※本ページはアフィリエイトプログラムによる収益を得ています。
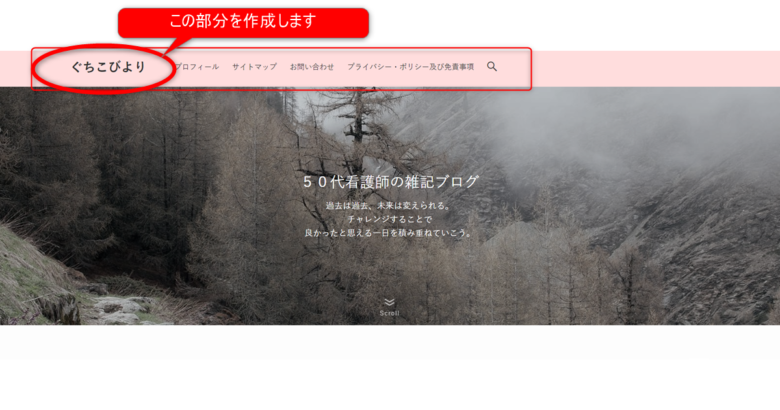
【無料】Canvaを使ってヘッダーに設定するブログロゴ作成してみよう
ずっと気になっている人も多いのではないでしょうか?
私のブログトップページが初期設定のままで、
味気ない・・・
可愛くない・・・
美しくない・・・
見栄えがしない・・・
と感じることはありませんか?
自分のブログロゴを作って、トップページから読者さんをお迎えしたいですよね。

パソコン不慣れな私にもできたブログロゴを作成する方法をご紹介します。
外注は素敵だけどお値段が・・・とお悩みのあなたも無料ソフトCanvaを使ってできます。
記事を見ながら、一緒にブログロゴを作成していきましょう!
\あなたの愚痴を捨てていきませんか?/
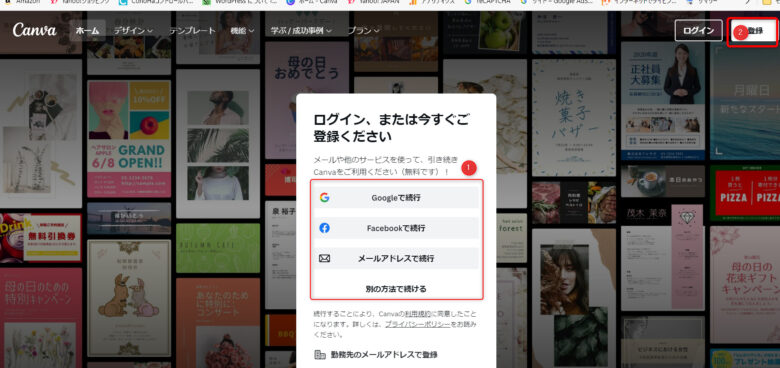
Canvaでブログロゴを作成する
Google、Facebookなどのアカウントで簡単に登録できます。
Canvaは、アイキャッチ画像作成や記事内の画像を編集したりと、色々使えるサイトです。
スマホで使えるアプリもあるのであわせてアカウント作成しておくと便利です。


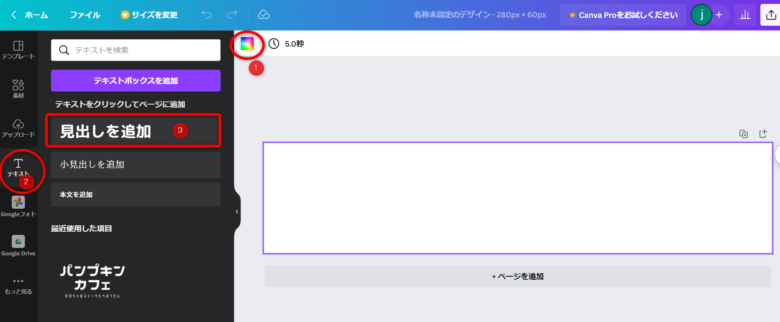
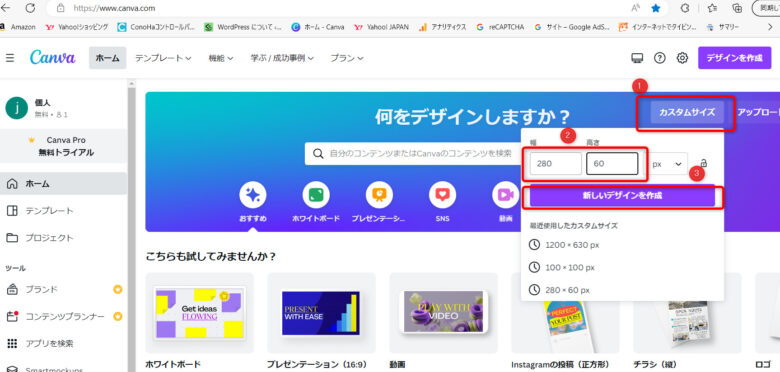
- 背景の色を選択します。背景を透過させるので、ベースの色を濃い色で選択します。
- テキスト選択します。
- 見出しを追加し「ブログ名」を入れます。
ブログロゴは、背景色やトップページ写真の上に設置するので、背面透過をしていきます。
CanvaProなら、背面透過までできますが、ここでは無料で作成するので割愛します。
背景は暗い方が、きれいに背景透過できます。

- 文字色を選べます
- 文字の大きさを選びます。28~36くらいが適当です
- 無料でもたくさんのフォントがありますのでお好みのものを選びます。
- エフェクトで、影付きの文字などもできます。
ブログタイトルを入れてお好みのものを作ります。
無料でもたくさんのフォントが用意されていて、かなり迷います。
フォントも王冠マークのついているものは有料です。
文字色を白色にしているとどんな背景色や写真にも対応できるメリットがあります。
先にデザインを考えているものがあれば、白色台紙にその文字色で先にブログロゴを作成して、最後に背景色の設定をしましょう。

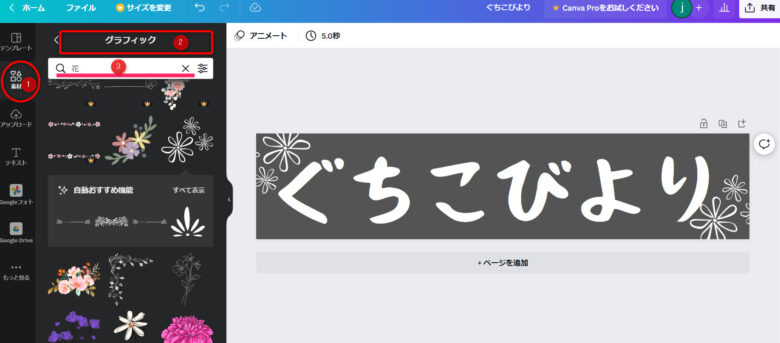
- 装飾を選択する。
- グラフィックを選択する。
- 検索から好みのグラフィック画像を探す。
グラフィック画像をクリックしてお好みの位置に置きます。画像の回転も出来ます。

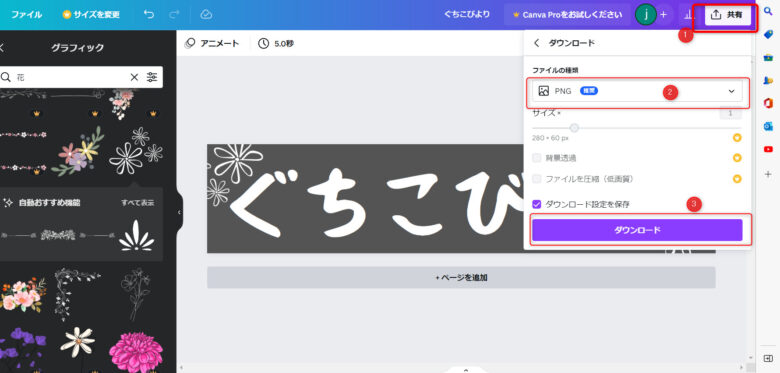
- 右上の共有から「ダウンロード」を選択すると左の画面に変わります。
- ファイルの種類は「PNG」
- ダウンロードすると、PC内のダウンロードファイルに保存されます。
Canvaでの作業はここまでになります。
パソコン内のダウンロードファイルに作成したブログロゴが入っていることを確認しましょう。
先ほどCanvaで作成したブログロゴを透過します。
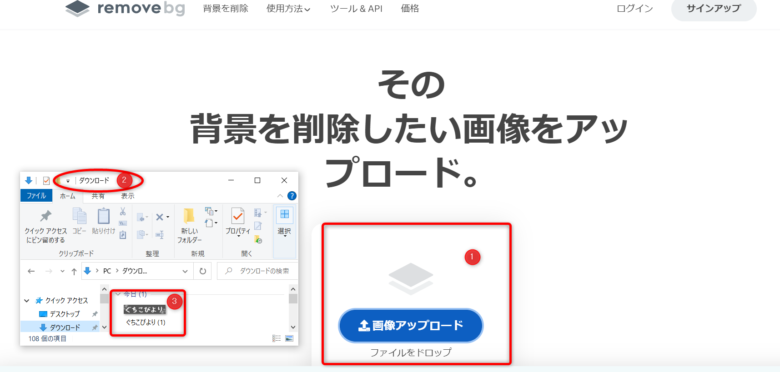
会員登録不要でも使える「remove bg」サイトを使用します。

- 画像アップロードをクリック
- ファイル選択画面になるので、パソコン内「ダウンロードファイル」から
- 先ほど作成したCanvaの画像を選択する

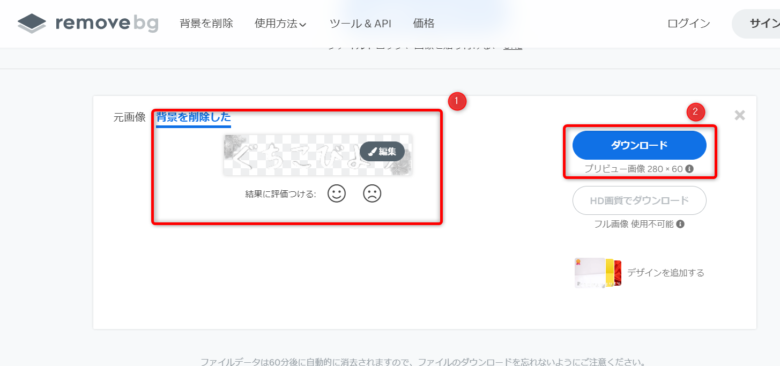
- 左が透過されたCanva画像
- 右のダウンロードをクリックしてパソコン内ダウンロードファイルに保存する
ブログに設定する
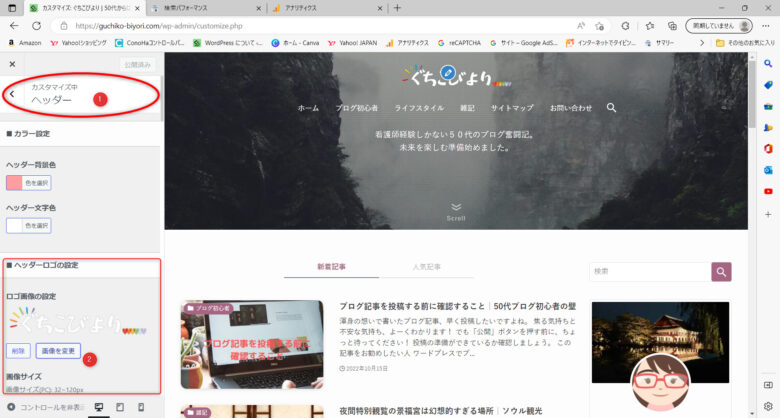
ワードプレスのダッシュボードから「カスタマイズ」を選択します。

カスタマイズでヘッダーを選択する
ヘッダーロゴの設定でremove bg(背面透過したもの)で作成した画像をアップロードしましょう。

おまけ
お好みですが、
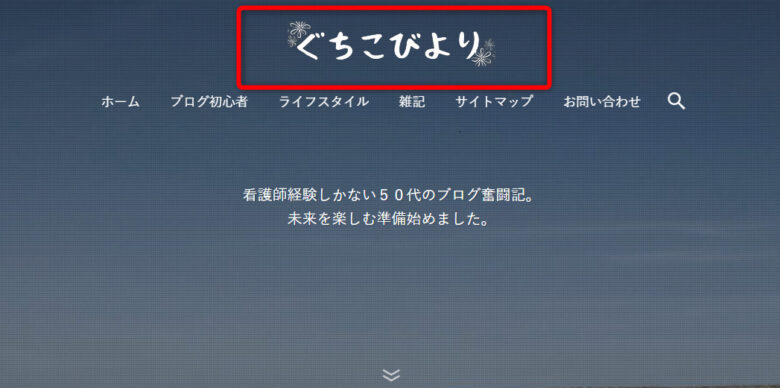
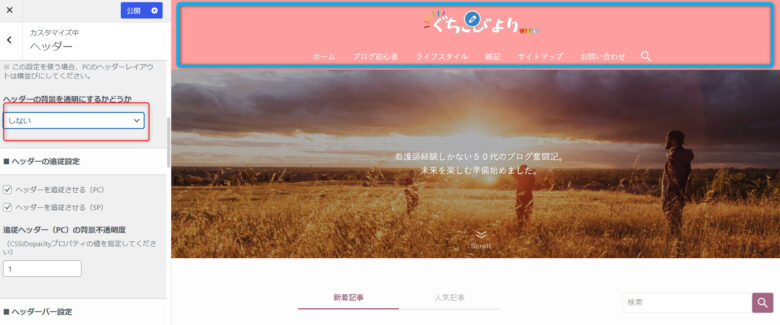
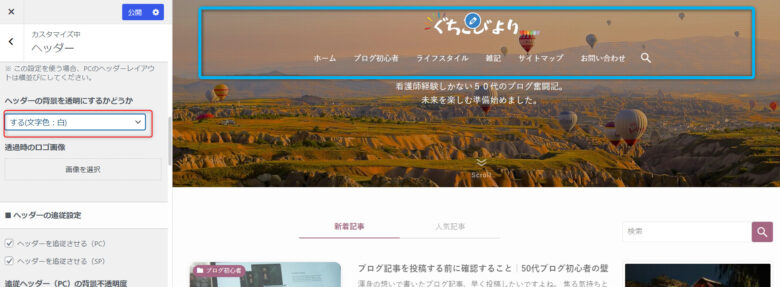
サイトトップのヘッダー部分は「ヘッダーの背景を透明にするかどうか」で設定できます。
【しない】を選択すると、ヘッダーが設定した背景色になります。
その上に、ブログロゴが見える感じに仕上がります。

【する(文字色:白】に選択すると、背景に設定した写真の上にブログロゴが表示されます。

\ここまで出来たら、次にこんなチャレンジしてみませんか?/

まとめ
無料で作れるブログロゴの作り方を紹介しました。
- Canvaでアカウント作成(無料)
- ブログロゴの作成
- remove bgで背景透過する(無料)
- ワードプレスのカスタマイズ「ヘッダー」から設定する
- ヘッダーの背景を透明にするか
ブログロゴを作成すると、自分のブログがさらに愛おしくなりますよね。
私も、出来上がったトップページを見て嬉しくなりました。
あなたもこの記事を見ながら、自分の大切なブログのロゴを作ってみませんか?














コメント