※本ページはアフィリエイトプログラムによる収益を得ています。
SWELL専用|キャプション付きブロックで記事を見やすく【具体例】
SWELL専用ブロック「キャプション付きブロック」の使い方について具体例をもとに紹介。
SWELLでワードプレスを始めた方、SWELLってどうなの?って気になっている方にこんなお悩みないですか?
- せっかくSWELL買ったのに、SWELL専用ブロックが使いこなせてない!
- もっと記事を簡単に見やすくする方法が知りたい!
- SWELLの機能紹介記事を読んだけど自分のブログにどう使う?
- いまいちピンとこない・・・
人気のある有料テーマ「SWELL」には、カユイところに手が届く専用ブロックがたくさんあります。
公式サイトや他記事でも専用ブロックの使い方の記事は見かけるけど、実際自分の記事の中にどのように使っていけばいいかわからない。
この記事では、キャプション付きブロックの作り方だけではなく、こんな場面で使ったらいいんじゃない?という具体例を交えて紹介していきます。
このキャプション付きブロックは、使いこなせればとても便利なブロックです。
この記事は初心者さん向けに、以下の内容について説明しています。
- ワードプレスのダッシュボードでカラーセット設定
- 投稿記事の中でのキャプション付きブロックの使い方
- キャプション付きブロックの使い分け
ブロガーは書きやすく、そして読者さんにも読みやすい⇒PV数アップを狙える
ブロガーのモチベーションもあがり、ブログを楽しんで継続できる⇒継続は力なり
を目標に一緒に頑張りましょう。
\あなたの愚痴を捨てていきませんか?/
キャプション付きブロック具体例その1
 まもねこ
まもねこちょっと、いろんなブロック詰め込みすぎじゃない?


キャプション付きブロックの使い方だけじゃない
- ブログのPVが上がる
- あなたのモチベも上がる
- 読者さんも読みやすくなる
キャプション付きブロックの中には、すべてのブロックが挿入可能
具体例1のキャプション付きブロックの中には
「ふきだし」「カラム」「画像」「段落」「リスト」と普段よく使いそうなブロックを入れてます。
SWELL専用ブロック具体例その2





この吹き出しブロックもSWELL専用ブロックの一つ
記事下に、ブログ内リンクとしてSWELL専用ブロックの「関連記事」を挿入するひと手間で、アピールできます。
\SWELL公式サイトはこちかから/
SWELL専用キャプション付きブロックの使い方
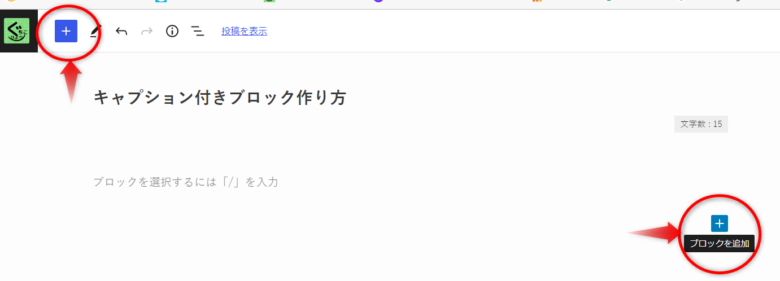
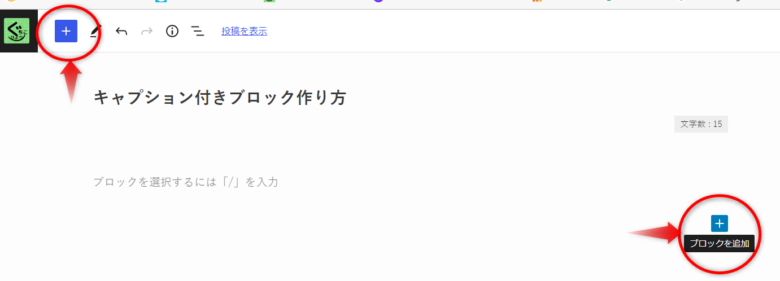
①どちらかの【✙】で「ブロック追加」


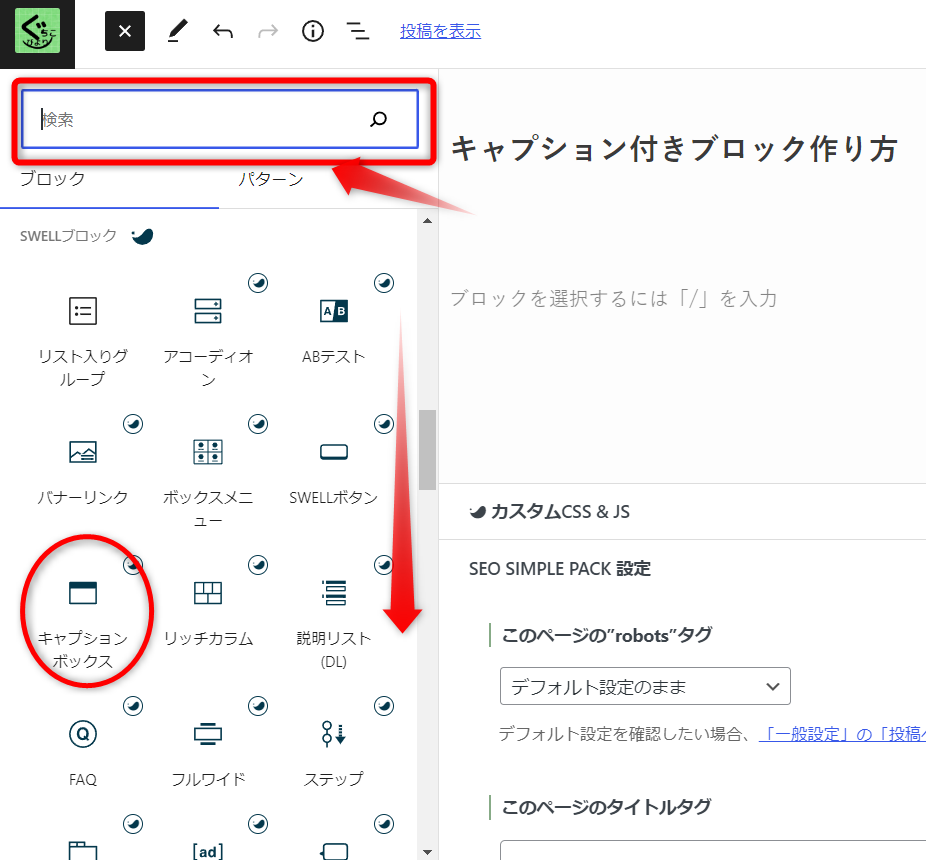
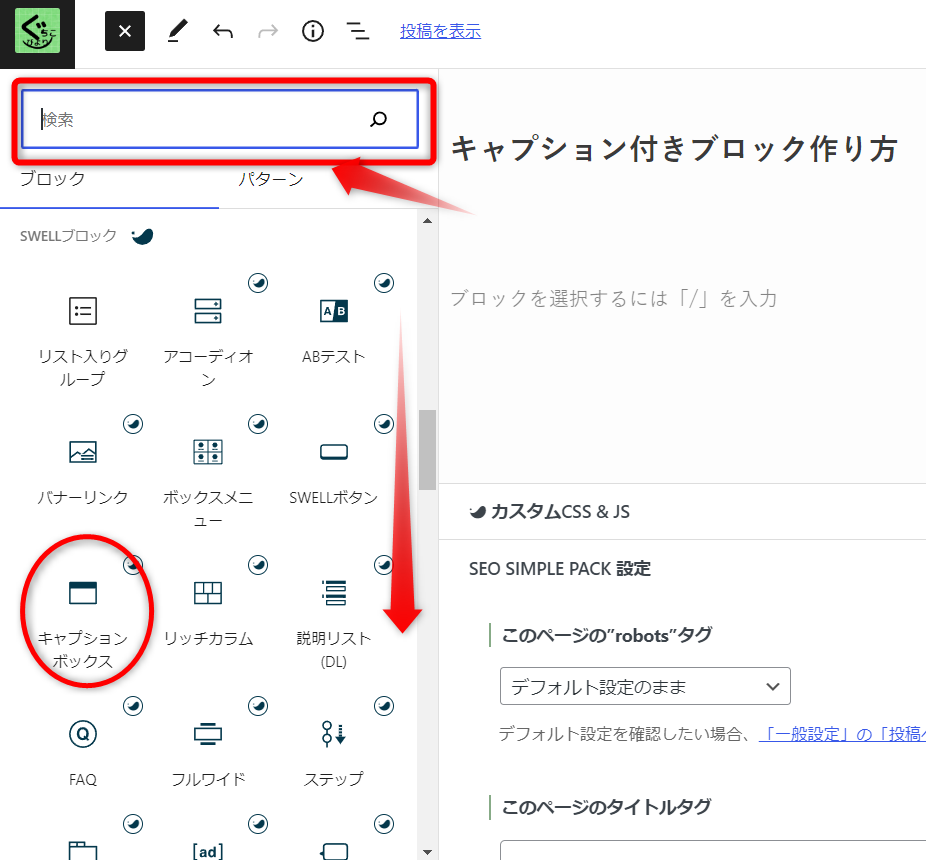
②検索ボックスで「SWELL」「キャプション」のワードを入れるか、スクロール


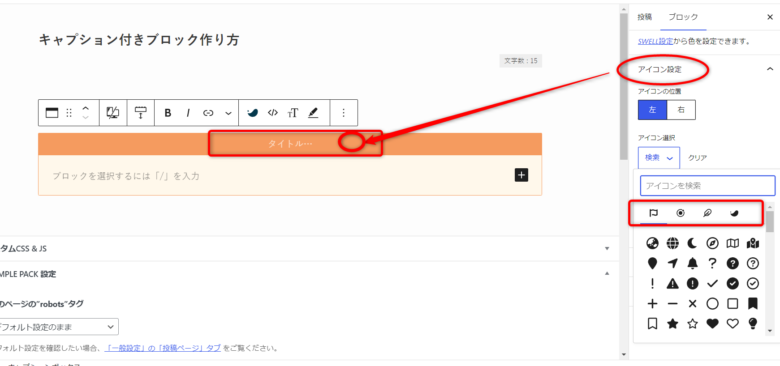
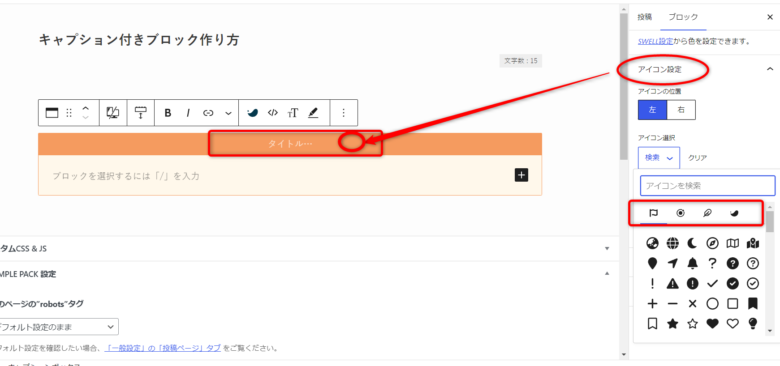
①タイトル入力(文字装飾OK)、ブロック内の【✙】でブロック追加
画面右にある「スタイル」「カラー設定」で好みのものを選ぶ





キャプション付きブロック内には、すべてのブロックが利用可能!
好きに使える便利なキャプション付きブロック!


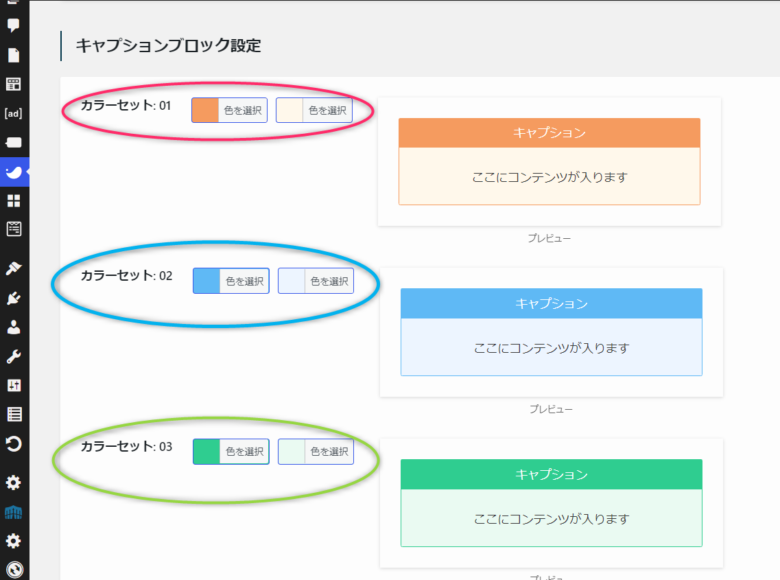
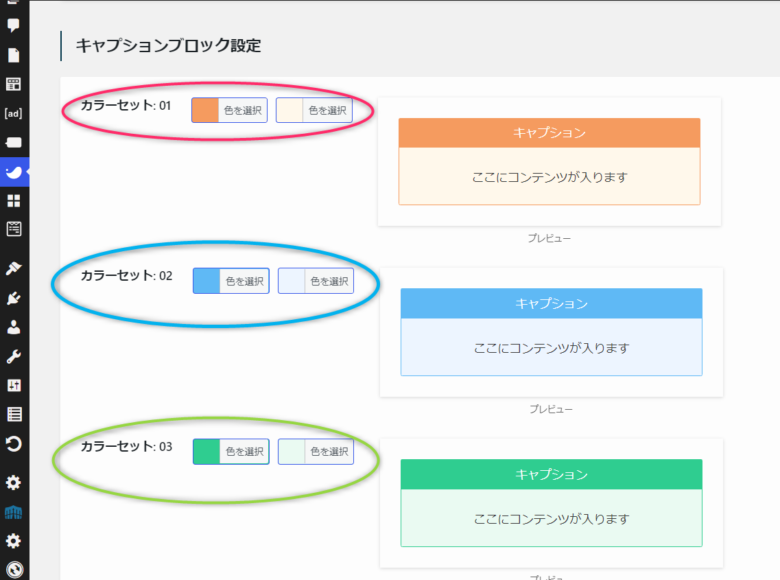
キャプション付きブロックのカラー設定
お好みのブロックのカラー設定もできるスグレモノのSWELL
カラー設定はワードプレスのダッシュボードから設定します。
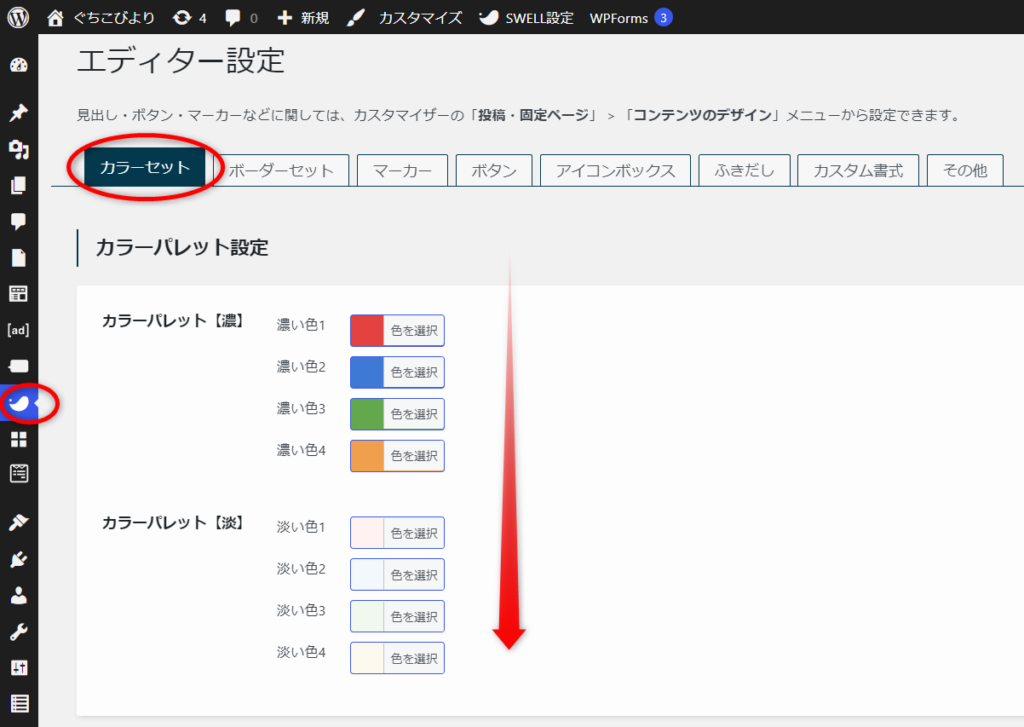
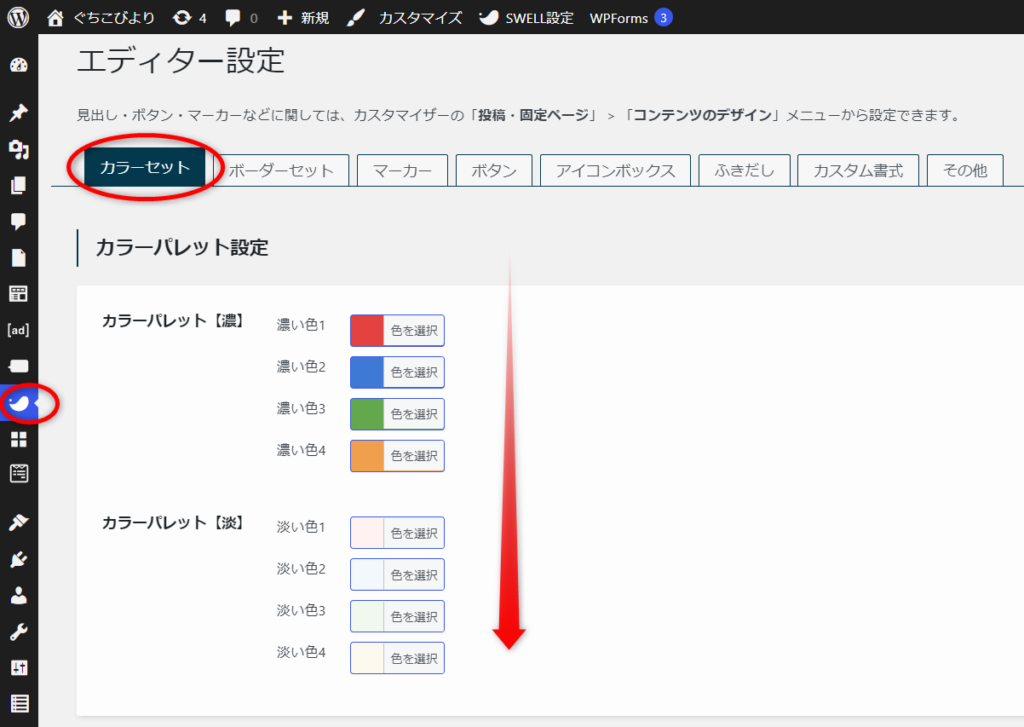
ワードプレス管理画面の「SWELL」>「エディター設定」>「カラーセット」に進む


好みの色を選択し、画面下の「変更を保存」





キャプション付きブロックのブロック画面からでもこの設定画面にジャンプ可能、細かい気配りに感謝!
まとめ|
SWELLのキャプション付きブロックは、記事内に簡単に取り入れることが出来るので、おススメ
- リード文の中で
- この記事をおススメしたい人
- この記事でわかること、結論
- おススメしたい記事の装飾
- 強調したい情報
- まとめ
- その他なんでもOK
ブロック内にいろいろなブロック追加が使える
見出し7種類とカラー設定3種類もあるので、自分好みの使い勝手が出来そう
楽しんでブログを継続していきましょう!
\いろんな可能性が楽しめる有料テーマSWELL/








コメント