※本ページはアフィリエイトプログラムによる収益を得ています。
【WordPress】ブロックをグループ化してモット楽しよう
WordPressのオプションメニューにあるグループ化とリスト表示を使って、もっと楽に複数のブロックを移動させたり、記事内にアクセントをつけたりできるって知ってますか?
記事を書き上げたものの、見出し含め記事の順番を楽に入れ替えたい、もっと「この部分」を目立たせたいと思うことがあって調べてみました。
見つけたのが、このグループ化です。
使い方も比較的簡単で、WordPress初心者さんが知っておいたら便利だと思ったので紹介しますね。
- グループ化って何?どう使う?
- 段落ブロックの中にリストも表示させたい
- 画像とテキストをまとめて見やすいレイアウトにしたい
- いったん記事を書いたけど、見出し含めて簡単に移動させたい
この記事はWordPress初心者さん向けに、以下の内容について説明しています。
- グループ化で出来ること
- まとめてコピー・複製・移動ができる
- まとめて背景や文字色の設定ができる
- グループ化の方法
- グループ化したブロックの装飾
- グループ化したブロックの配置
 ぐちこ
ぐちこ↑この上に使っているブロックがグループ化したブロックです。
「ポイント」の段落ブロックと「リスト」ブロックをグループ化しています。
画像・色のついているものに目を引き、記事に興味を持ってもらう⇒読者さんに読ませる仕掛けをつくる
グループ化・リスト表示を使って、まとめて移動・複製・コピー⇒記事作成の効率化
グループ化で出来ること
グループ化して装飾
テキスト色・背景色を設定して、記事内で目立たせたり、統一感を持たせることができます。
下の例は「見出し」「段落」「ギャラリー」をグループ化して、ブロック背景色をつけました。
文字と画像が一つの背景によって、まとまって見えませんか?
【例】全州ビビンバ|過去記事より
お昼ご飯は、韓屋村近くにある鐘路会館でユッケビビンバ定食13,000ウオンとモジュ4,000ウオンを注文。








\この過去記事が気になった方はこちらへ/
グループ化してコピー・複製・移動
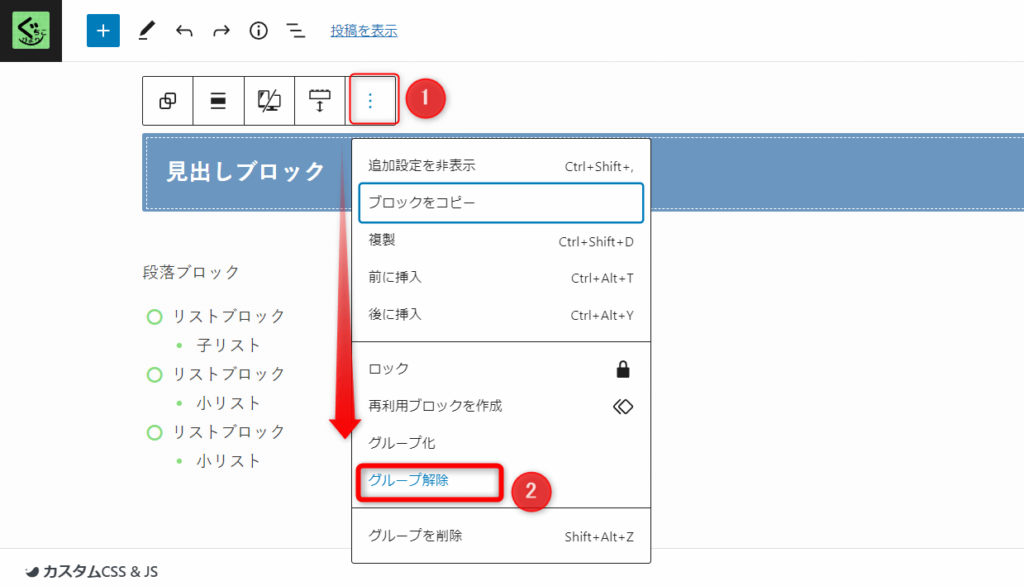
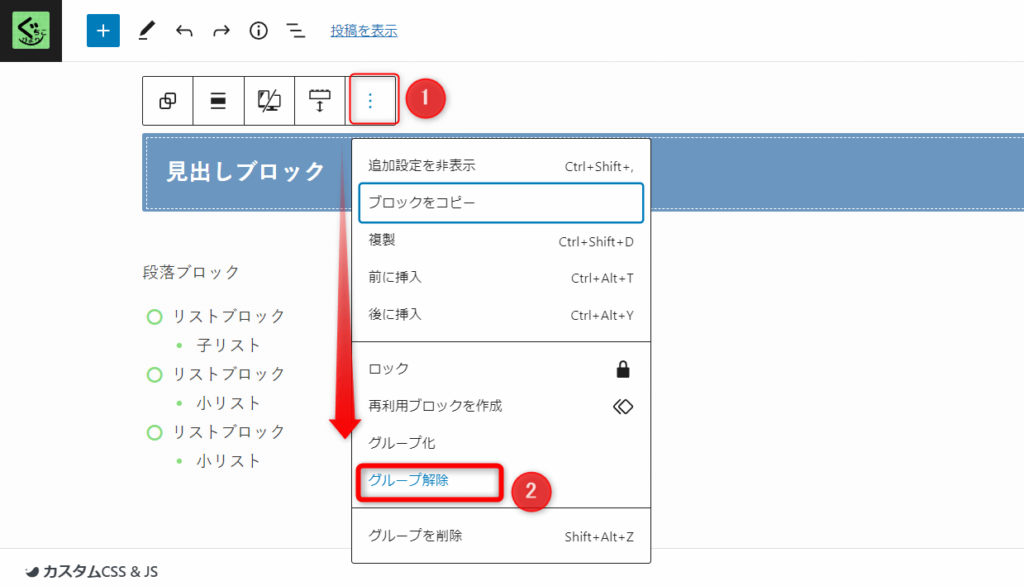
移動にはグループ化して「リスト表示」を使うと便利です。
移動した後に、グループ解除して元に戻すこともできます。


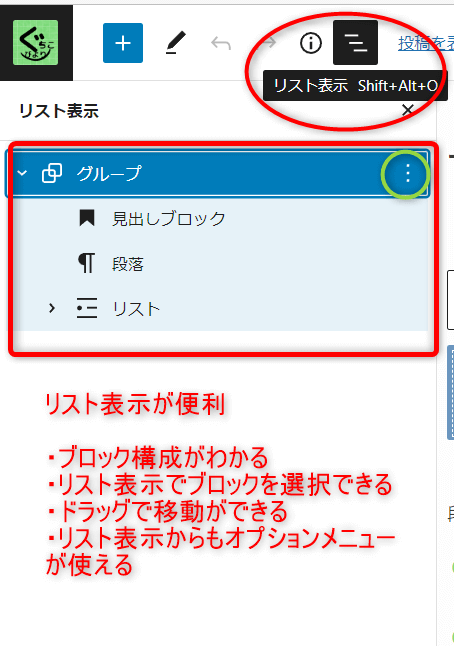
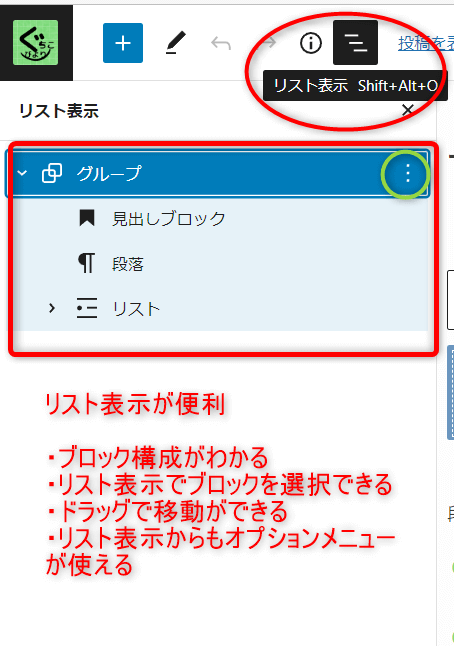
リスト表示は、エディター画面左上にあります。
ちょうどインフォメーションの横ですね。
- 記事のブロック構成がわかります。
- 「見出しブロック」は見出し内容も表示されます。
- グループ化したブロックの移動がドラッグでできます。
- リスト表示にあるブロックを選択すると、右上に表示されるオプションメニューからコピー・複製・移動も選べます
- リスト表示を消す時は、右上の「×」で消せます。
例えば、記事を書いたものの、見出し含め順番を入れ替えたい時ありませんか?
その時は、一度グループ化をしてからドラッグして並び順を入れ替えるだけで済みます。



一つ一つのブロックを移動させてました。早くにこのグループ化を知っておきたかった・・・
「コピー」と「複製」って何が違うの?
- コピー;どこにでも貼り付けできる
- 他の記事にも貼り付けできる
- 複製;そのブロックのすぐ下に複製したブロックができる
- 複製して内容変更できる
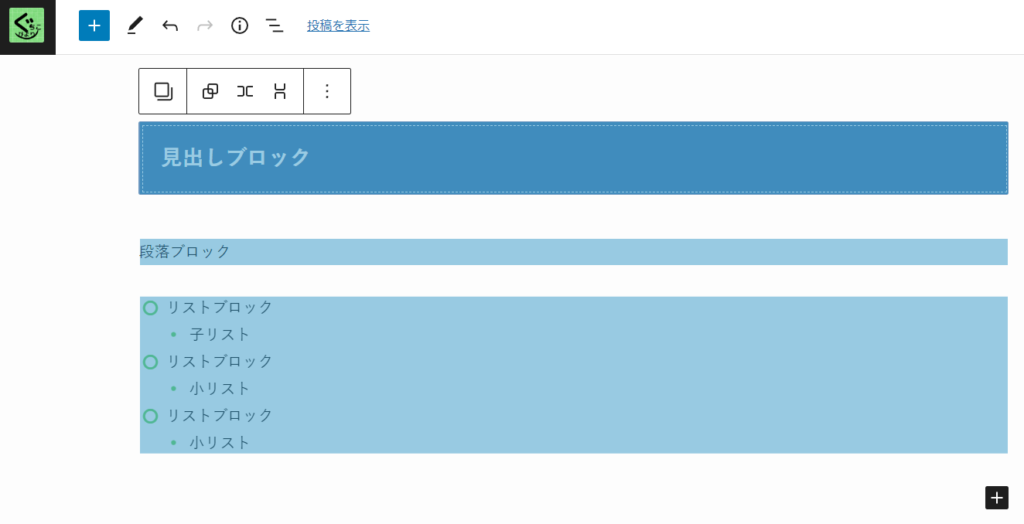
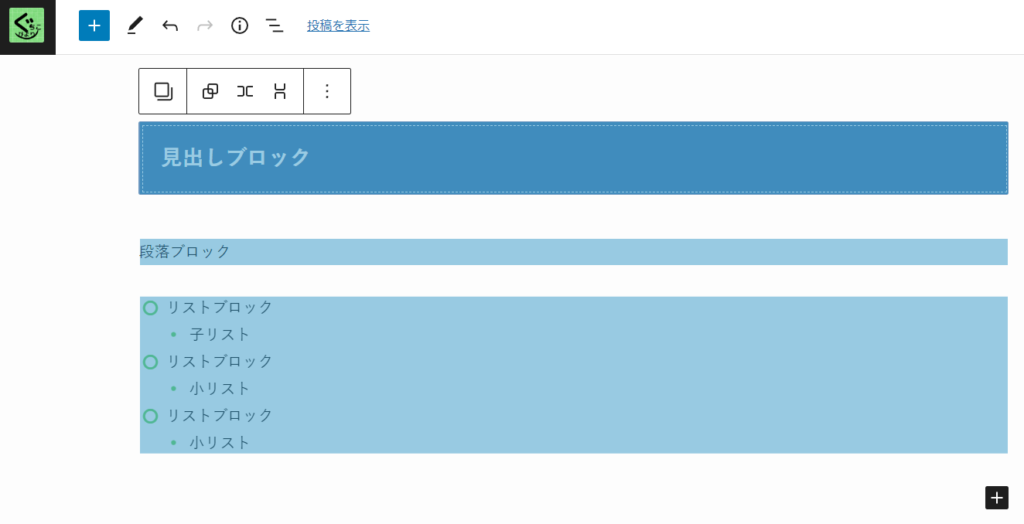
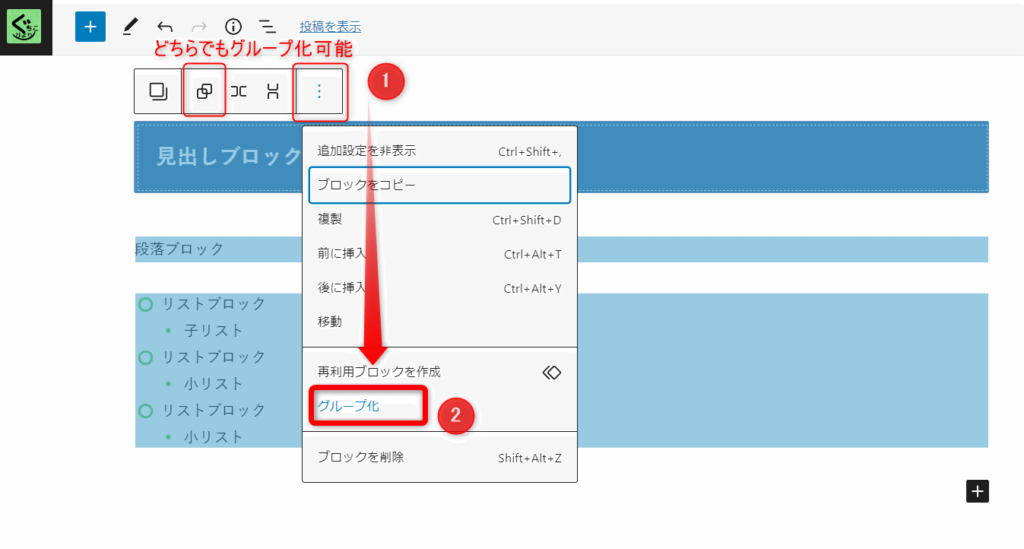
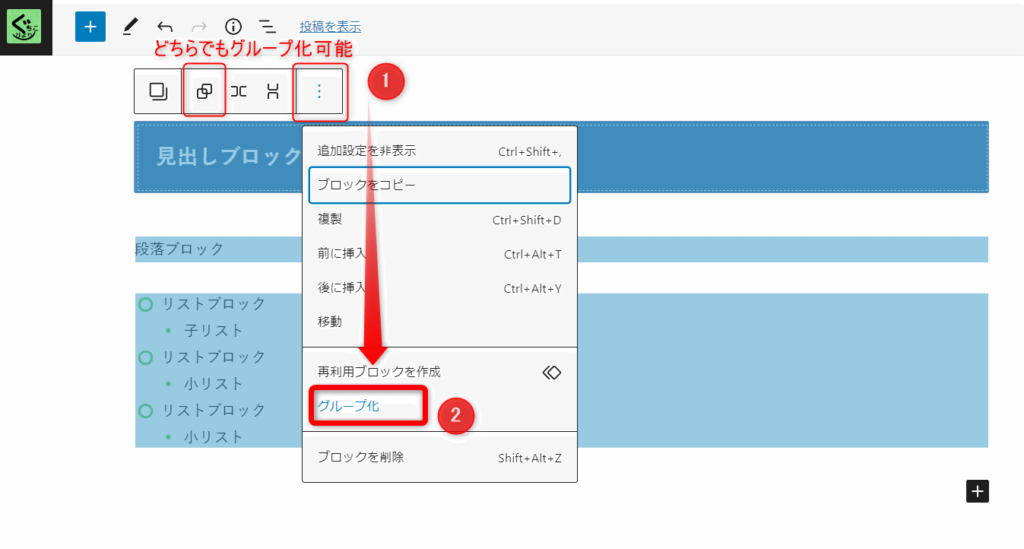
例として、「見出し」「段落」「リスト」をグループ化しています。
- 先頭ブロックを選択「SHIFTキー」を押しながら、最後のブロックをクリックする
- もしくはドラッグで選択する
- 選択されたブロックは青色になってます。


- 選択したブロックの上に表示されるオプションメニューから「グループ化」を選択します。


- グループ化を解除するときもオプションメニューから行います。


グループ化したブロックの装飾
ブロック設定用サイドバーで以下の装飾が可能です
- ボーダー設定
- スタイル
- 色(テキスト・背景)
先にグループ化してから装飾してください。
一つのブロックを装飾した後に、グループ化しても全体の装飾に反映されません。
ちょっと詳しく!
色(テキスト・背景)による装飾


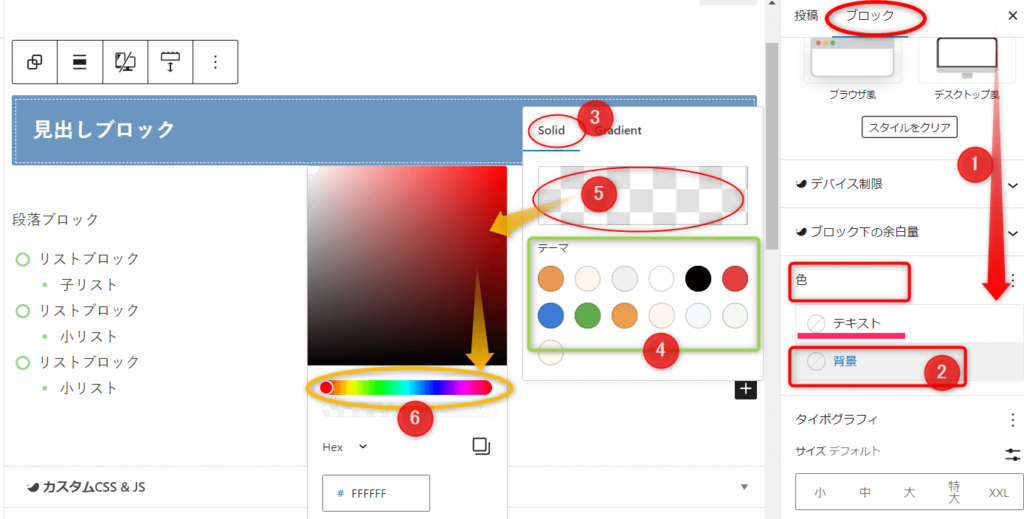
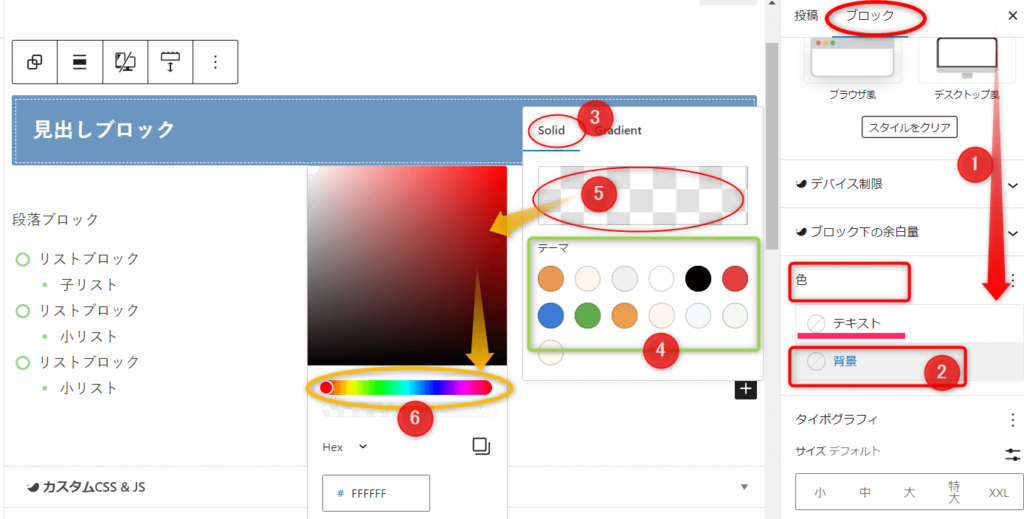
- 画面右のブロック設定用サイドバーを下にスクロール
- 「色」からテキストもしくは背景を選択
- 「Solid」は背景塗り潰しになります
- 調べたらSolidは個体っていう意味だそうです
- テーマカラーから選択可能
- もしくは市松模様(カラーパレット)をクリックしても任意の色を選べます


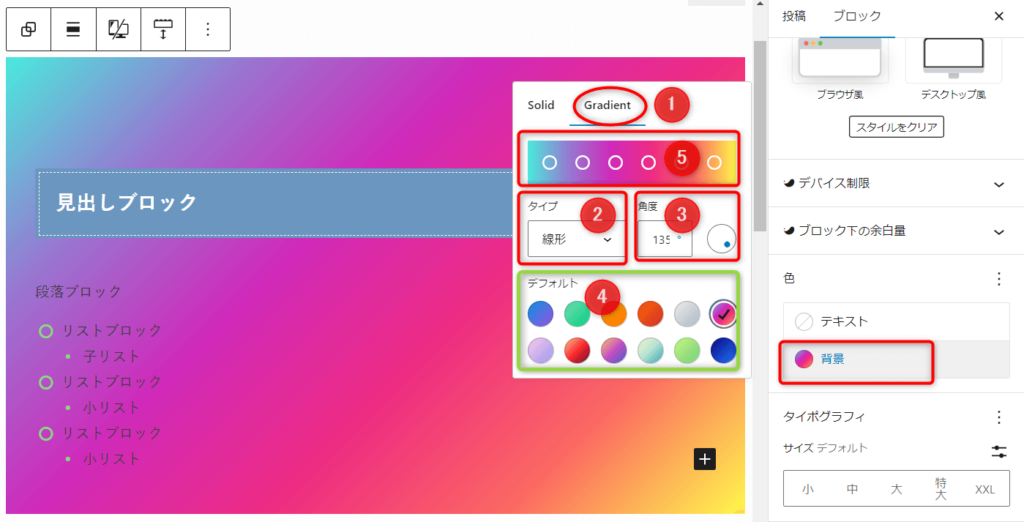
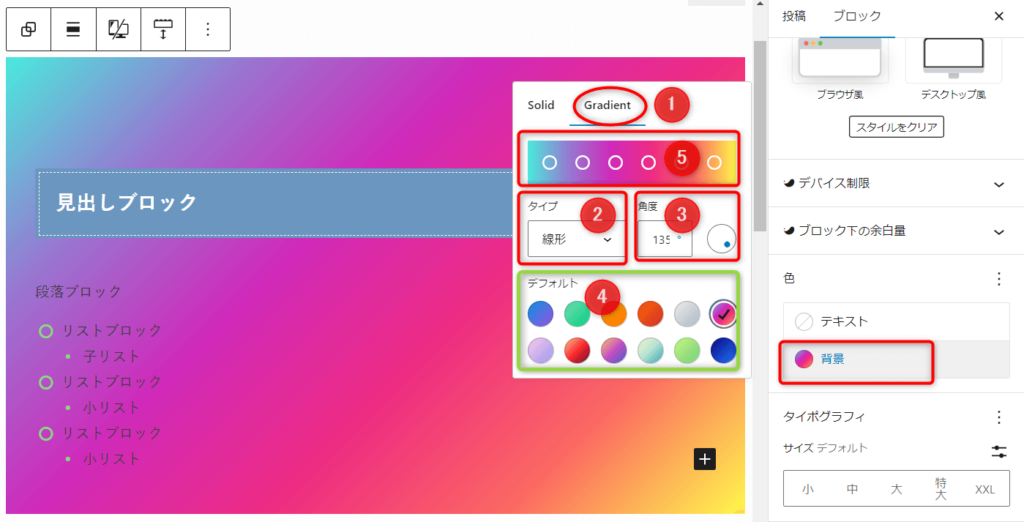
- 「Gradient」を選択
- 調べたらGradientは勾配・傾斜度って意味でした
- タイプを選択
- 「線形」「放射状」の2種類
- 角度を選択
- 右のある〇をクルクル回して選択可能
- デフォルトカラーから選択
- もしくは任意のカラーを選択
おまけ|グループ化したブロックの配置
グループ化したブロックは3種類の使い分けができる


- リスト表示で「グループ」を選択
- 画面右のブロック設定用サイドバーで3種類の配置を変更できる
- グループ(デフォルトのレイアウト)
- 横並び
- 縦積み



「グループ」っていうとこれが表示されます
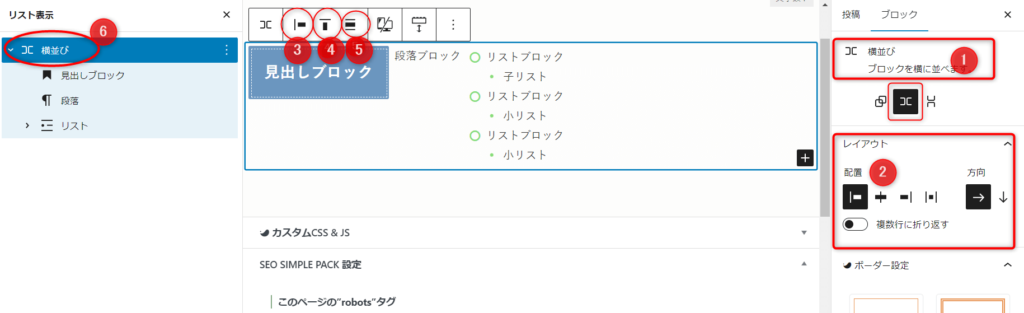
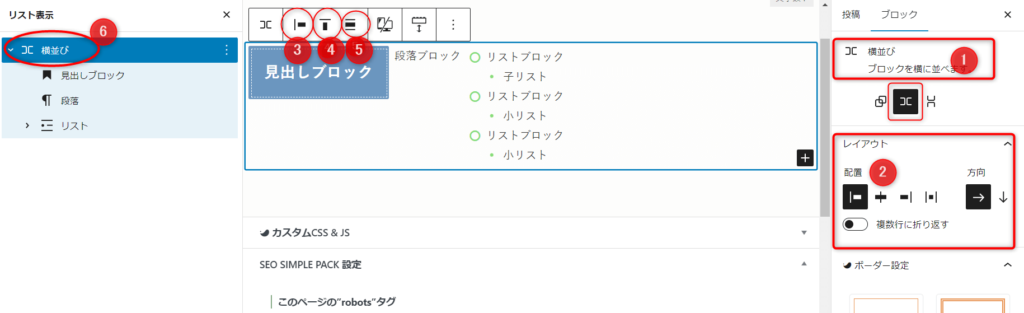
横並び


- ブロック設定用サイドバー「横並び」を選択
- レイアウト>配置
- 複数行に折り返すは、自動改行するかどうか
- 項目の揃え位置を変更
- 横の配置「左揃え」「中央揃え」「右揃え」「項目の間隔」の選択
- 垂直配置を変更
- 縦の配置「上揃え」「中央揃え」「下揃え」の選択
- 配置の選択「なし」「幅広」「全幅」の選択
- リスト表示も「横並び」と表示されてる



横並びになると、かなり見え方もかわるね
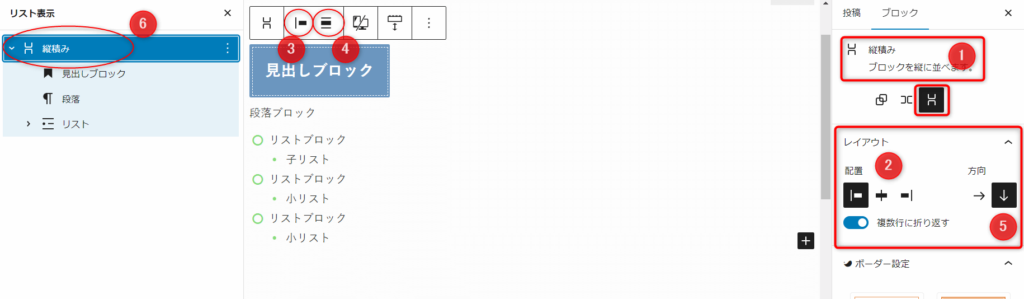
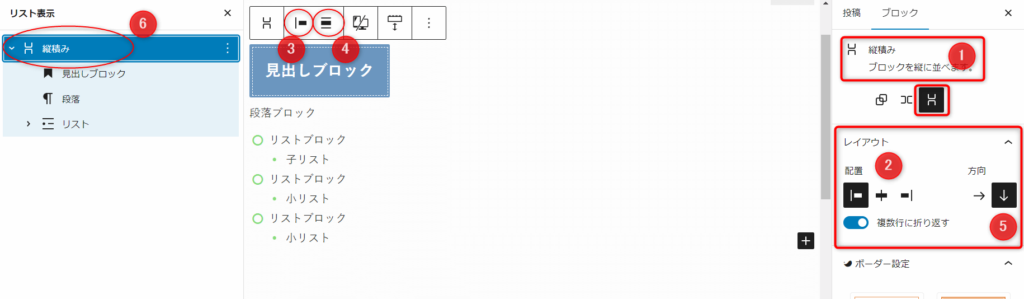
縦積み


- ブロック設定用サイドバー「縦積み」を選択
- レイアウト>配置
- 項目の揃え位置を変更
- 横の配置「左揃え」「中央揃え」「右揃え」「項目の間隔」の選択
- 配置の選択「なし」「幅広」「全幅」の選択
- 複数行に折り返すは、自動改行するかどうか
- リスト表示も「縦積み」と表示されてる



グループ化して、見せ方にもいろいろあるんだね。
パソコン画面とスマホ画面で見え方も変わるから確認しなきゃ!
まとめ
ブロックをグループ化して便利なこととして、
- グループ化して装飾
- グループ化してコピー・複製・移動
を紹介しました。
グループ化の方法は、
- 最初のブロックを選択したら「SHIFTキー」を押しながら、最後のブロックまでを選択。
- オプションメニューのグループ化をクリックするだけです。
この方法を知っていると、記事のリライト時、
- 見出しも含めて移動させたい
- もっとこの部分を目立たせたい
- もっと読者さんに分かりやすい一つのブロックとして見せたい
など表現の幅が広がります。
読者さんに「あれ?これなに?」って思ってもらえれば、記事も最後まで読んでもらえますよね。
もちろん、記事の内容も重要ですが、見せ方も大事!
その一つの手段として、ブロックのグループ化をぜひ使ってくださいね。
\他にもあります!記事を楽に見やすくする方法/








コメント