※本ページはアフィリエイトプログラムによる収益を得ています。
【WordPress】記事の文字数の数え方など最初に知っておきたい10のこと
WordPressをインストールして、次々と押し寄せるプラグイン設定の波。
お疲れさまでした!
さぁ、やっと記事が書ける!と、「新規投稿」を開いたらほぼ真っ白のシンプルな画面に拍子抜けしませんでしたか?
どこから何をどうするん?
そんなあなたに、ブログを始めてまだ3か月がすぎたばかりの私ですが
 ぐちこ
ぐちここれ、最初にぜんぶ知っておきたかったわ!
というものを厳選して10個まとめました。
ブロック装飾や特別なブロックなど色々あるのですが、それはおいおい使っていくとして…
これだけのことを知っておくと、最初の1記事を書くことの助けになります!
- 文字数の確認
- プラグインは不要
- 改行の仕方
- ブロック内改行との違い
- 見出しの変更
- 見出しはマトリョーシカ
- 画像の追加
- PCファイルから直接ドラッグ&ドロップ可能
- ブロックの移動
- 一気に移動はドラッグで
- ブロックの削除
- 「BSキー」「DELキー」で消さずにブロック削除で
- リスト表示(段落表示)
- ブロックが選択しやすい
- パーマリンクが書けない
- 一度下書き保存してから英語表記
- リビジョン放置はサーバーの敵
- 下書き保存するたびに無限大に増えていく
- スペーサーで見やすく
- 段落で改行では空欄にならない
「もっと気軽に、楽しく記事を書こう」を可能にしてくれるWordPressテーマ
\公式サイト/
最初のつまずきを最小限にできる⇒ブログを書くことに集中できる
ブログを楽しいと思えるきっかけになる⇒継続は力なり
\あなたの愚痴を捨てていきませんか?/
最初に知っておきたい10のこと
その1;記事の文字数確認



画面に向かって数えなくてもイイにゃ


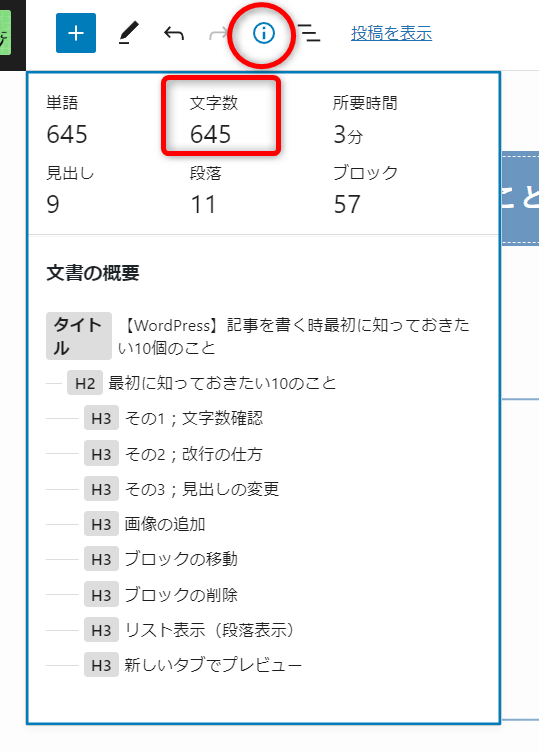
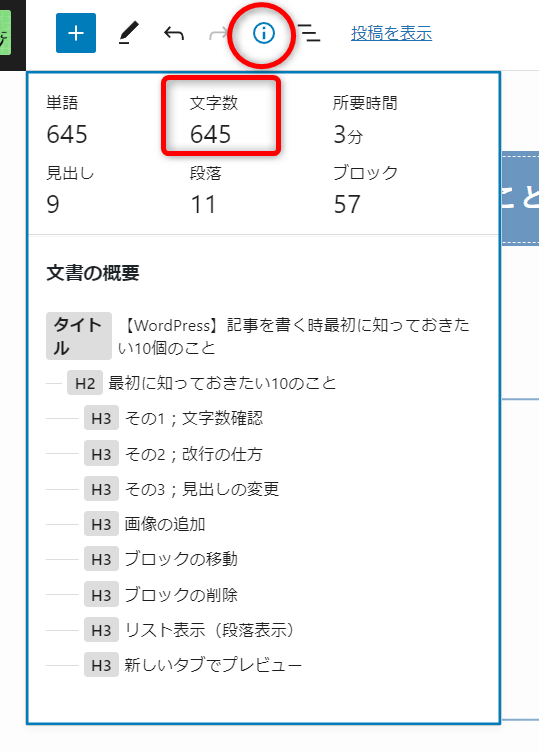
投稿画面左上に「インフォメーションマーク」詳細があります。
ここを見れば、文字数だけでなく文書の概要、使っている見出しなどが確認できます。



文字数カウントのプラグインがいるかと思ったよ~
その2;改行の仕方
「Enterキー」で次の段落ブロックになる改行と
「Shift+Enterキー」で段落ブロック内の改行があります。
段落ブロック内で改行を戻したい時は「Shift+Back spaceキー」でできます。
行間隔を取ろうとして、「Enterキー」をたくさん使って段落ブロックを入れても、公開された記事では余白になりません。その10に紹介するスペーサーを使ってね。
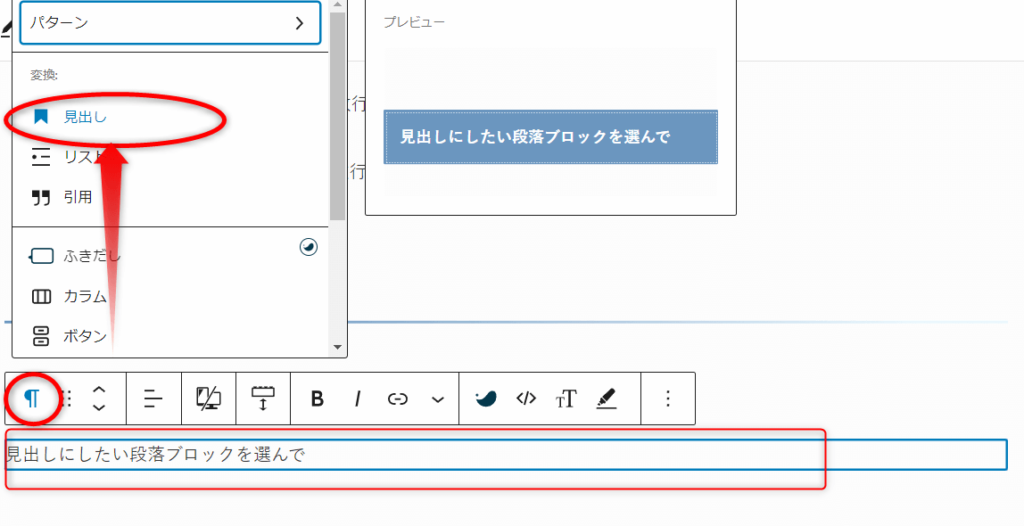
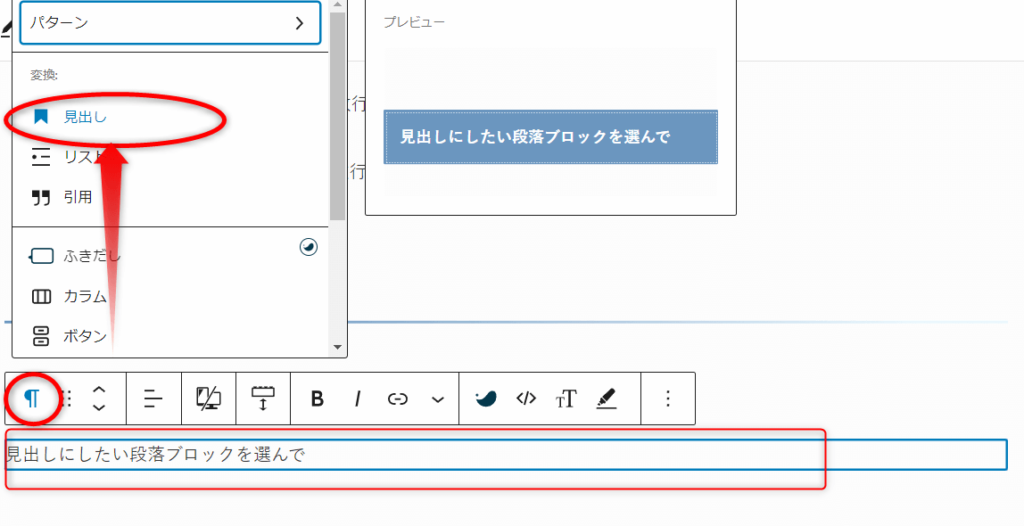
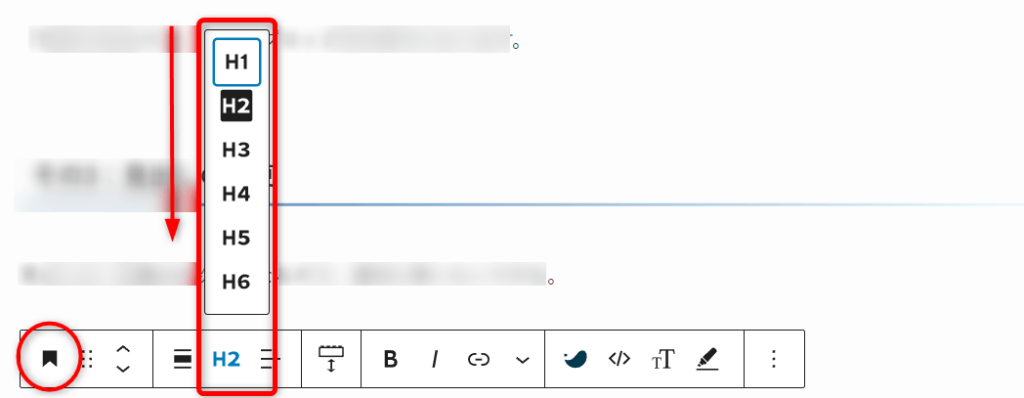
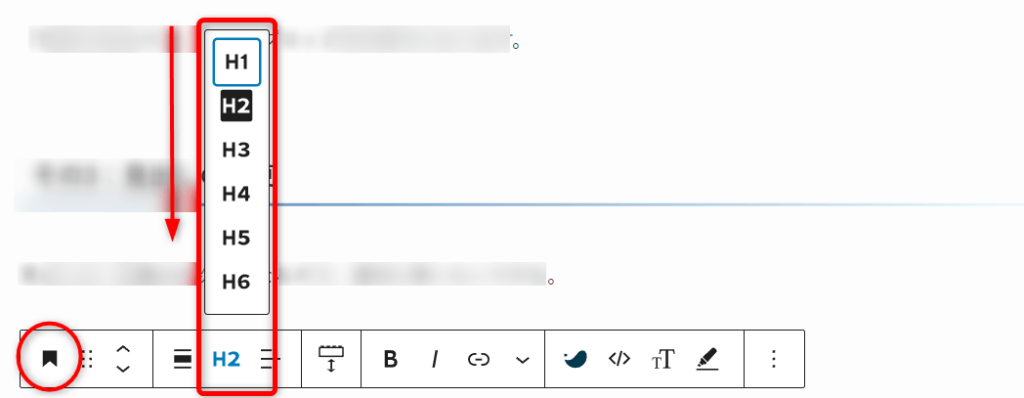
その3;見出しの変更
見出しは公開された投稿記事の目次にもなるので、適切に使いたいですね。




H1は記事タイトルなので使いません。
H2が大見出し>H3小見出し>H4…とマトリョーシカのように入れ子構造になります。



見出しの数字の小さい方が重要度が高いってことにゃ
H5やH6までの見出しを使うと、目次も複雑になり読者さんも読みにくいので、H2とH3くらいで記事をかいている方が多いですよ。
\SWELLの見出しパターンをまとめた記事はこちら/
「もっと気軽に、楽しく記事を書こう」を可能にしてくれるWordPressテーマ
\公式サイト/
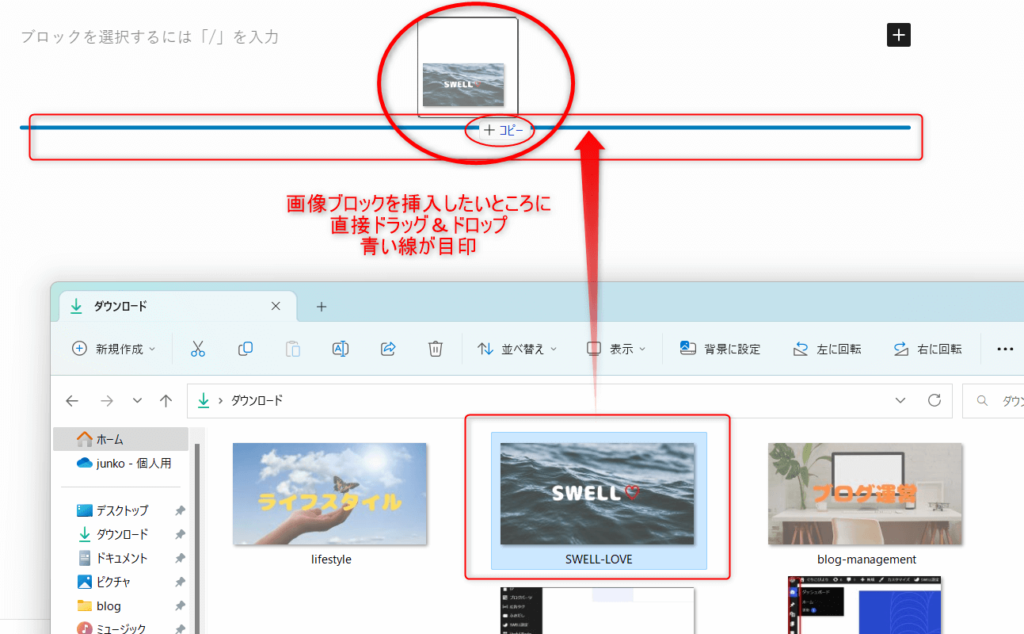
その4;画像を追加する
メディアライブラリーに最初から画像を入れておく方法もありますが、ここでは
「画像ブロックを追加してアップロードする方法」「PCファイルから直接ドラッグ&ドロップする方法」を紹介します。


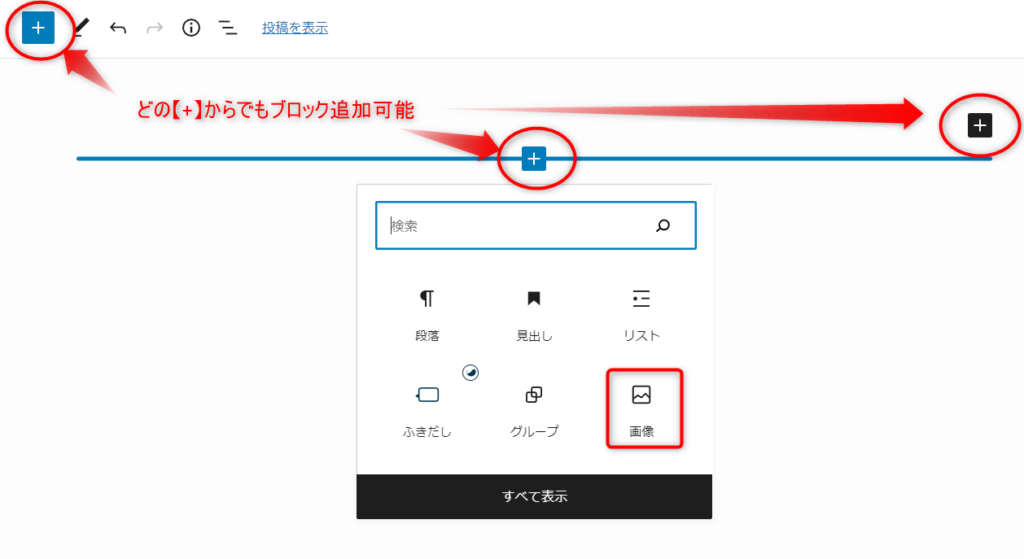
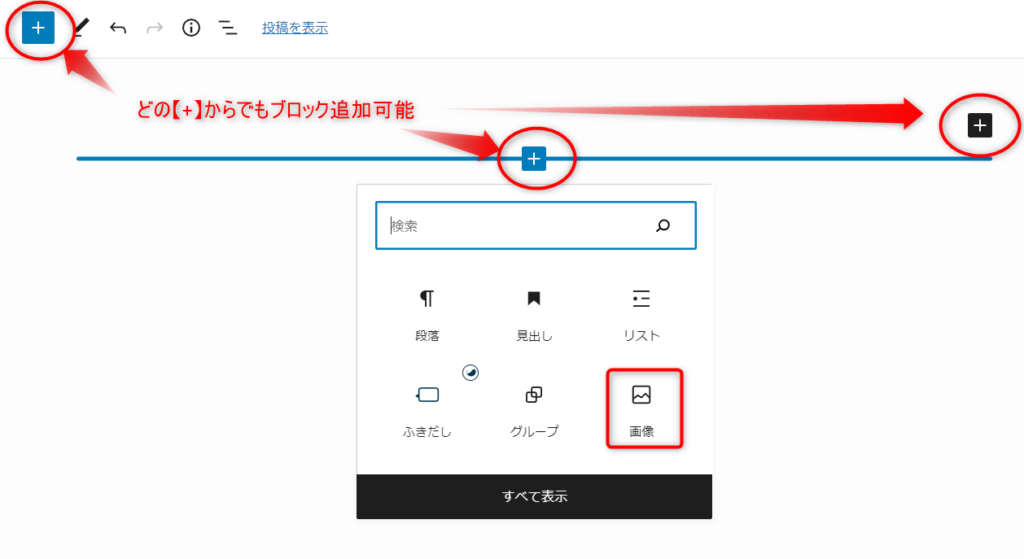
画像だけでなくブロック追加できる場所は3か所あります。
左上の【+】は一覧で表示されます。



ブロック名検索も可能


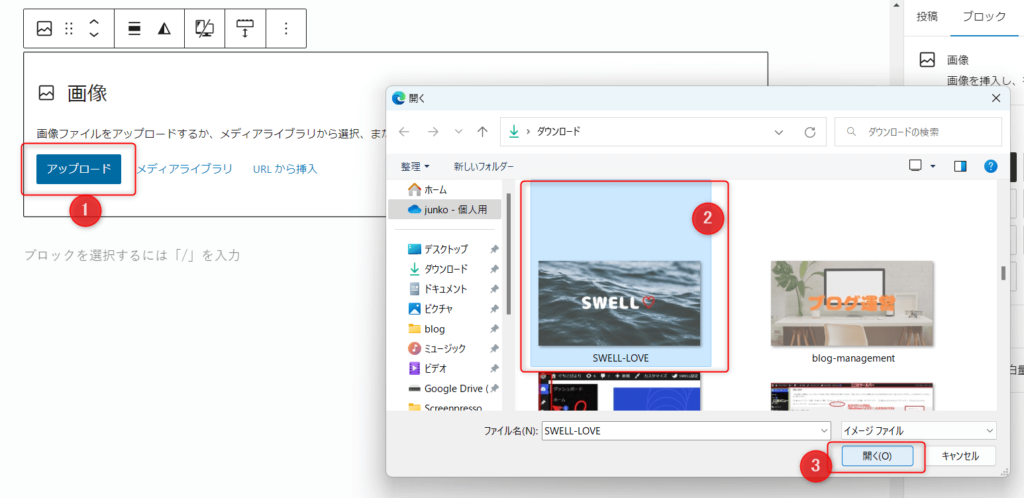
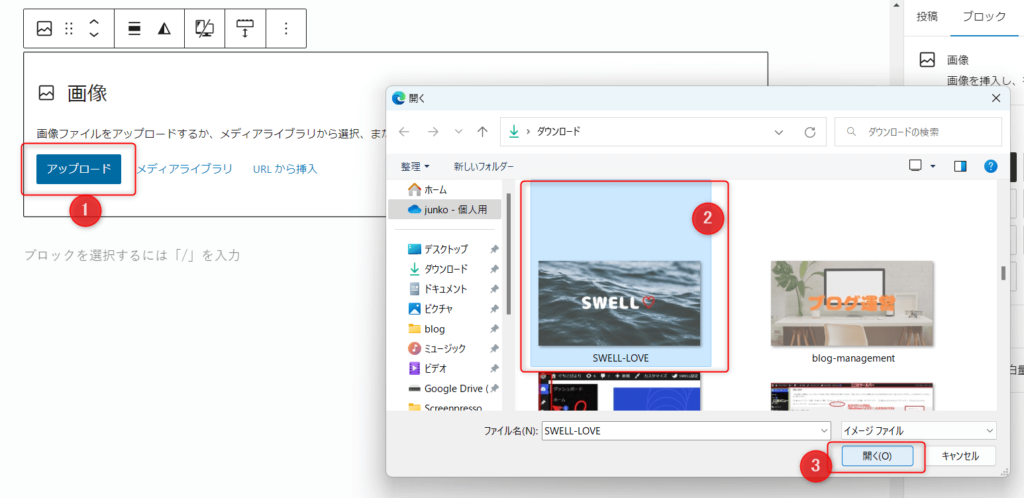
画像「アップロード」をクリック、ファイルを選択して「開く」で記事内に挿入できます。
その5;ブロックの移動
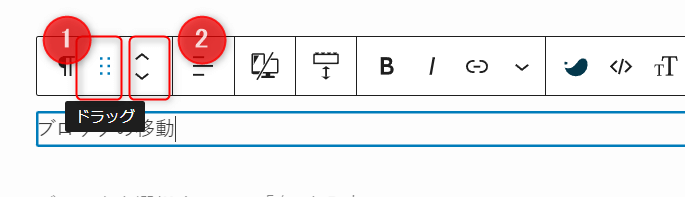
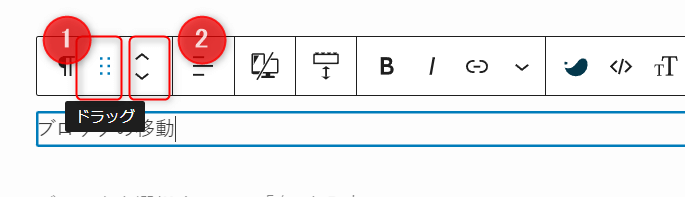
ブロックを選択した状態で、上に出てくるツールバーに2つ移動の方法があります。


- 大きくブロックを移動させたい時
- 「ドラッグ」とされている状態(クリックしたまま)で、ドラッグ&ドロップ
- 1行ずつ細かく移動させたい時
- 「上矢印」「下矢印」をクリック
\複数のブロック移動には「グループ化」が便利です/
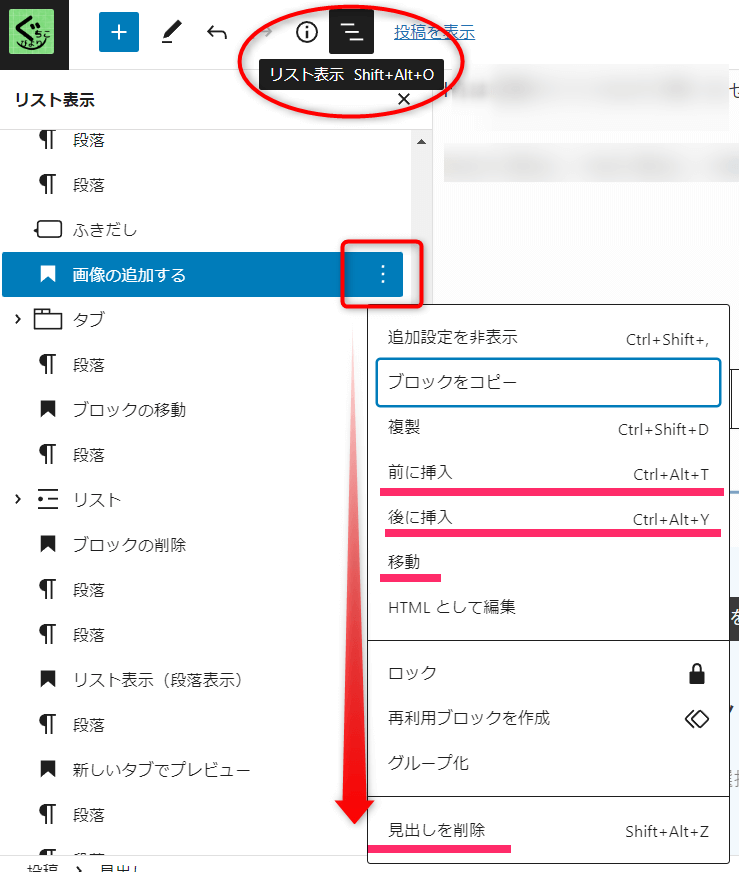
その6;ブロックの削除
ブロックの上に表示されているツールバーの右端のオプションメニューの一番下に「段落を削除」でできます。
「Back Spaceキー」や「Deleteキー」を使わなくても簡単にできます。
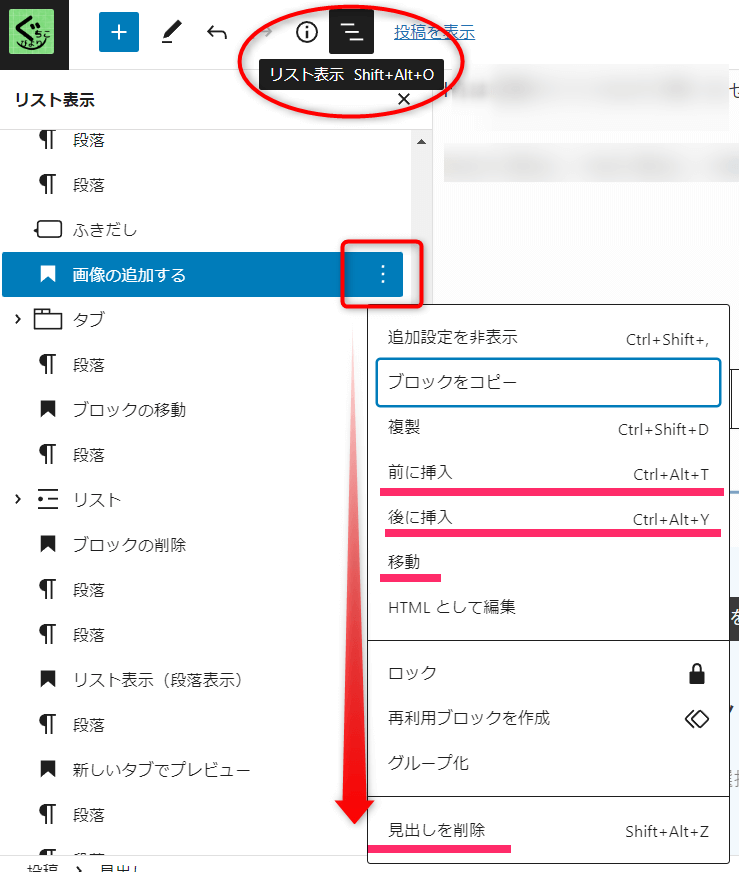
その7;リスト表示(段落表示)
WordPressで記事を書いていると、自分の思うようにブロック選択が出来ていないこともあります。
そんな時は、リスト表示があることを知っておくと便利です。


インフォメーションの横にある「3本線マーク」をクリックすると、記事で使われているブロックが一目でわかります。
それぞれのブロックの右にあるオプションメニューから「コピー」「移動」「削除」などできます。
見出しブロックの文字のみ表示されますので、ブロックを探す目安にしてください。
その8;投稿URL(パーマリンク)
WordPressの最初の設定で、パーマリンク(投稿URL)の設定をしたこと覚えていますか?
新規記事はURLが記事IDになっており、パーマリンクの入力枠が出来ていません。
投稿画面右メニューバーにある「投稿」URLですが、一度「下書き」保存したら入力できるようになるので、もし「表示されない!」ってなったら、焦らず一度「下書き保存」してみてください。
一度下書き保存することで、日本語表記のパーマリンクになっているので、その部分を英語表記に変えましょう。



URL入れられない!って焦った人です(笑)
その9;リビジョン
WordPressには記事を下書き保存するたびにリビジョンがサーバーに保存される仕組みになってます。
リビジョンは、投稿画面右メニューバーから確認できます。



リビジョンデータがサーバーにすべて保存されて、サイト表示スピードが低下したりするにゃ
もし、WordPress最初の設定で、リビジョンコントロールのプラグインを入れていない人は、【WP Revisions Control】などの導入を検討してみてください。
プラグインはそれぞれのテーマや他のプラグインとの相性もあるので、確認の上自己責任でお願いします。
※2,022年11月現在、私はSWELLでWP Revisions Controlしようしていますが、不具合はでていません。
記事を書いているとWordPress側で定期的(60秒に1回)に自動保存されていますが、これはサーバー容量に負担をかけることなく自動上書き保存されるので、心配いりません。
投稿ごとの自動保存は最大一つまでとなっています。新規自動保存は、以前の自動保存投稿を上書きします。つまり60秒ごとにデータベーステーブルが肥大していくわけではない、ということです。マルチユーザー設定がされている場合、自動保存はユーザーごとに実行されます。
出典;WordPressサポートフォーラム
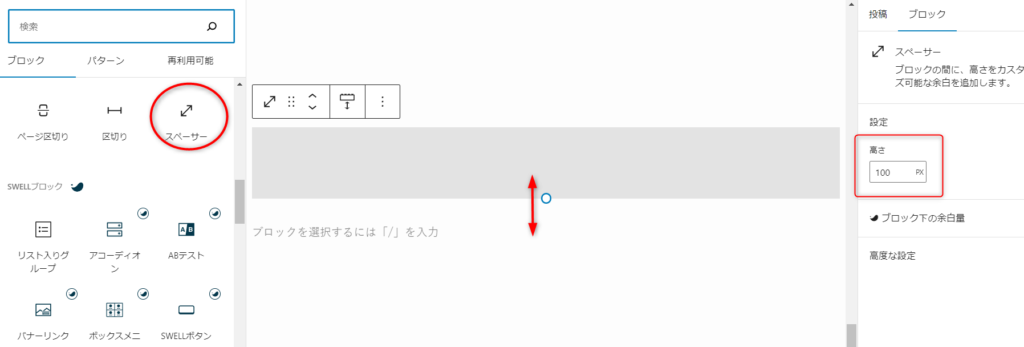
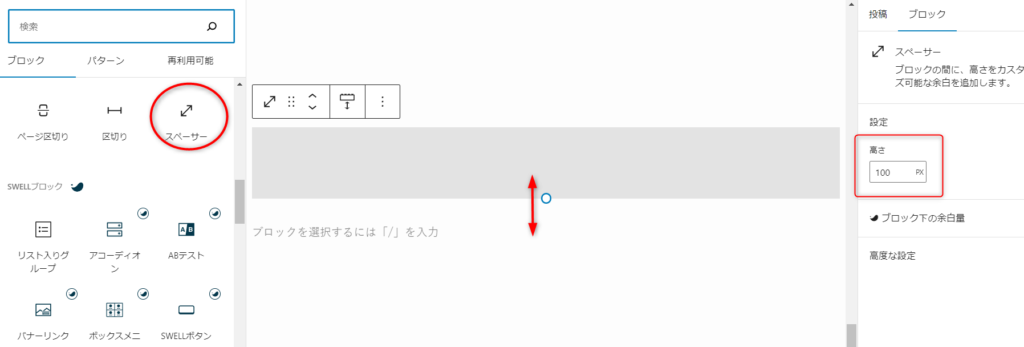
その10;スペーサーブロック
投稿画面で、段落を改行して一見余白が出来ているように見えます。
しかし、実際に公開してみると、その余白はありません。
その余白を作ってくれるのが「スペーサーブロック」です。
余白を適切にあけることで、読者さんにとって読みやすい記事になります。
ブロック選択で「スペーサー」を呼び出します。





字ばっかりじゃ、疲れるね
- 中央青い〇印をドラッグしてサイズ調節できます。
- 画面右メニューバーにある「高さの設定」でも調節可能です。
まとめ|まだまだ知らないことだらけ!を楽しみましょう
WordPressを使って記事を書く最初に知っておいたらいいことを厳選して10個紹介しました。
- 文字数の確認
- プラグインは不要
- 改行の仕方
- ブロック内改行との違い
- 見出しの変更
- 見出しはマトリョーシカ
- 画像の追加
- PCファイルから直接ドラッグ&ドロップ可能
- ブロックの移動
- 一気に移動はドラッグで
- ブロックの削除
- 「BSキー」「DELキー」で消さずにブロック削除で簡単
- リスト表示(段落表示)
- ブロックが選択しやすい
- パーマリンク
- 一度下書き保存してから英語表記
- リビジョン
- 下書き保存するたびに無限大に増えていく
- スペーサー
- 段落で改行では空欄にならない
慣れてしまえば「なーんだ!」なことも、最初はほんとに大変です。
わからない言葉やブロックの使い方も、これからもどんどんでてきます。
そのわからないを楽しんで、記事を書き続けていけるよう一緒に頑張りましょう!
\投稿前に確認することのまとめはこちら/














コメント