※本ページはアフィリエイトプログラムによる収益を得ています。
SWELL専用|関連記事ブロックの使い方【内部SEO対策】
ブログを始めて間もないころは、Googleのクローラーの巡回頻度も低く、せっかく書いたブログ記事もなかなかブインデックス登録されないことが多くあります。
- せっかくSWELL買ったのに、SWELL専用ブロックが使いこなせてない!
- もっと記事を簡単に読みすくする方法が知りたい!
- SWELLの機能紹介記事を読んだけど自分のブログにどう使う?
- いまいちピンとこない・・・ヒントが欲しい・・・
内部リンクを最適化し内部SEO対策、
読者さんのサイト内回遊率アップを目指して、
「関連記事ブロック」をうまく使えるよう具体的に考えていきましょう。
SWELL専用ブロックの一つ「関連記事ブロック」は、初心者でも取り入れる頻度の高い便利なブロックの一つです。
簡単に使える反面、ワンパターンの「関連記事ブロック」ばかりになっていませんか?
この記事は初心者さん向けに、以下の内容について説明しています。
- ワードプレスのダッシュボード設定で関連記事のブログカードを設定する
- 投稿記事の中での関連記事ブロックを使い方
- 関連記事ブロックの使い分け
読者さんのサイト内回遊率が上がる⇒PV数アップを狙える
内部リンクでつながっている⇒Googleのクローラーがインデックス登録しやすくなる
ブロガーのモチベーションもあがり、ブログを楽しんで継続できる⇒継続は力なり
\あなたの愚痴を捨てていきませんか?/
 ぐちこ
ぐちこ早速、紹介します
【SWELL専用】関連記事ブロックにはいろんなパターンがある
パターン1「内部リンクブログカード型」


ブログカード型の関連記事ブロックですが、表示方法も様々。
詳しくは「関連記事は後から設定できる」で説明しています。
パターン2「内部リンクテキスト型」
シンプルなテキスト表示
パターン3「外部リンク型」


ブログカード型の外部関連記事(外部リンク)も簡単にできます。
関連記事ブロックの作り方



わかってるよ~!って方はスキップしてください
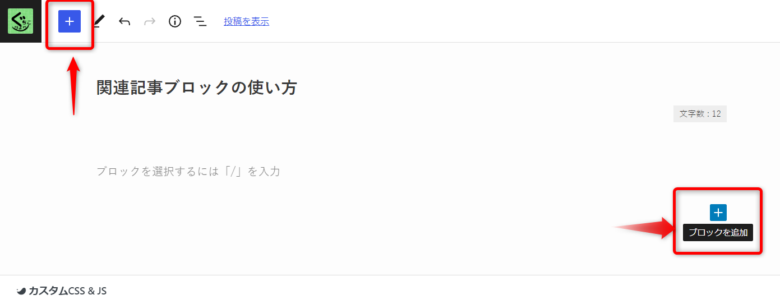
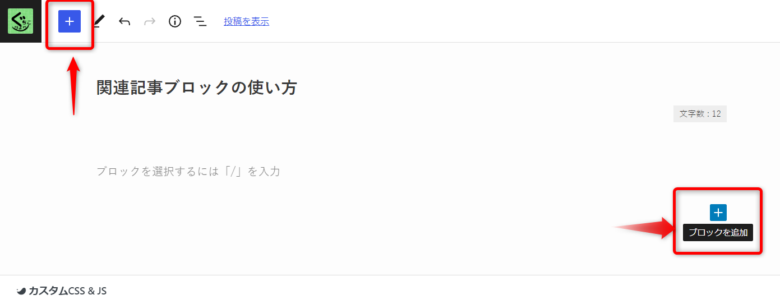
①どちらかの【+】で「ブロック追加」


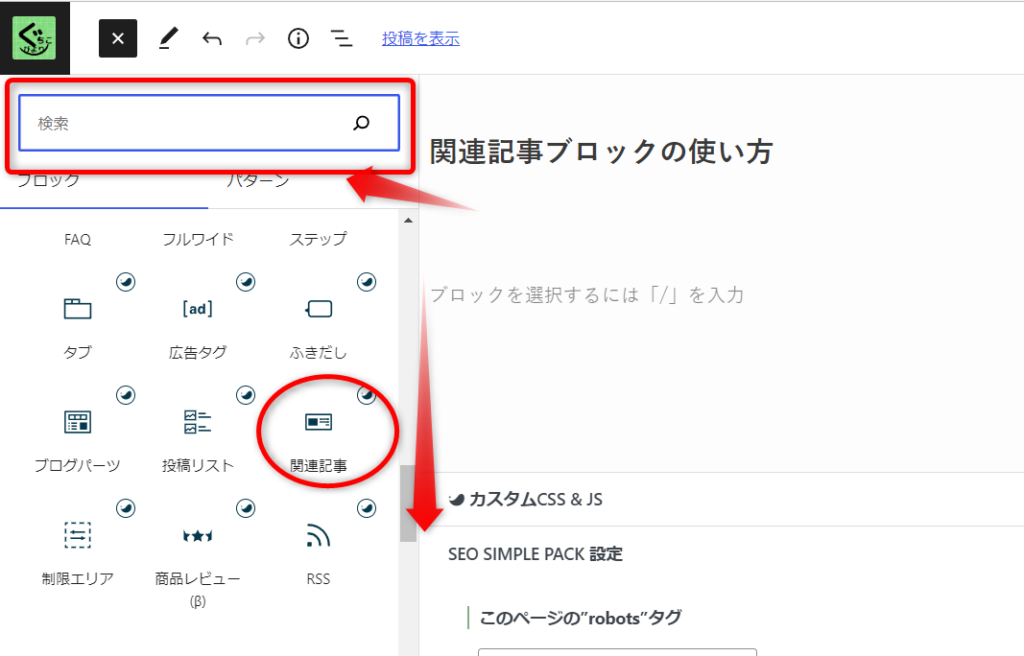
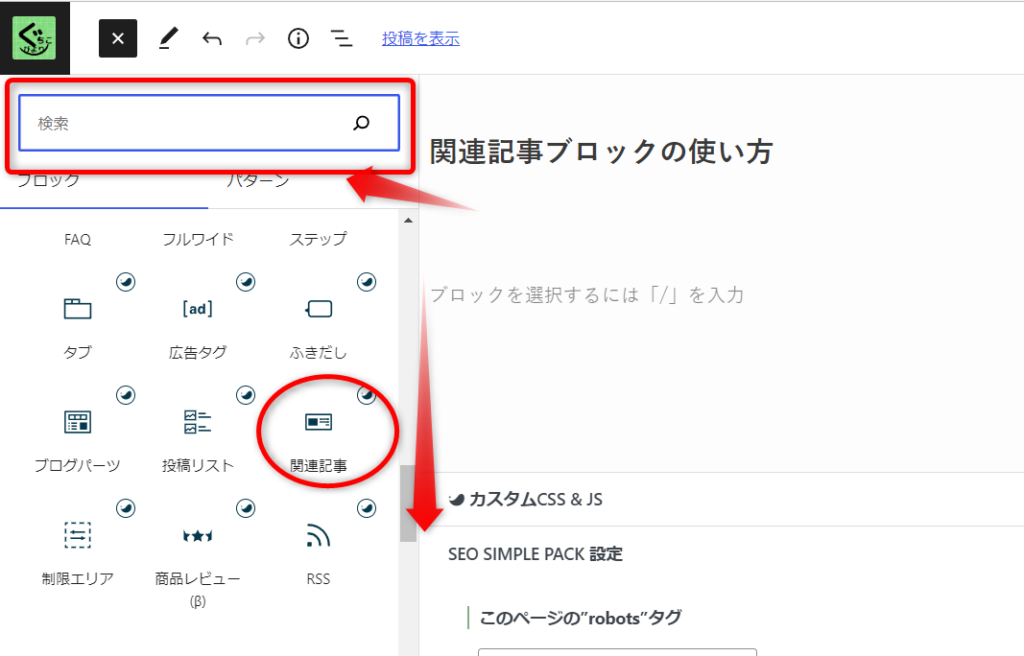
②検索ボックスで「SWELL」「関連記事」のワードを入れるか、スクロール


①内部リンク作成時
内部リンクを選択して、検索ID(投稿一覧のID)もしくは「タイトルを入力して記事を検索」して関連記事ブロックを作成


②外部リンク作成時
外部リンクを選択して、「URLを直接入力」して関連記事ブロック作成


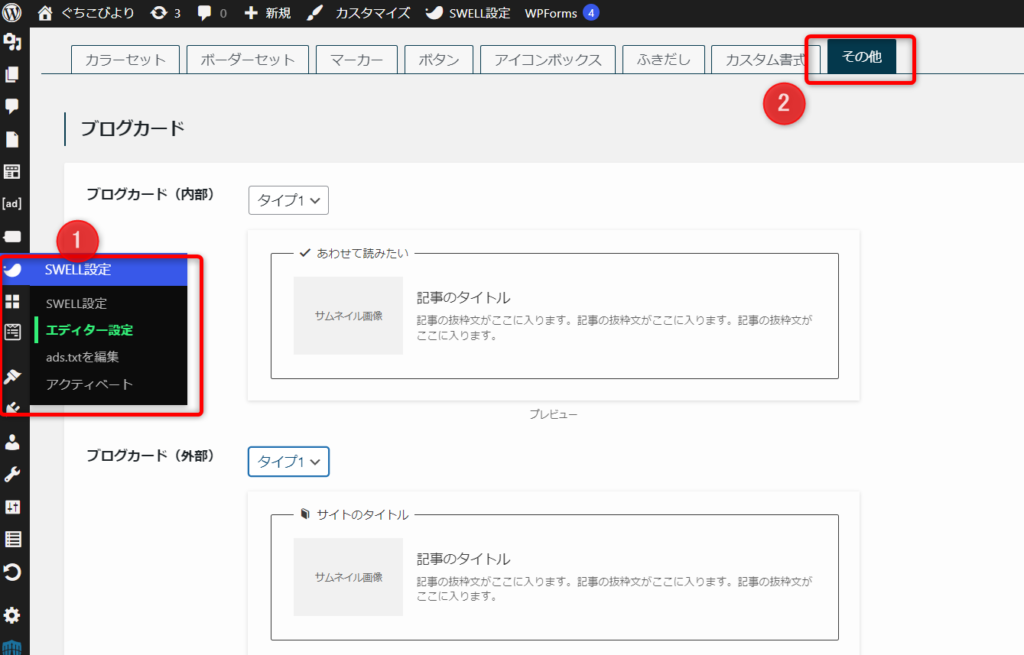
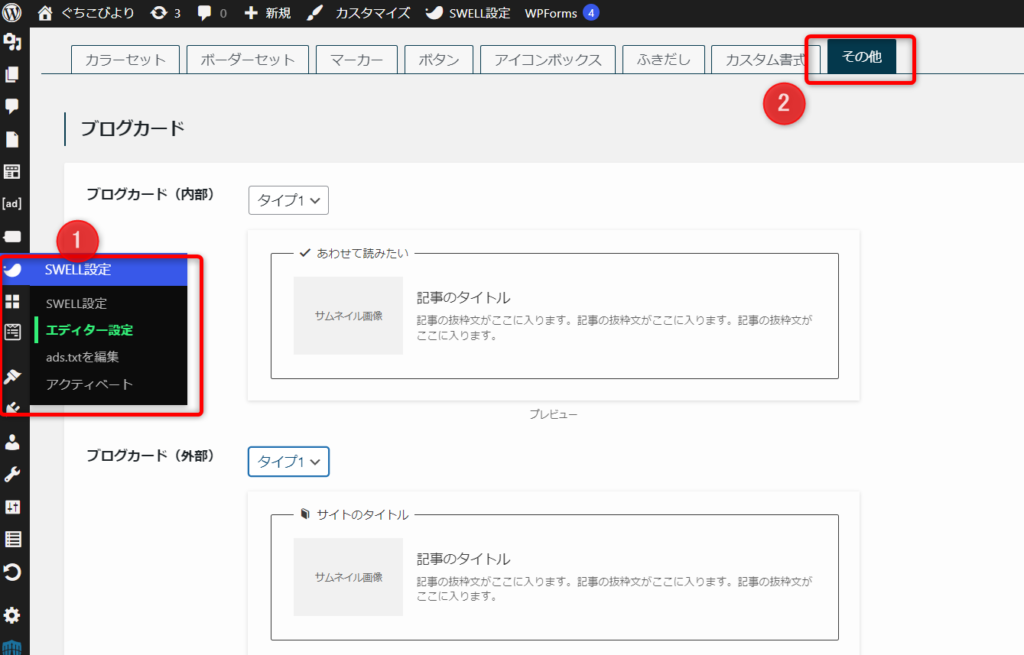
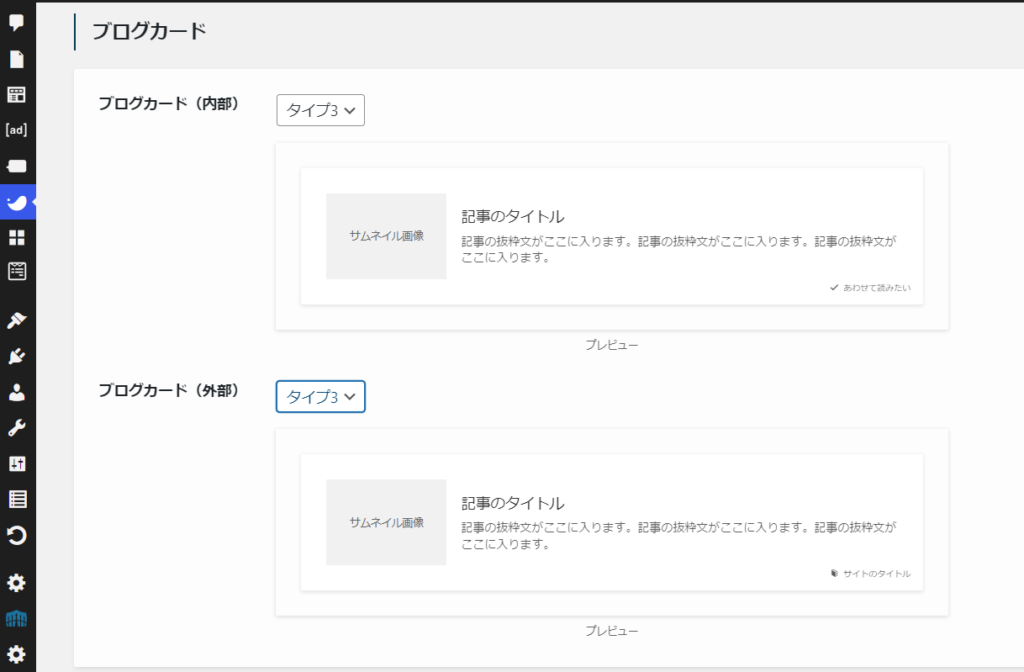
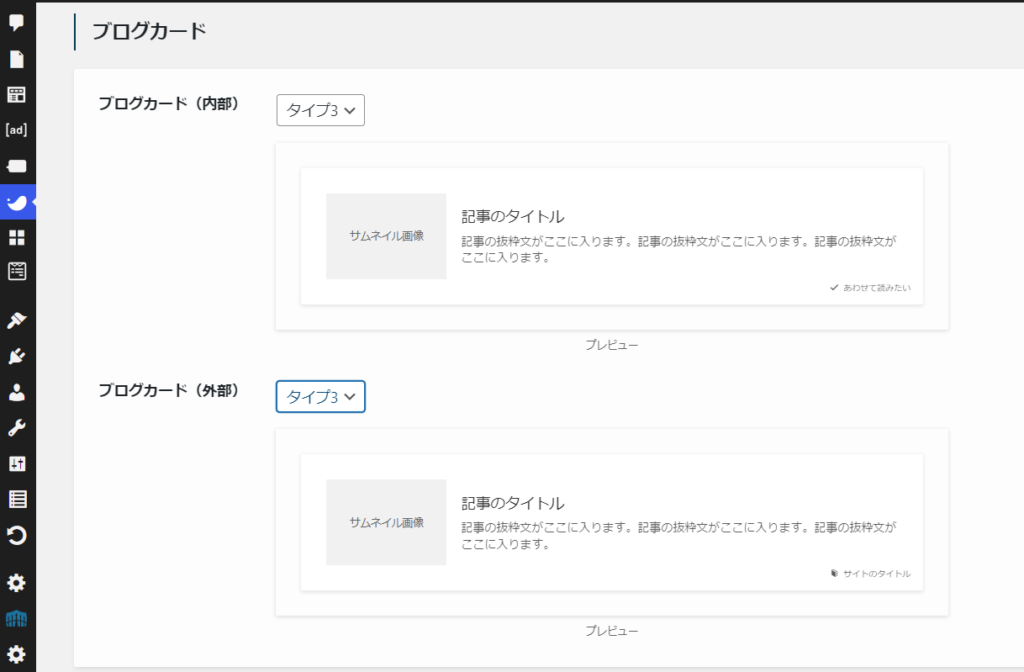
基本の「SWELL専用関連記事」設定


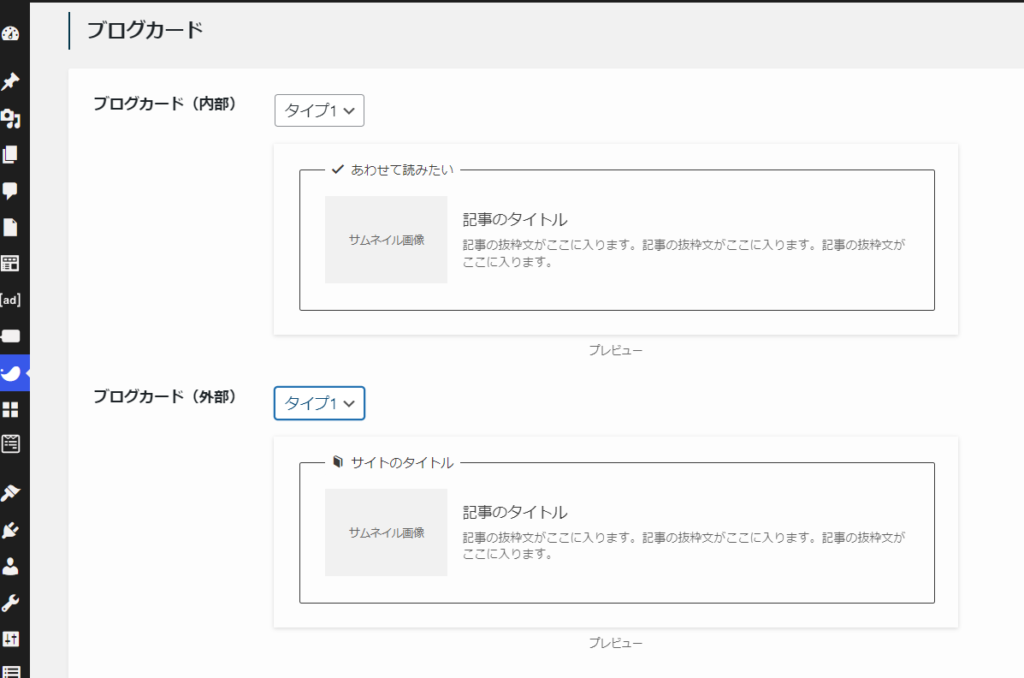
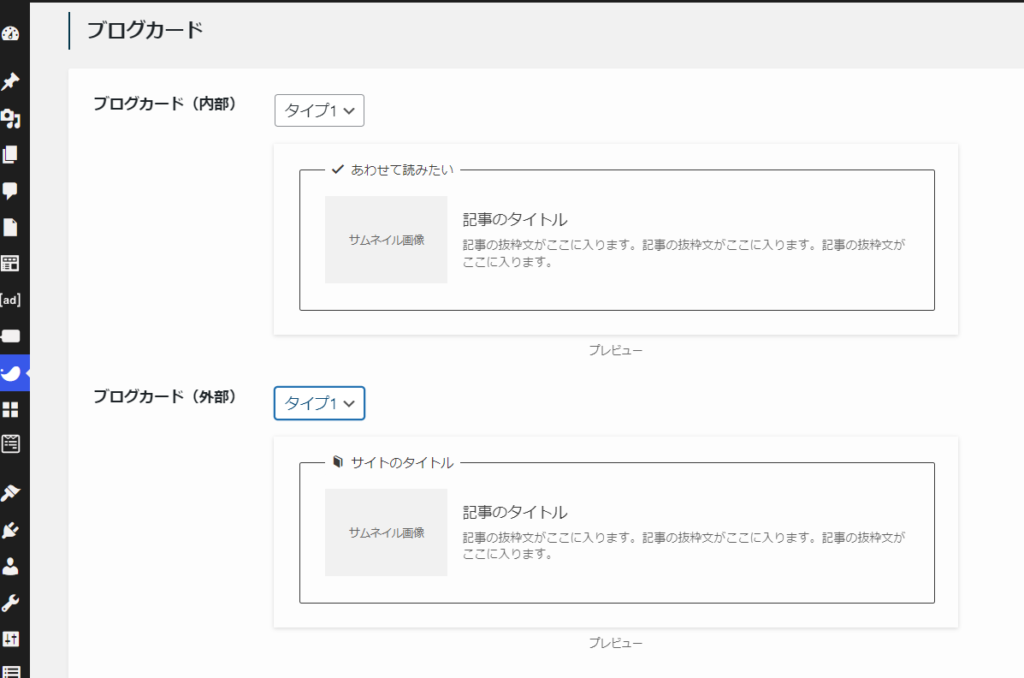
初期設定ではタイプ1


タイプ2のキャプションブロック風のカラーは自動でテーマカラーが選択(SWELLカスタマイズから設定)


タイプ3小さく枠内右下に「あわせて読みたい」「外部リンク先」が表示


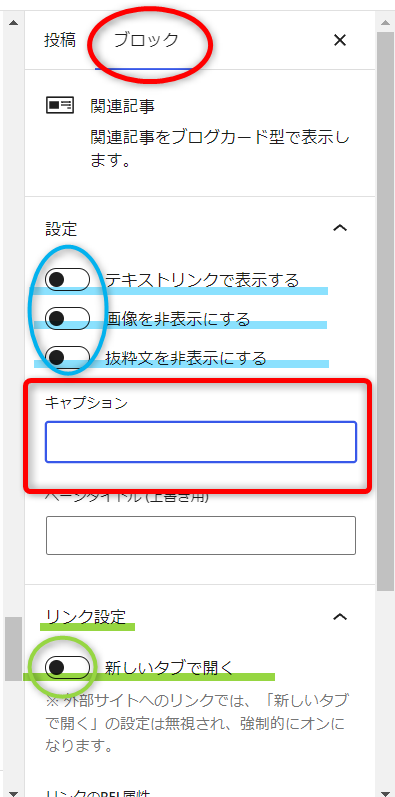
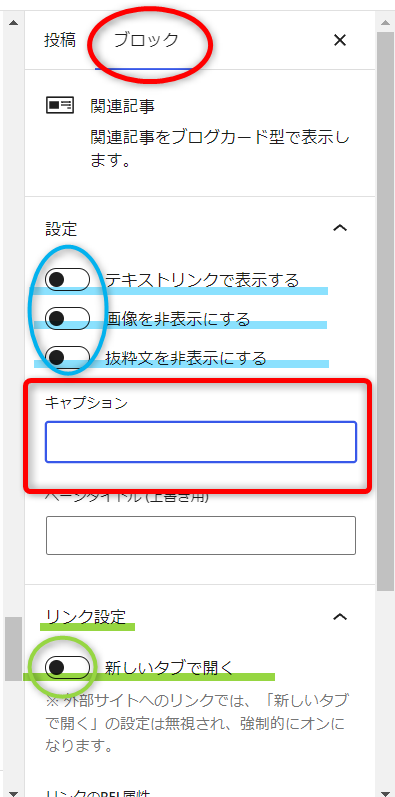
関連記事ブロックの詳細は投稿画面から設定できる
関連記事ブロックを選択、投稿画面右のブロック設定へ


記事上にある「あわせて読みたい」を変更したい時
- 赤枠にある「キャプション」へ表示したい内容を入れる
- 例「参考記事」「参考にどうぞ」「こちらもどうぞ」など
- 空欄にすれば「あわせて読みたい」に戻るので投稿画面みながら何度でも変更可能
テキスト型にしたい時
- 青枠にある「テキストリンクで表示する」をチェック
ブログ型の表示スタイルを変更したい時
- 青枠にある「画像を非表示にする」「抜粋文を非表示にする」で変更
- 画像を非表示⇒画像のない文字だけのブログカート
- 抜粋文を非表示⇒タイトルのみの表示
リンク設定
- 緑枠の「新しいタブで開く」で変更できるのは内部リンクのみ
- 外部リンクは強制的に新しいタブで開く



関連記事ブロックが選択されているか確認して設定してくださいね
読者さんのつもりで見てみよう
下に表示しているのは関連記事のブログカード型とテキスト型で同じリンク先です。
キャプションを「SWELL」を「SWELL公式」に変更しています。



SWELL公式の関連記事ブロックの説明もいれておくにゃ


同じ関連記事でも、見え方が違います。
ブログカードのほうが目につきやすいですし、目に入る情報量も多いです。
押しつけがましくならない程度に記事内に差し込んでいきましょう。
キャプション付きブロック内に関連記事を入れ、一つのブロックに見せてしまう方法もあります。
まとめ
- 読者さんのサイト内回遊率が上がる⇒PV数アップを狙える
- 内部リンクでつながっている⇒Googleのクローラーがインデックス登録しやすくなる
- ブロガーのモチベーションもあがり、ブログを楽しんで継続できる⇒継続は力なり
この3点を目標に関連記事ブロックの使い方について紹介しました。
読者さんの感じ方はそれぞれだとは思いますが、関連記事の表示方法を変え、少しでもサイト内回遊率をあげ他の記事を読んで自分のことを知ってもらいましょう。
それは、Googleのクローラーにも知ってもらうことにつながります。
ブログを始めて間もないころは、新しい記事を投稿するたびにGoogleサーチコンソールにインデックス登録を申請してサイト内の関連記事も含めてインデックスしてもらうように関連記事を上手に利用しましょう。
PV数が伸びてくれば、ブログを書くパワーももらえますね。
ブログを楽しんで継続していきましょう!









コメント