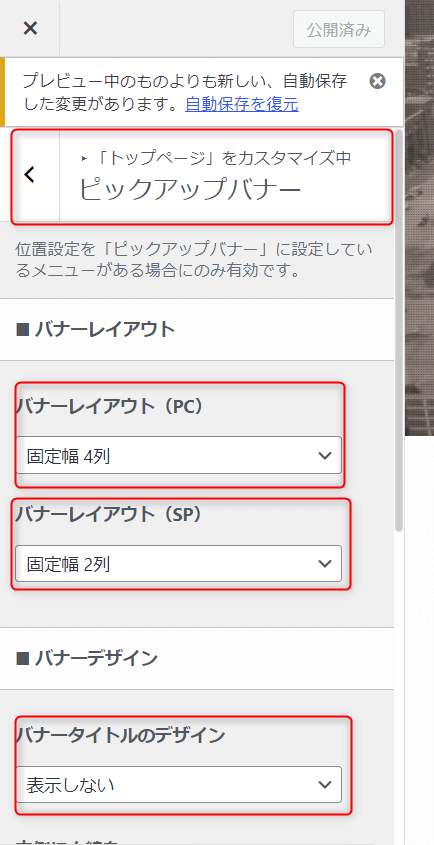
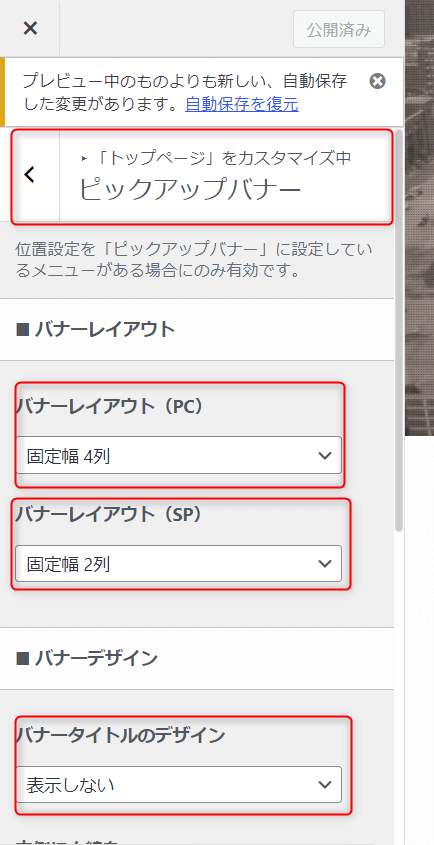
外観>カスタマイズ>トップページ>ピックアップバナーを選択
以下のことが、カスタマイズで設定可能です。
- バナーレイアウト(PC);パソコンでの見え方
- 固定幅4列
- 固定幅3列
- 固定幅2列
- フレックス(横一列)
- バナーレイアウト(SP);モバイルでの見え方
- 固定幅2列
- 固定幅1列
- スライド(横スクロール)
- バナーのタイトルデザイン
- 表示しない⇒画像にカテゴリー名入れている人はコレ
- 左上に表示
- 右下に表示
- 中央(シンプル)
- 中央(ボタン風)
- 下にワイド表示
- バナー画像を少し暗く
- する/しない
カスタマイズ画面一番下にある表示方法を、パソコンやモバイル・スマホで確認しながらあなたのサイトにぴったりなものを見つけましょう。



固定ページを使わなくても、ここまでできた!
SWELLは初心者さんに、手厚く優しいテーマと感じます。


\ここまで出来たら、次にこんなチャレンジしてみませんか?/


まとめ
ブログの玄関口トップページにカテゴリーを表示する方法の一つとして、カスタマイズのピックアップバナーを使う方法について紹介しました。
- Canvaでアイキャッチ画像を作り、メディアライブラリーにアップロードする
- WordPressピックアップバナーのメニューを新規作成する
- カスタマイズでピックアップバナーを設定する
固定ページを使ってもっと作り込んだおしゃれなトップページも憧れますが、一番は読者さんがあなたのサイトを自由にみて回れるようなトップページです。
この方法なら、パソコン不慣れな私が出来たように、あなたにも必ずできます。
記事を見ながらぜひチャレンジして、読者さんもあなた自身もウキウキするトップページを作りましょう。








コメント