※本ページはアフィリエイトプログラムによる収益を得ています。
ブログ記事を投稿する前に確認すること
渾身の想いで書いたブログ記事、早く投稿したいですよね。
焦る気持ちと不安な気持ち、よーくわかります!
でも「公開」ボタンを押す前に、ちょっと待ってください!
投稿の準備ができているか確認しましょう。
この記事を読むと投稿前に最低限確認しておくことがわかります。
そんな苦労を皆さんにはしてほしくないとこの記事を作成しました。
\あなたの愚痴を捨てていきませんか?/
確認ポイントは以下の4つ
- 誤字脱字(特にタイトル名)
- 投稿欄の設定
- アイキャッチ画像
- ディスクリプション
誤字脱字(特にタイトル名)
特にタイトル名での誤字脱字には、注意が必要です。
なぜなら、誤字脱字のままインデックスされてしまうからです。
読者さんが検索した際に、自分の誤字脱字のためにうまく検索にのらず見てもらえないからです。
記事内の誤字脱字も、もちろんチェックが必要です。
スマホ画面でのプレビューがおススメ
私はスマホでの見やすさもチェックしたいので、モバイルでプレビューしています。
写真の大きさ(幅や高さ)、記事とのバランスを一読者になったつもりで見ています。
気になった個所は、その都度修正しましょう。
後でまとめてしようとすると、忘れてしまうかも・・・
モバイルプレビューからも、直接修正できます。
投稿欄の設定
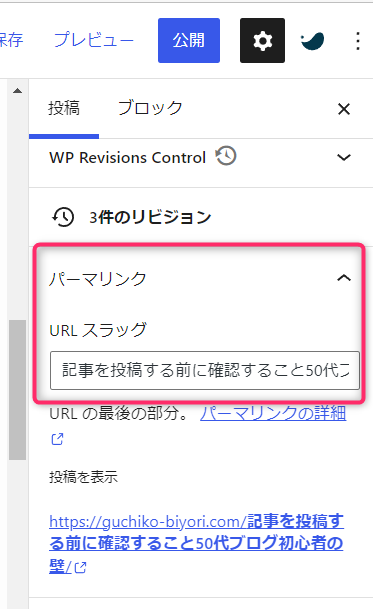
パーマリンク(URLスラッグ)

URLスラッグ欄には、最初は日本語で書かれた「タイトル名」が自動入力されているので、この部分を半角英数字に変更します。
変更しないまま投稿すると、日本語タイトルが自動的にURL用に変更されてしまいます。
パーマリンクは、ブログ記事のアドレスを設定するものなので、途中で変更してしまうと、外部リンク・内部リンクが無効になってしまいます。
URLスラッグに悩んだら、Google翻訳を使うのがおススメです。
記事にある長いタイトルをそのまま打ち込むのではなく、簡潔な日本語タイトルを英語に翻訳してもらいましょう。
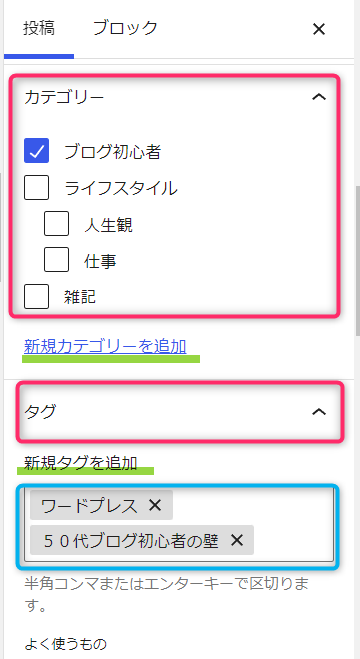
カテゴリー・タグ

カテゴリーは一つの記事に1カテゴリーを付けます。
複数のカテゴリーにした方が、読者の目につきやすいのでは?
と考えてしまいがちですが、同じ記事がカテゴリーAとBに入っていたとします。
タイトルは同じだけど、「内容が違うのかな?」と読者さんが記事を読んでみると
「なんだ?同じ記事なのか。なんだ、このサイト」って思いませんか?
読者さん目線にたつと、一つの記事に一つのカテゴリーが利便性もあがり、SEO的にも評価が高くなると考えます。

自分の記事に興味を持ってもらいほかの記事も見てほしいと思うなら、タグの活用をしましょう。
タグは、一つの記事に対し複数つけられます。
よく使うタグは、下に表示されるのでそこから選んでもいいですし、新規タグ作成してもよいです。
新規カテゴリー、新規タグは投稿画面から簡単に作成できますが、
投稿後にワードプレス[投稿]⇒[カテゴリー]/[タグ]からそれぞれのURLスラッグ作成することを忘れないようにしてください。
インデックス表示が日本語のままになってしまいます。
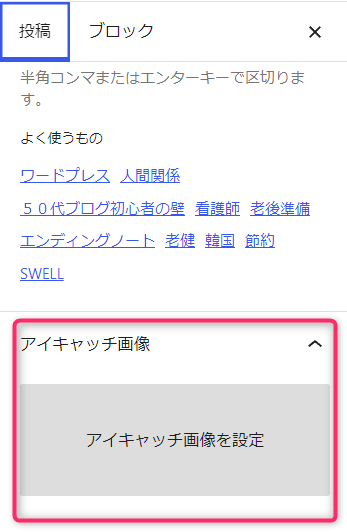
アイキャッチ画像
アイキャッチ画像は、読者さんの目を引き、どんな記事があるのか見つけてもらいやすいので必ず設定しています。
画像も記事内容に関連したものを使用するようにしています。
この設定する前に、記事を書き終えたらアイキャッチ画像を作っておくと作業がスムーズです。
作成には無料でも十分利用可能なフリー素材も多いCanvaがおススメです。


アイキャッチ画像には記事タイトルも一緒に入れておくと、何の記事を書いているのか読者さんにも気づいてもらいやすいとおもいます。
アイキャッチ画像の横には、文字でタイトル名が表示されるので「面倒くさいし、別にいらないかな?」と思っていました。
スマホを使用して自分のブログを見ると、アイキャッチ画像に記事タイトルを入れていた方がわかりやすいです。
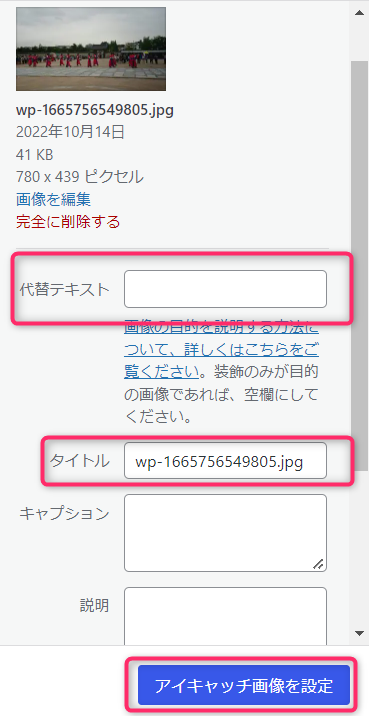
画像の代替テキスト(alt属性)とタイトル(ファイル名)
代替テキスト(alt属性)とは、画像が表示されない場合にテキストで表示してくれる文字を設定することです。
日本表記でいいので、読者さんに画像がイメージできるようにしましょう。
使用する画像にもタイトル(ファイル名)を英語表記(半角英数字)で入れます。

画像を先に作ると自動でファイル名が表記されてパソコンに取り込まれるので、先にパソコンのファイル内で「名前の変更」を英語表記(半角英数字)しておくとタイトル(ファイル名)もそのままでスムーズです。
※タイトル(ファイル名)の入力について検索すると、賛否両論の意見がありましたが、SEOの評価もあるとのことで入力するようにしています。
その記事で使わなかった画像はいったん削除
記事を書く中で、使用しなかった画像もでてきます。
記事が増えてくると、それに伴って画像も増えてきます。
今回の記事で使用しなかった画像はいったん削除し、記事に使用している画像だけ残すようにします。
画像が増えてきて、後からメディアライブラリーの整理をすると間違って画像を消してしまうことがあるかもしれません。
記事に紐づいている画像をメディアライブラリーから削除してしまうと「Noimage」と表示されてしまうので、削除の時は注意してください。
ディスクリプション
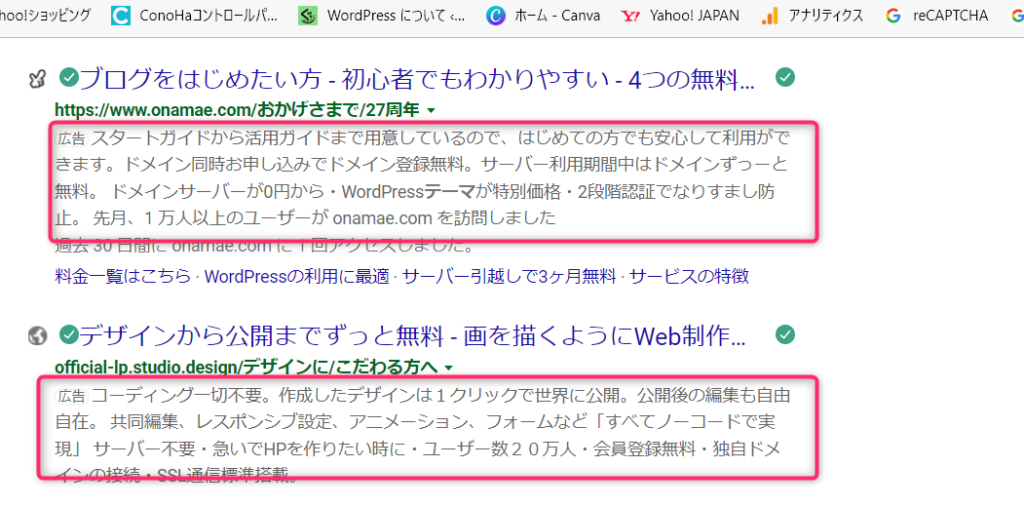
読者さんが、検索した時にこんな表示が先に見えます。

記事タイトルの下にある簡単な説明文がディスクリプションです。
記事の内容を要約して、概要をまとめた記事の紹介文とも言えます。
記事を書き終えて、画面下にスクロールしていくとあります。
「空白の場合、ディスクリプションはコンテンツから自動作成されます」と記載されているので、そのままにしていました。
先輩ブロガーさんから、この欄も入力した方がいいとのアドバイスを頂いたので、記事投稿する前に入力するようになりました。
ディスクリプションの表示は、パソコン140文字程度、モバイル50文字程度と言われています。
簡潔に自分の記事内容を読者さんにアピールするイメージで、記事の内容と読者さんにメリットとなる内容を書きます。

まとめ
記事投稿する前の確認するポイントを4つにまとめました。
- 誤字脱字(特にタイトル名)
- 投稿欄の設定
- アイキャッチ画像
- ディスクリプション
初心者にとっては、一つ一つが大変な作業です。
記事を書くだけでも、悩んでヘトヘト。
記事を書き上げてちょっと一息したいのに、最後の仕上げまであります。
読者さんの顔を想像しながら、最後の仕上げをして『公開』ボタンを押しましょう。











コメント