※本ページはアフィリエイトプログラムによる収益を得ています。
【SWELL】テキスト装飾も簡単!書式セットの使い方
記事を見やすくするための、テキスト装飾。
毎回、太字・マーカー・大文字・テキスト色の設定して・・・と苦労していませんか?
そのお悩み、書式セットを登録しておくことで解決できます!
- テキスト装飾に時間をとられて、何とかならないの?と感じている方
- ブログ記事を効率的に書いていきたいと思っている方
- テキスト装飾がめんどくさいと思っている方

ずっと気になりながらも、使ってみたことなかった「書式セット」「カスタム」ってなに?どう使う?
使ってみたら、よく使うテキスト装飾のパターンがクリック一つで出来るスグレモノだったので、ご紹介します。
この記事は初心者さん向けに、以下の内容について説明しています。
- SWELL設定で書式セットの登録をする
- SWELL>エディター設定>カスタム書式設定
- 投稿記事の中での使い方
- 設定した書式を記事内で変更する
「もっと気軽に、楽しく記事を書こう」を可能にしてくれるWordPressテーマ
\公式サイト/
テキスト装飾のわずらわしさから解放される⇒記事を書くことを楽しめる
一貫性のあるテキスト装飾ができる⇒読者さんも読みやすくなりPVアップ
ブログを効率よく書くことができる⇒ブログを継続できる
※CSSが使えれば、オリジナルの装飾もでき他サイトとの差別化できますが、初心者さんにはおススメしません。まずは、SWELLが提供してくれているこの2つの書式セットから始めてみましょう
\あなたの愚痴を捨てていきませんか?/
SWELL書式セットの登録
SWELL書式セットは2つ登録できる

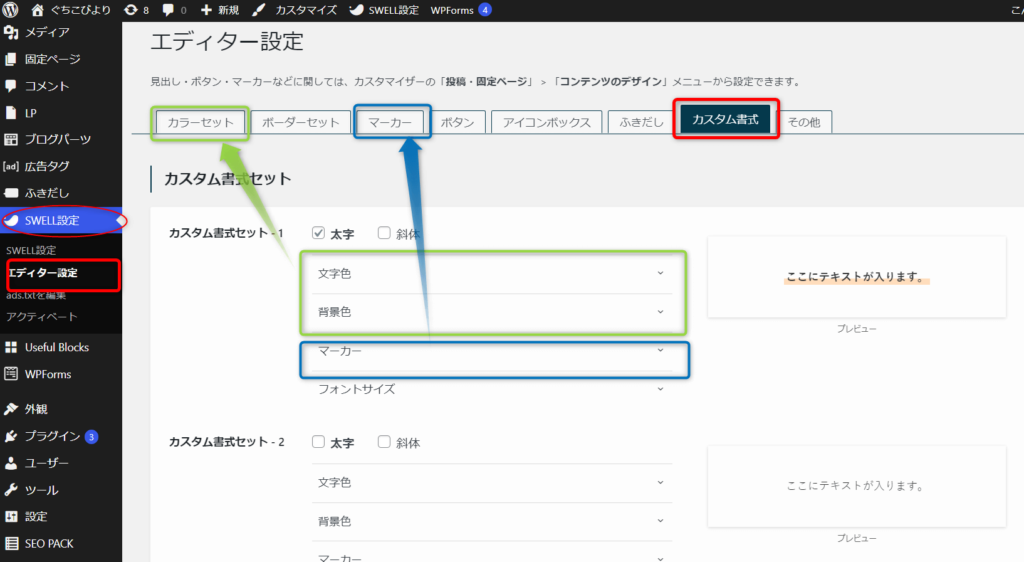
カスタム書式セットで登録できるのは、以下の5点です。
- 太字・斜体
- それぞれ、チェックで選択
- 文字色
- エディター設定の「カラーセット」で登録されているものから選択可能
- 背景色
- エディター設定の「カラーセット」で登録されているものから選択可能
- マーカー
- エディター設定の「マーカー」で登録されているものから選択可能
- フォントサイズ
- 「XS」「S」「L」「XL」の4種類から選択可能
 ぐちこ
ぐちこ画面右にイメージが表示されるので確認しながらできるね
カスタム書式の表示名を「変更して保存」


カスタム書式表示名欄にそれぞれ自分が分かりやすい名前を付けます。
なぜなら、表示名が空欄になっていると、エディター上では表示されないからです。
画面下にスクロールして「変更を保存」を押します
カスタム書式用CSSについて
カスタム書式にCSSを入れることで、オリジナリティを出すことができるようですが、初心者にはハードルが高いです。
エラー表示の相談などの記事もあります。
SWELLでは初心者さん向けに、コードなしでもカスタム書式を使えるようにしてくれています。
まずは、SWELLが用意してくれている書式セットを使いこなしましょう。
書式セットを記事の中で使ってみよう
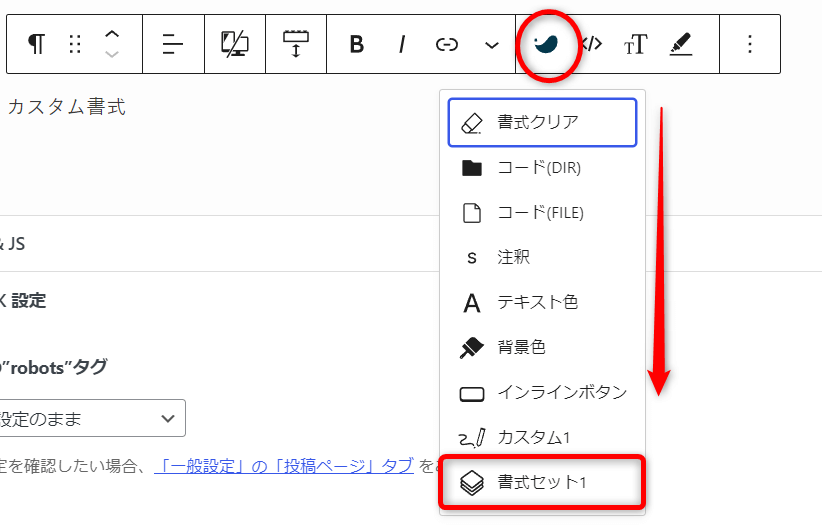
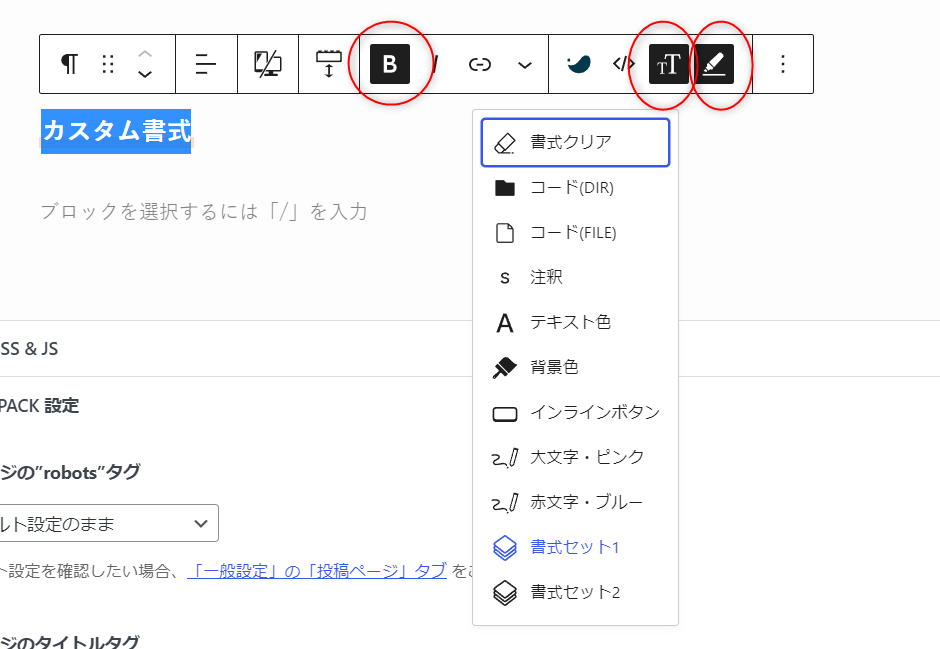
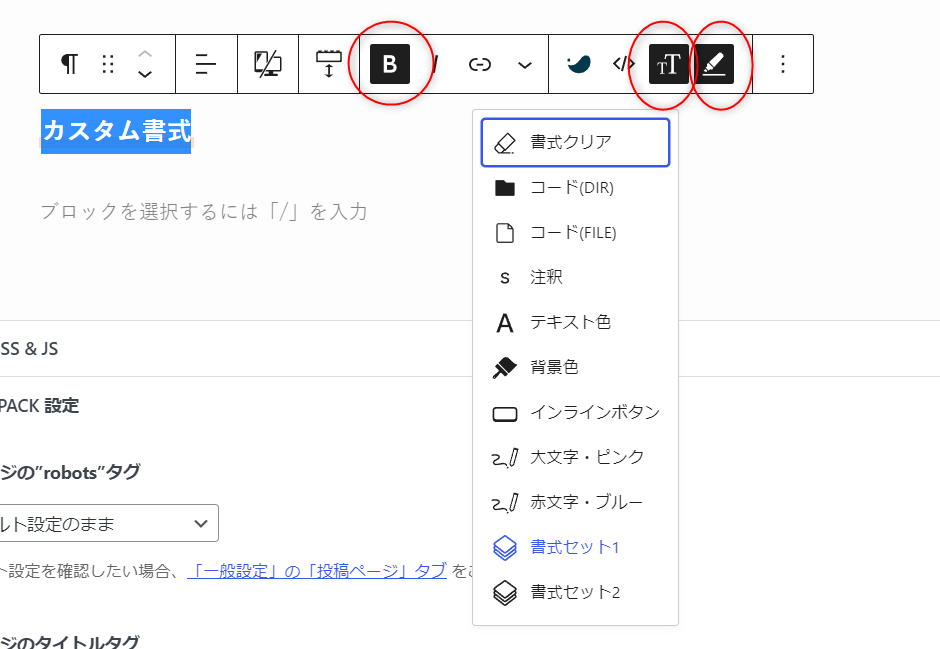
書式セットを選択する


「書式セット1」もしくは「書式セット2」を選択
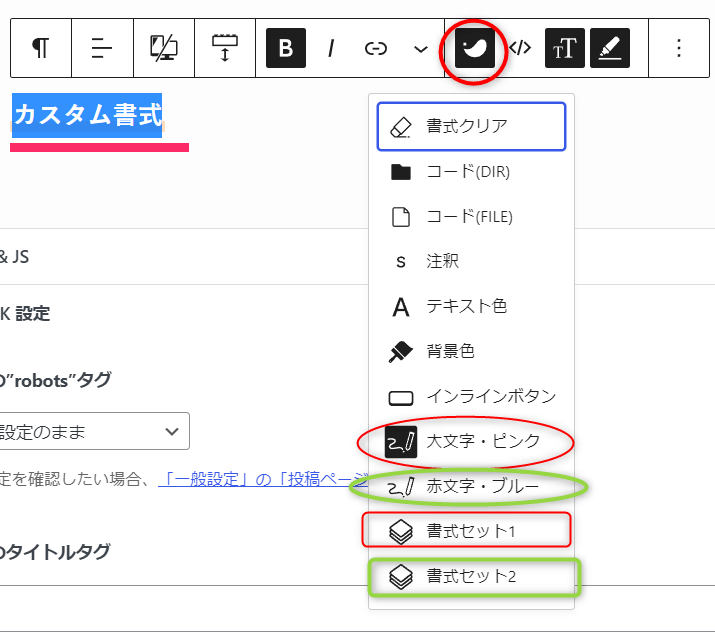
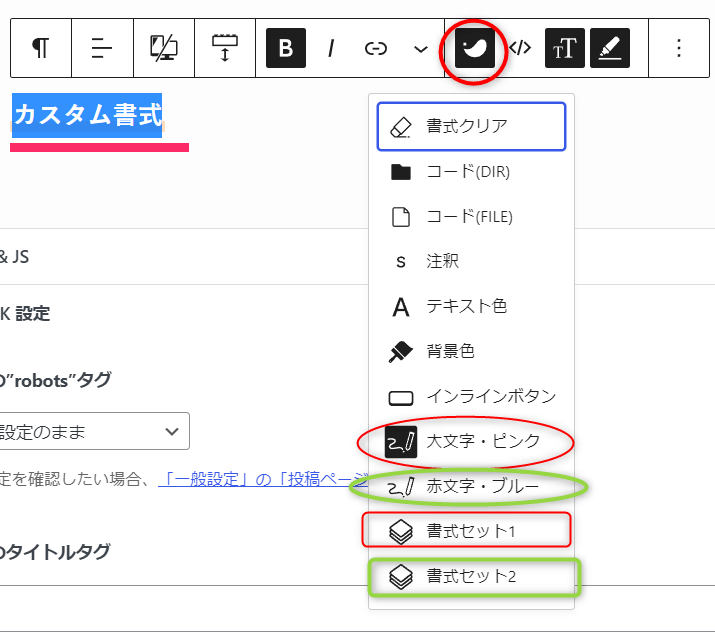
カスタムセットの表示名(例では大文字・ピンクや赤文字・ブルー)を押しても反映されません。
書式セットの内容をわかりやすくするためのものかと考えます。
登録している「書式セット」ですが、マーカーの色を変えたいなどは、通常のテキスト装飾から変更可能です。


黒く反転されている部分がテキスト装飾されていますので、太字を斜体に変更、フォントの大きさを変更、マーカー色を変更などを変更します。
書式クリアという手もある
「書式クリア」をクリックして一括でやり直し!なんてことも可能です。
\SWLL公式HPでは以下のように解説しています/


まとめ
テキスト装飾が簡単にできるSWELL「書式セット」の紹介をしました。
実際使ってみるまで、毎回「太文字」「フォントサイズ」「文字色」「マーカー」を選択していました。
記事内の統一感を出すようにするためにも、もっと簡単にできるんじゃないの?から調べてみました。



アラ?こんなに簡単に使えるの?
そんな「書式セット」の登録の方法は
WordPress管理画面>SWELL>エディター設定>カスタム書式からできます。
記事内で、装飾したいテキストをドラッグして「SWELL>書式セット」を選ぶだけです。
つい、カスタム書式に表示されている「太字・マーカー」をクリックしたくなりますが、「書式セット」を選んで使ってくださいね。
この記事を読んで、少しでも効率よく記事作成ができるようになりましょう。
\まずは、書式セットの登録から始めましょう/









コメント