※本ページはアフィリエイトプログラムによる収益を得ています。
【SWELL】見出しの設定方法|パターン組み合わせを紹介
WordPressでブログを始めて記事を書くことで精いっぱい、
気が付いたら最初に設定した見出しのままになっていませんか?
SWELLには、
- H2見出し12種類(装飾なし含む)
- H3見出し8種類(装飾なし含む)
- H4見出し3種類(装飾なし含む)
の計288パターン(12×8×3)もあって、キーカラーの選択を含めればその数は無限大!とも言えます。
一体どれを選べばいいの?とお悩みのかた、
この記事にある見出しの組み合わせパターンの具体例をみて、その悩み解決しましょう。
- 最初に設定したかな?の見出しをそのまま使って、記事を書いている方
- 「好きな見出しデザインを選んで」って言われても、多すぎて決められない
- えっ?見出しデザインってどこから設定するの?
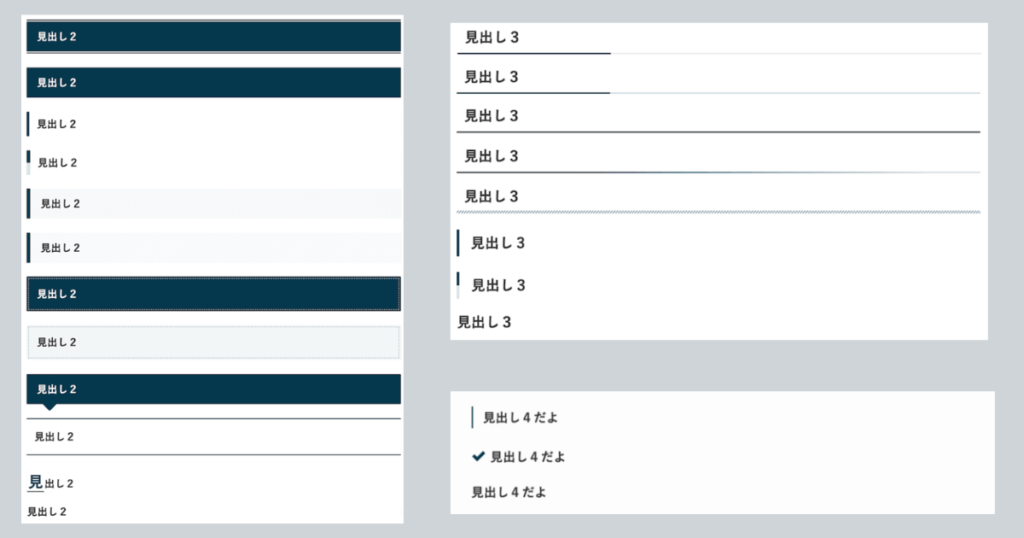
\SWELL公式で紹介されている見出しデザインはこんなにあります/

この記事は初心者さん向けに、以下の内容について説明しています。
- H2見出し11種類に対する、H3見出し7種類、H4見出し2種類の組み合わせ具体例を紹介(装飾なし除く)
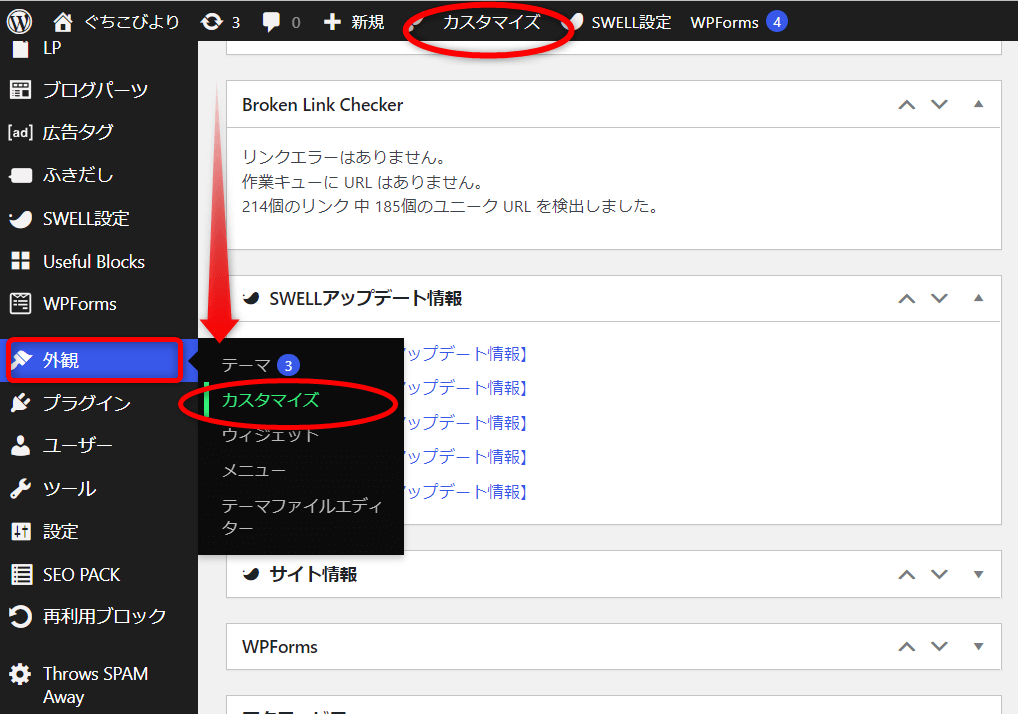
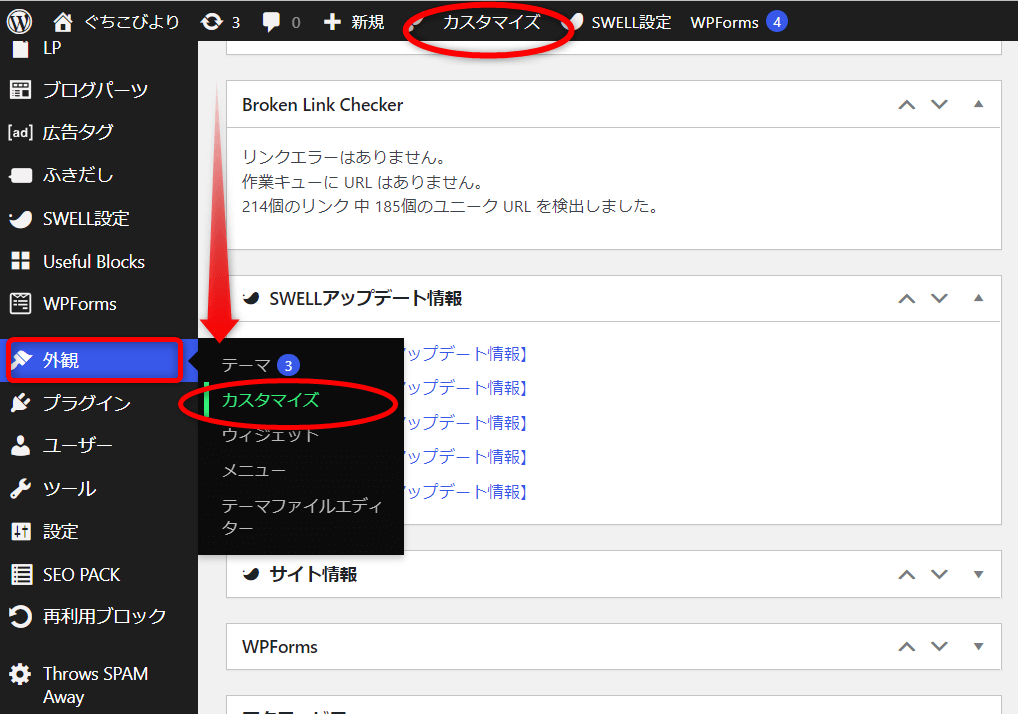
- 外観>カスタマイズで見出しの設定をする方法
- 見出しのデザインは、記事エディター画面からは変更できません
記事数の少ないうちに見出しデザインを決めておく⇒サイトの統一感が生まれ、テキスト装飾がしやすくなる
目次に反映されることを意識して記事を書ける⇒読者さんも読みやすくPV数アップ
見出しから記事を書き始めることで効率よく書ける⇒ブログを継続できる
\あなたの愚痴を捨てていきませんか?/
SWELL見出しデザインパターン具体例
装飾なしを含むSWELLで作れる「見出しデザイン」は全部で288種類(12×8×3)
それを全部ためしていくことは、時間がいくらあってもたりません。
私がH2見出しに合うと思う、H3見出し、H4見出しのセットの紹介と、
それぞれの見出しを組み合わせてみて思った私個人の意見・感想をのべてます。
 ぐちこ
ぐちこカラーのセンスは・・・あなたにお任せしますね
この具体例を参考に、あなたのサイトに似合いそうな見出しの組み合わせを見つけてくださいね。
装飾なしデザインは具体例に入れていません。
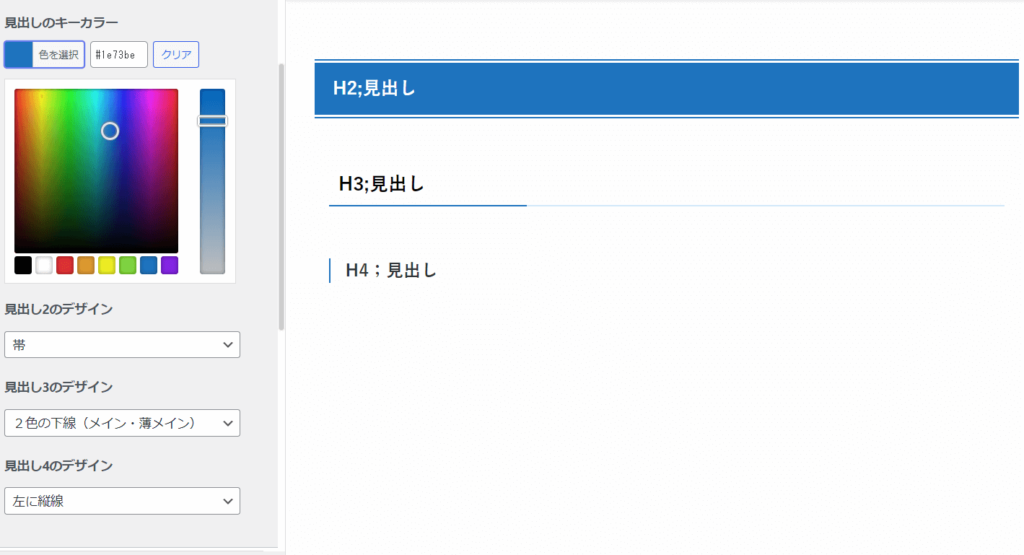
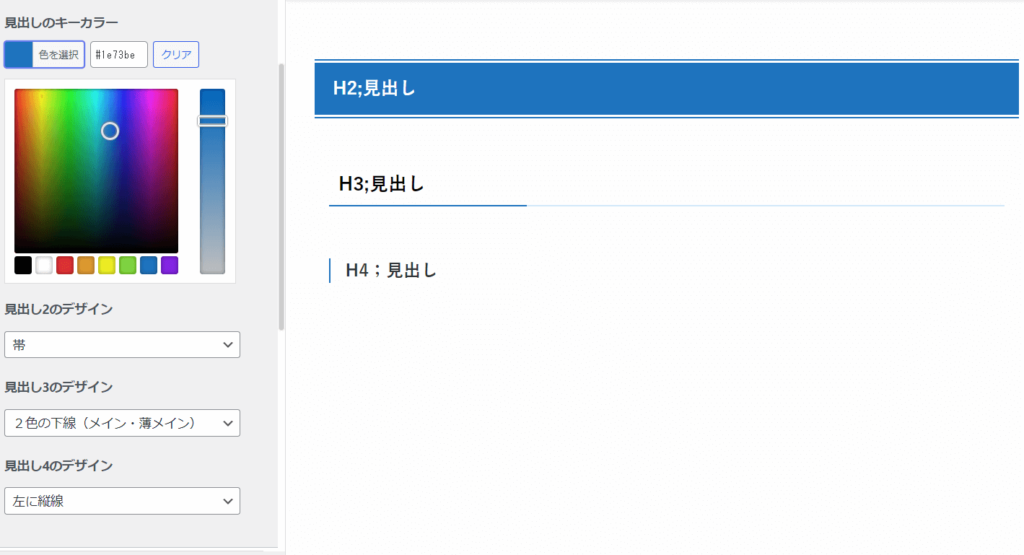
①H2見出し;帯デザイン
H3見出し;2色の下線(メイン・薄メイン)
H4見出し;左に下線
H2見出しがわかりやすく、使われているブログをよく見かけます。
H3見出しは、1/3ほどで色が薄くなるので少し濃いめのキーカラーにした方がよさそうです。


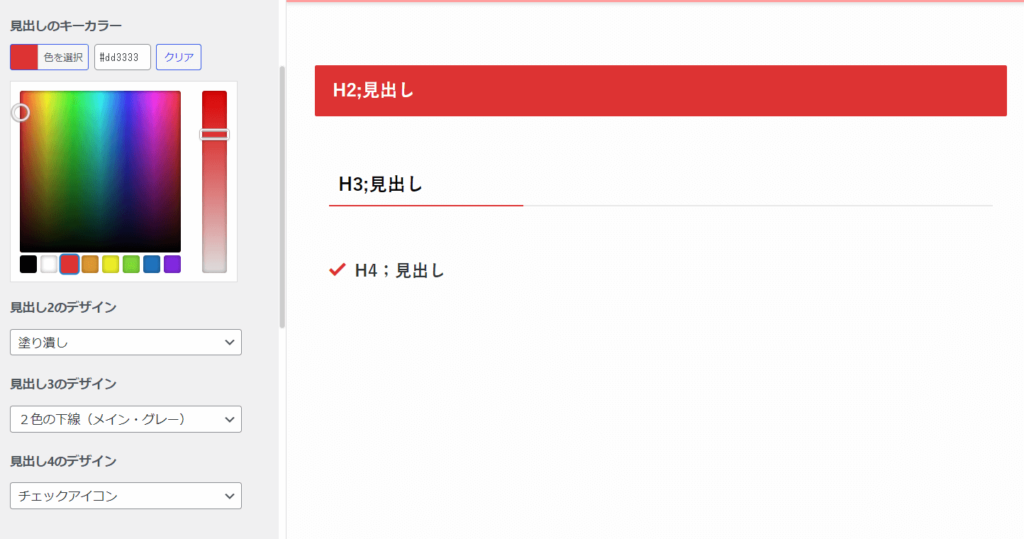
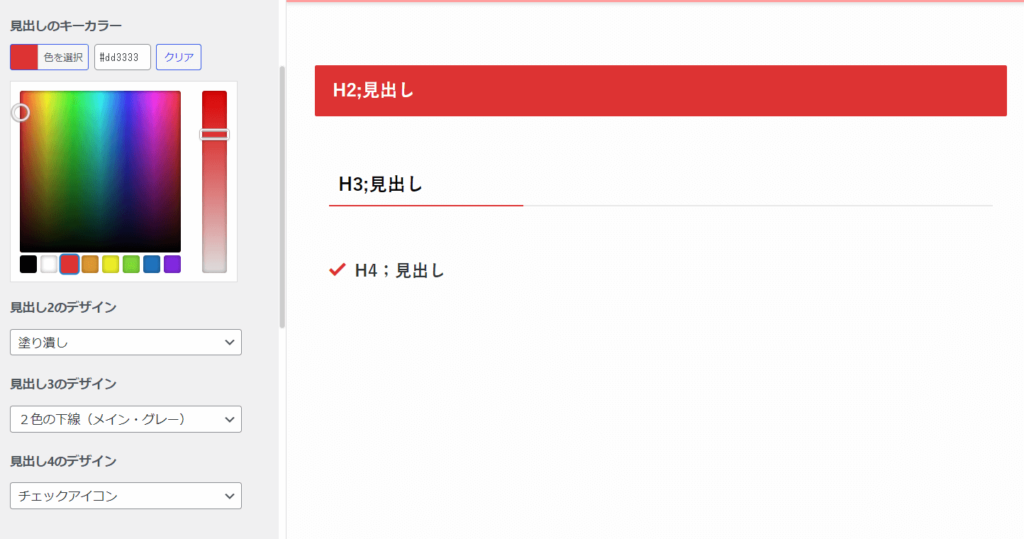
②H2見出し;塗り潰しデザイン
H3見出し;2色の下線(メイン・グレー)
H4見出し;チェックアイコン
思い切って赤色で試してみました。
はっきりした色だと、H2見出しに目が行きます。
H3見出しを2色の下線(メイン・グレー)はグレー部分がほとんど表示されていないように見えます。


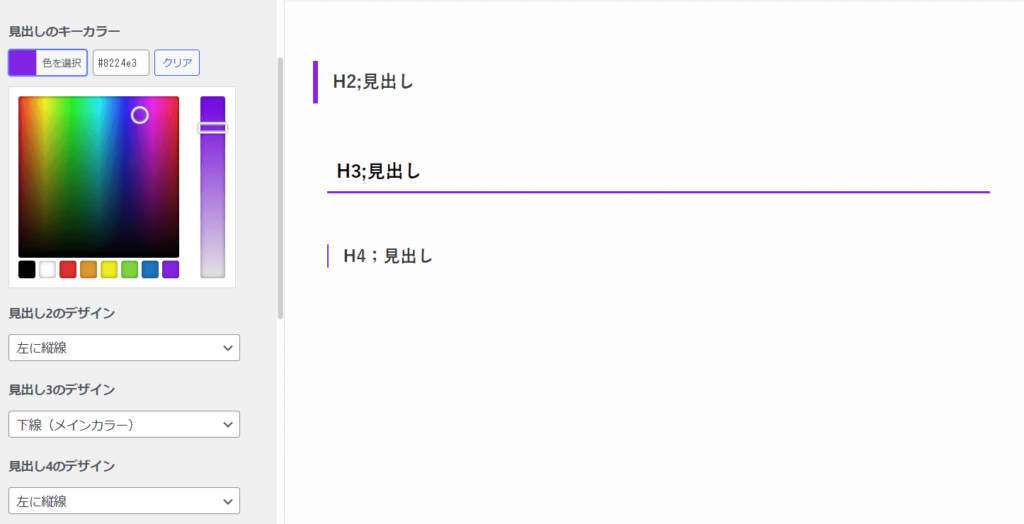
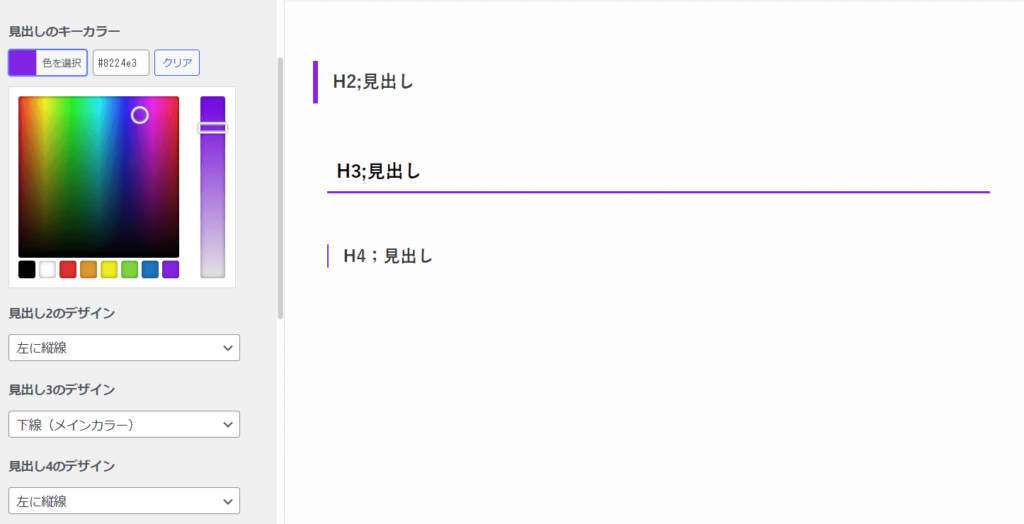
③H2見出し;左に縦線デザイン
H3見出し;下線(メインカラー)
H4見出し;左に下線
シンプルなH2見出しで見出し内容に視線が行きます。
H3見出しが一文字分ずれていますが、実際の記事ではH3見出しの方が目立つかもしれません。


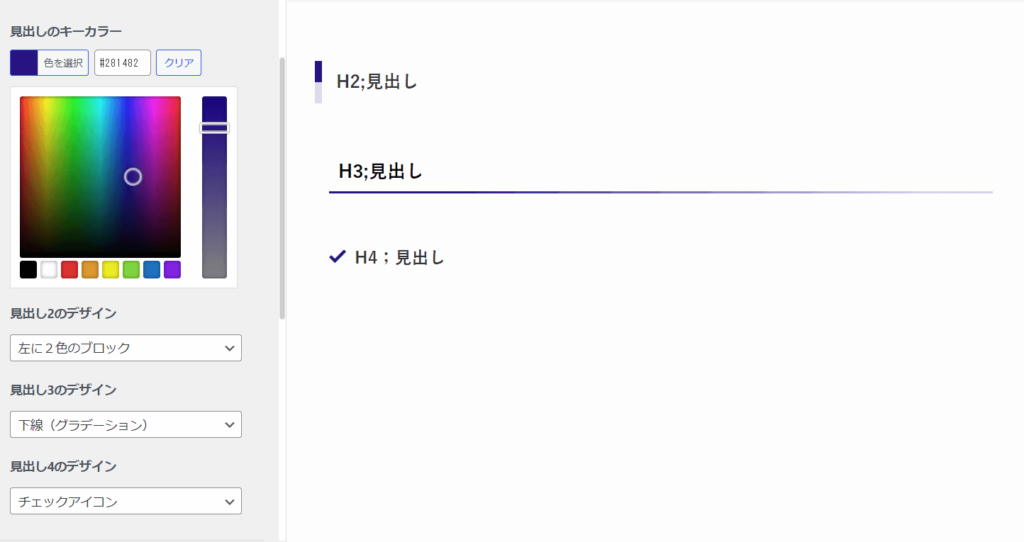
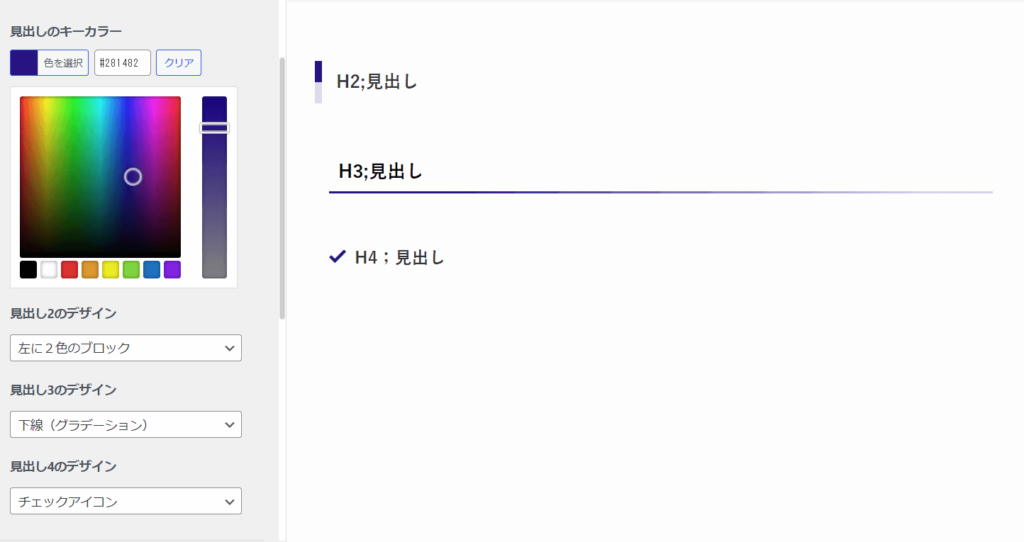
④H2見出し;左に2色のブロックデザイン
H3見出し;下線(グラデーション)
H4見出し;チェックアイコン
H2見出しの左に2色のブロックはキーカラーと薄キーカラーの組み合わせのシンプルなものです。
H3見出しはグラデーションにすると、見出し2/3ほどにキーカラーが見えます。


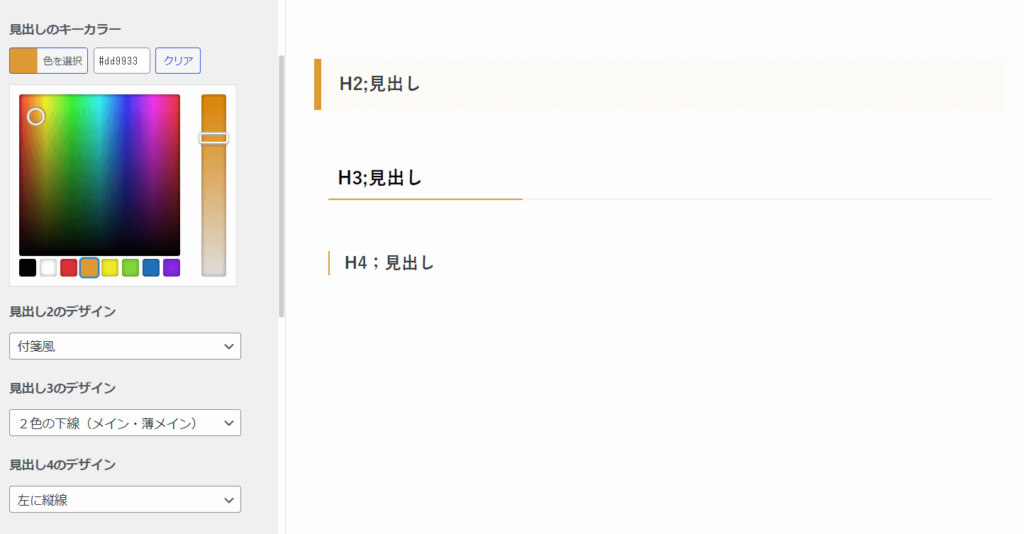
⑤H2見出し;付箋風デザイン
H3見出し;2色の下線(メイン・薄メイン)
H4見出し;左に下線
「見出しは短くわかりやすく」を意識して、見出し左側にキーカラーが集まるような組み合わせにしました。ちょっとシンプルすぎますか?
画像を多く使う記事を書く人には、シンプルな見出しもおススメです。


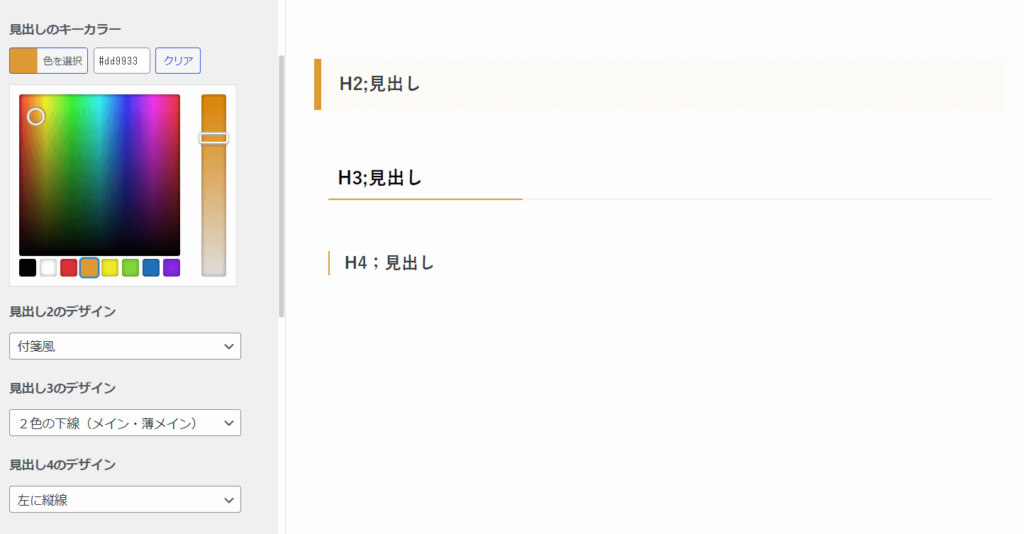
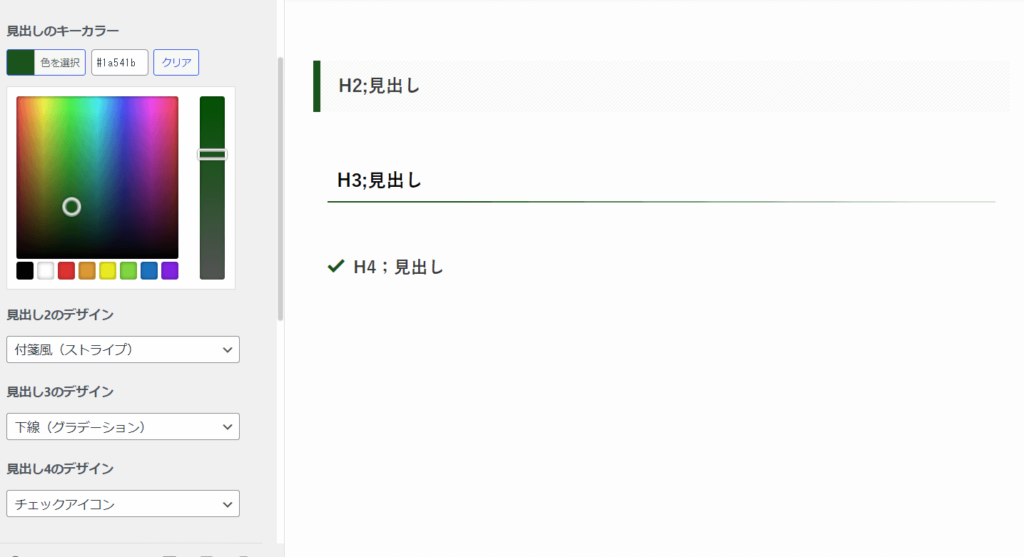
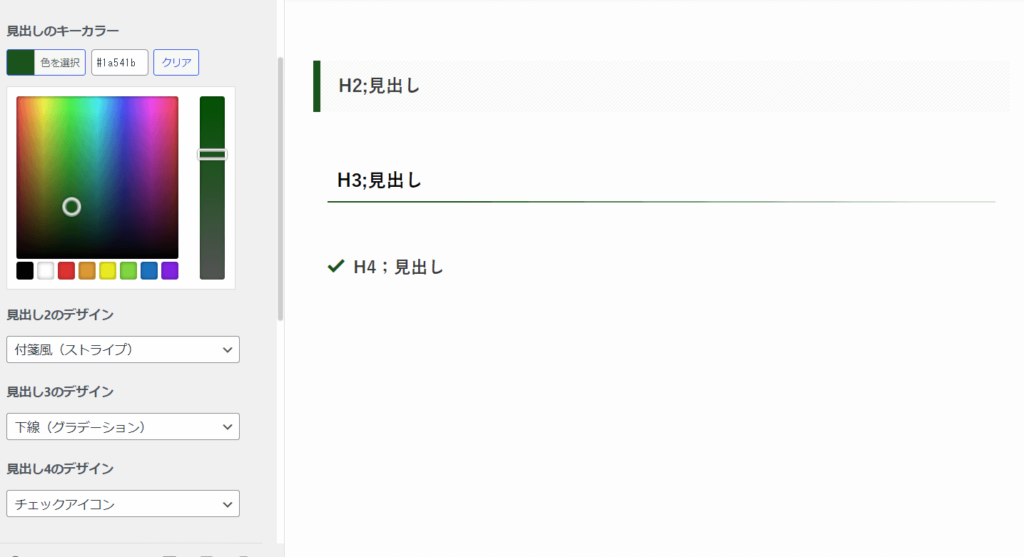
⑥H2見出し;付箋風(ストライプ)デザイン
H3見出し;下線(グラデーション)
H4見出し;チェックアイコン
H2見出し付箋風(ストライプ)の背景には薄いキーカラーが入ります。⑤付箋風より目立つ印象です。


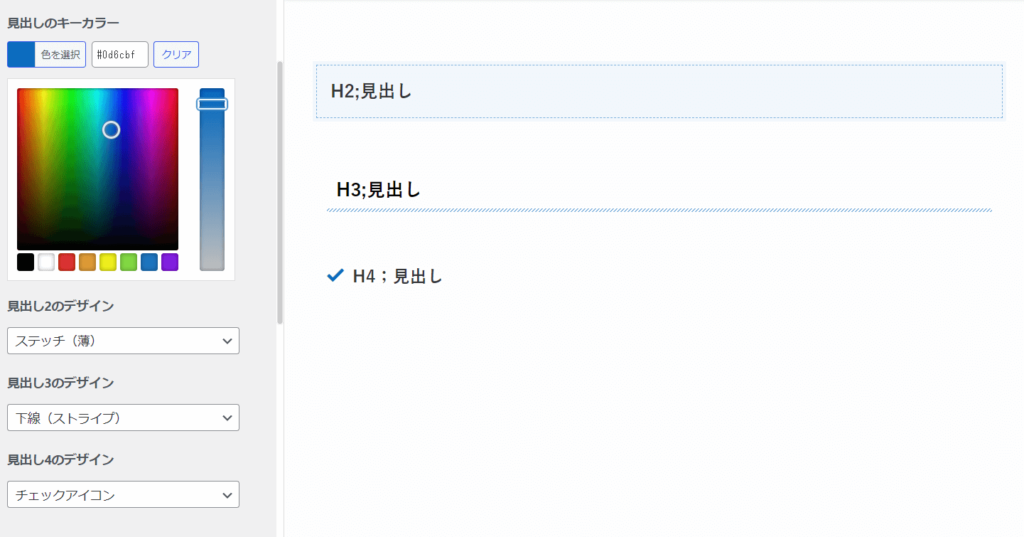
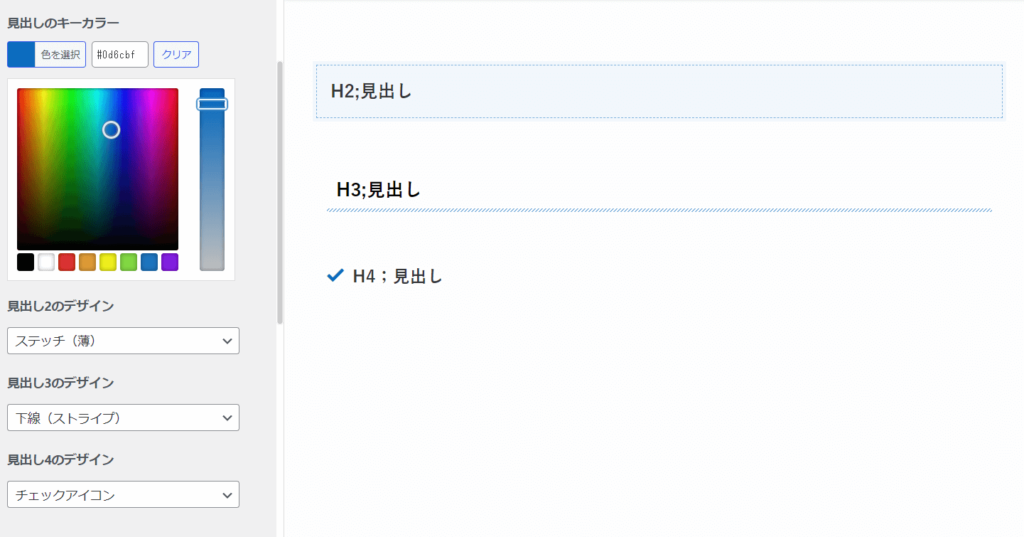
⑦H2見出し;ステッチデザイン
H3見出し;下線(ストライプ)
H4見出し;左に下線
H2ステッチは可愛い印象があります。
H3も下線(ストライプ)にして、よりキーカラーを表現できるようにしてみました。
濃いキーカラーより淡いパステルカラーが似合いそうです。


⑧H2見出し;ステッチ(薄)デザイン
H3見出し;下線(ストライプ)
H4見出し;チェックアイコン
H2ステッチ(薄)は囲み線がステッチで可愛いです。⑦同様、淡いキーカラーが似合いそうです。
H2見出しが主張しすぎず、柔らかな印象になります。


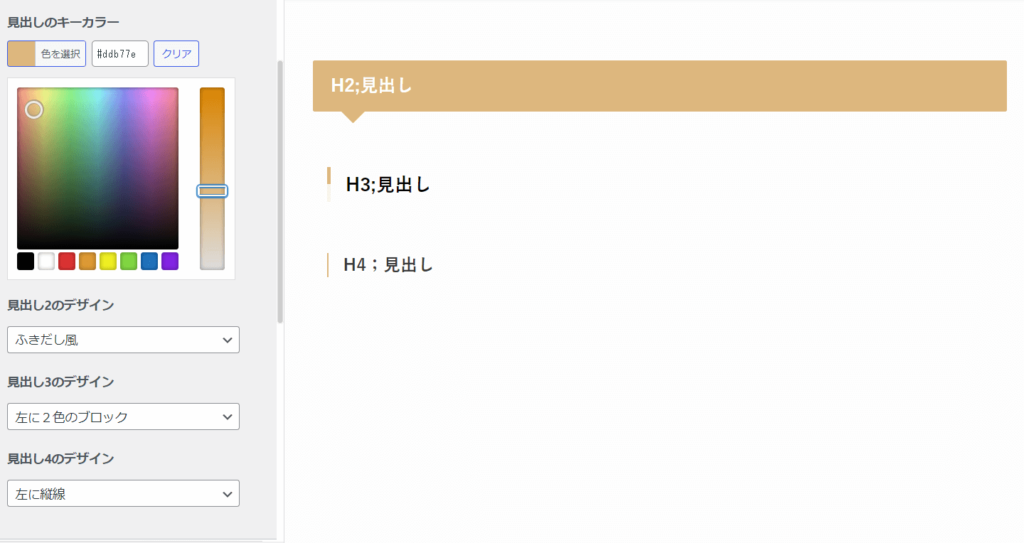
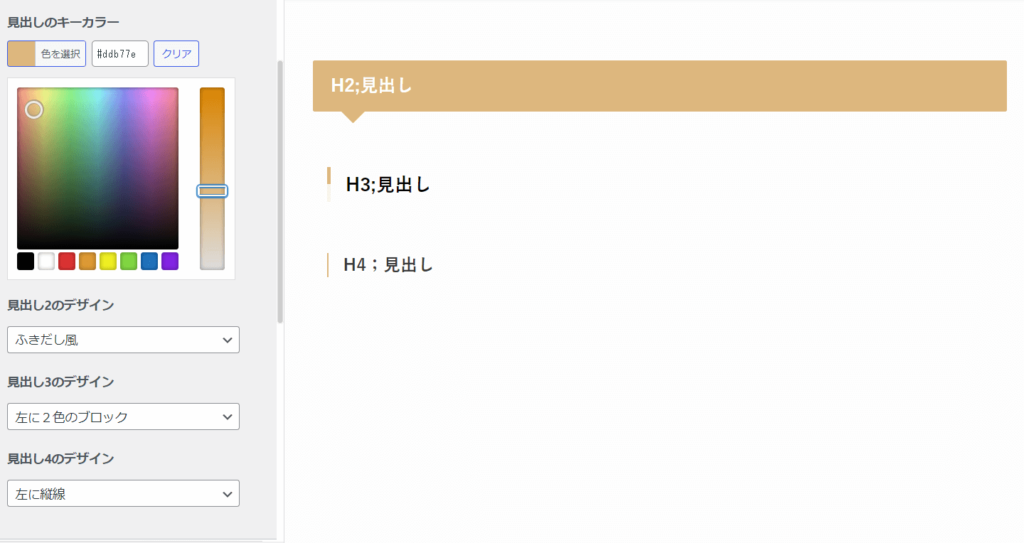
⑨H2見出し;ふきだし風デザイン
H3見出し;左に2色のブロック
H4見出し;左に下線
H2ふきだしは、段落ブロックにも吹き出しがあるので、読者さんが見た時に混同しないかな?と思いました。
とはいえ、目立つ印象のH2見出しです。なので、H3はあえてシンプルなものにしてみました。


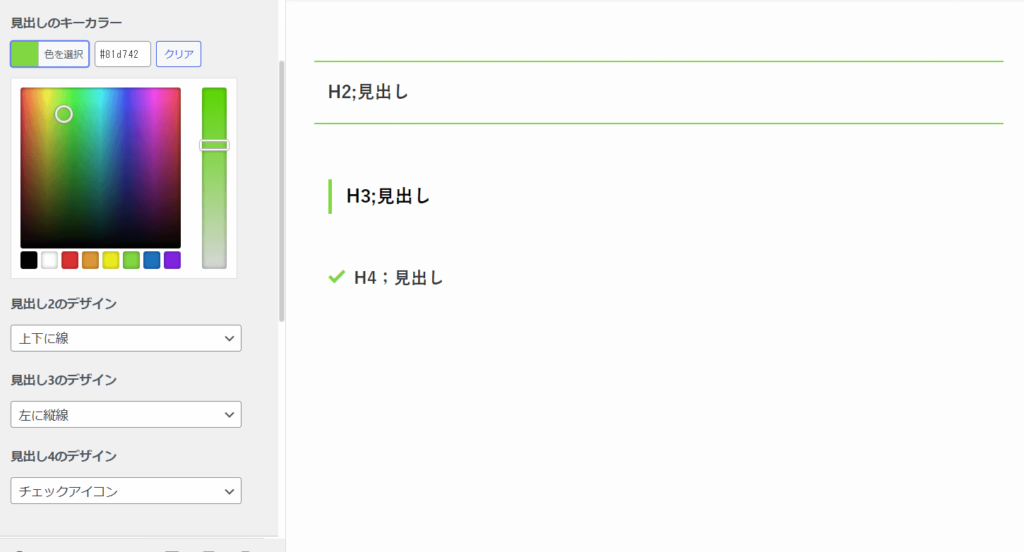
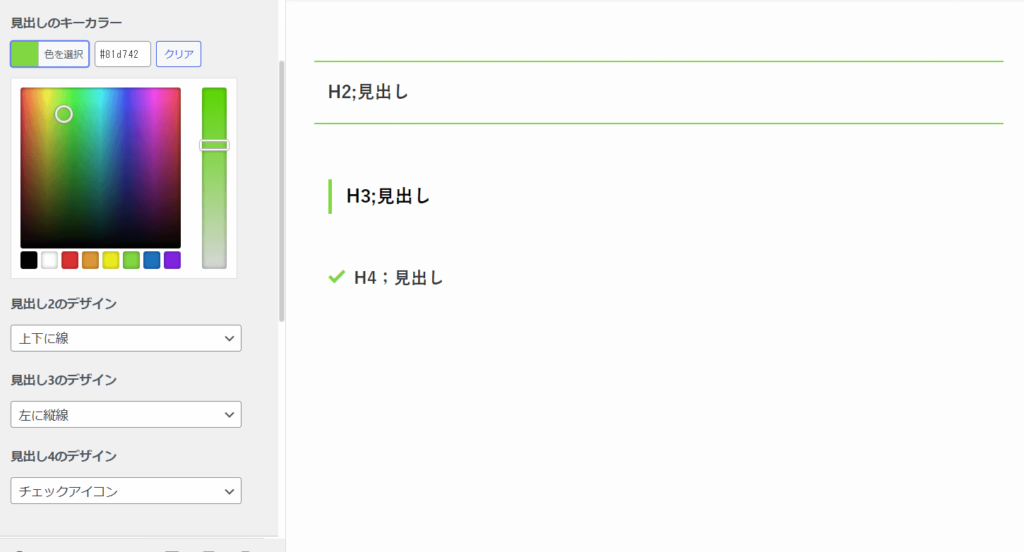
⑩H2見出し;上下に線デザイン
H3見出し;左に縦線
H4見出し;チェックアイコン
H2上下に線は、見出しを違和感なく区切ってくれる印象です。シンプルイズベスト!
H3、H4ともにシンプルに合わせてみました。


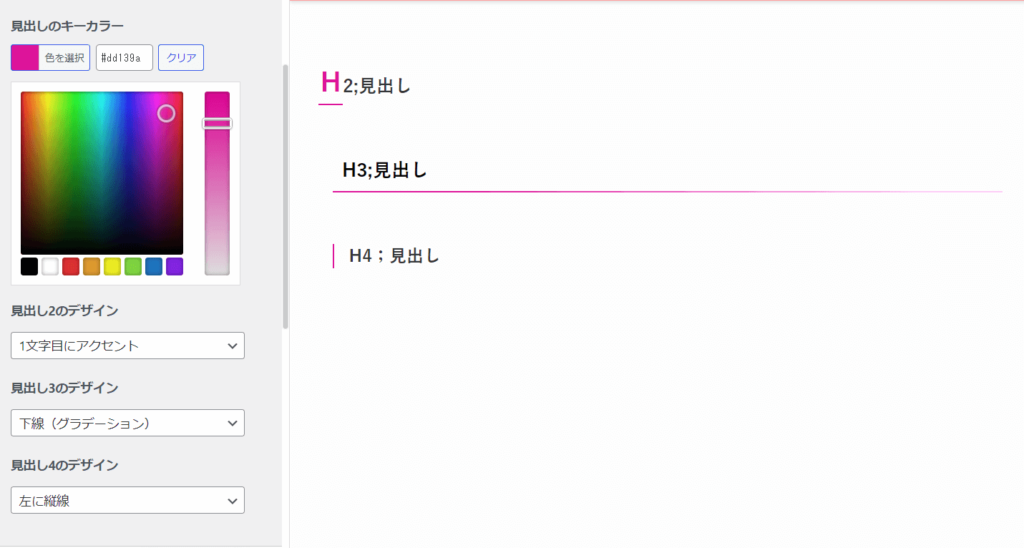
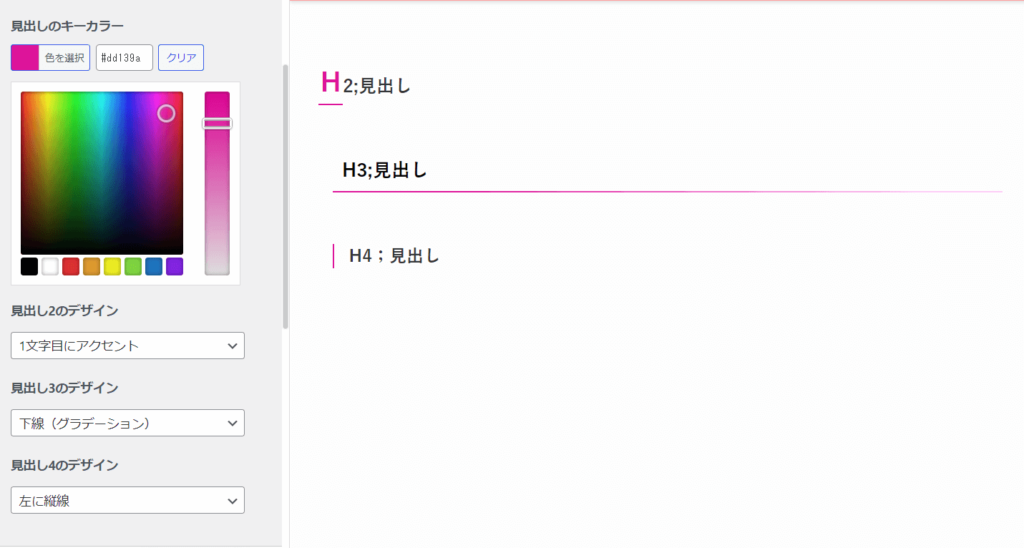
⑪H2見出し;1文字目にアクセントデザイン
H3見出し;下線(グラデーション)
H4見出し;左に下線
インパクトのある見出しです。読者さんにワクワク感を与える感じがします。その半面、ちゃんとワクワクにこたえられる記事にしなくては!のプレッシャーを私は感じます。


見出しはキーカラー選びや色の濃淡でも、印象はずいぶん変わります。
塗り潰し部分が多いH2見出しは目立つけれど、圧迫感がないように少し淡い色がいいかもしれませんね。
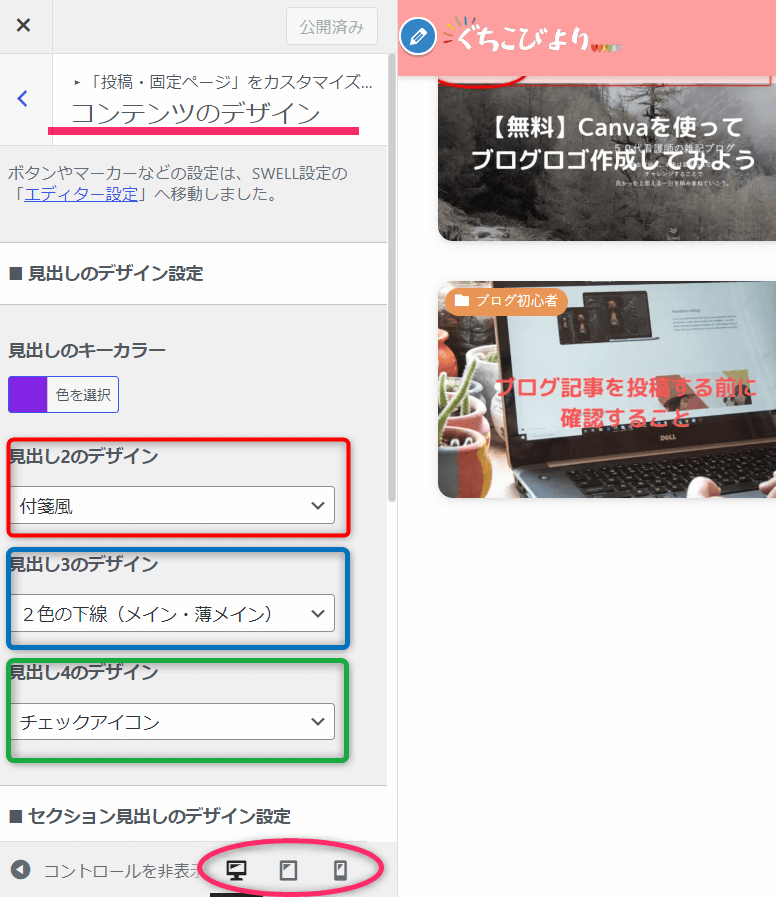
SWELL見出しのカスタマイズ方法




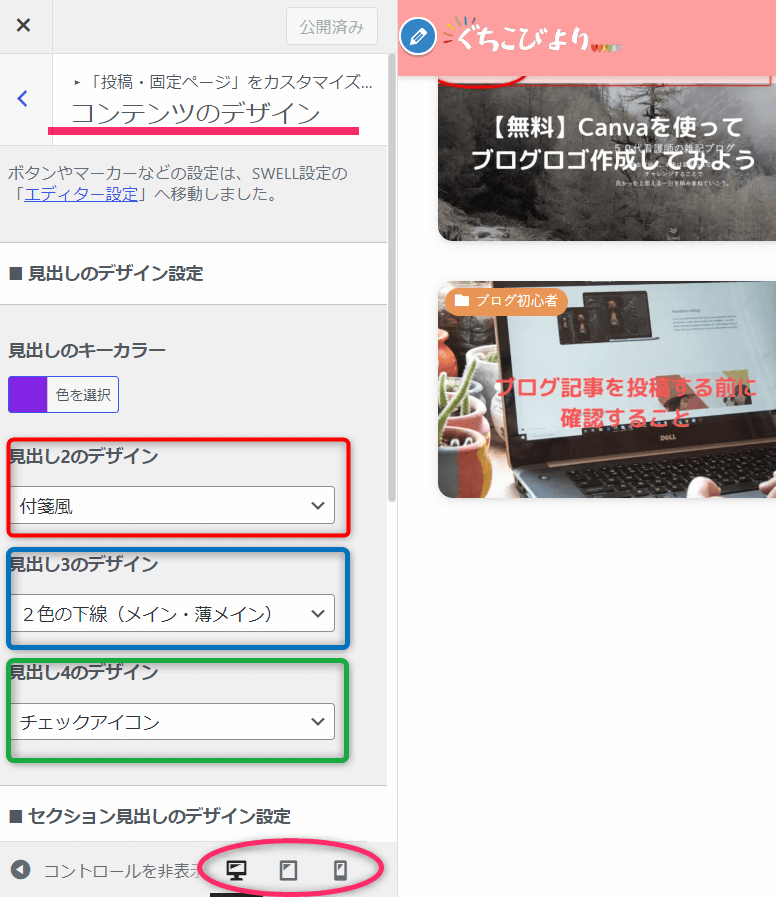
- 投稿した記事画面を見ながら見出しデザインを決めます。
- 「見出しのキーカラー」から色を選択する
- 「見出し2~4」を選択する
- 変更したら、「公開」をクリックを忘れずに!
パソコン画面だけでなく、スマホ画面からも確認をおススメします
なぜなら、読者さんの多くは、スマホから見ていますものね。
\SWELL公式HPでは以下のように解説しています/


まとめ
SWELLの見出しデザインは
- H2見出し12種類(装飾なし含む)
- H3見出し8種類(装飾なし含む)
- H4見出し3種類(装飾なし含む)
の計288パターンもあって、カラーの選択を含めば無限大!
がゆえに、最初の設定のまま放置になっている人もいると思います⇒私がそうでした
見出しの設定は、カスタマイズ>投稿・固定ページ>コンテンツのデザインから設定できます。
見出しを整えて、気分よく記事を書いていきましょう。
今日でまた一つ、カスタマイズ画面で設定できることが増えましたね。
さぁ、忘れないうちに自分のイメージで見出しの設定をやってしまいましょう!









コメント